目次
●はじめに
2D横スクロールシューティング作成の5回目になります。
アセットストアで無料公開されている「Warped Space Shooter」をお借りして作成しています。
今回は「敵ウェーブ」を作成し、遊べる形にします。
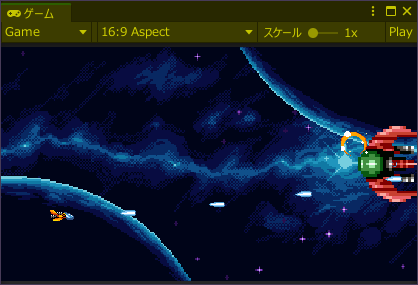
↑これが完成します。
●敵ウェーブ作成
▷ウェーブ作成準備
・解説
ウェーブを作成するための準備を行います。
・手順
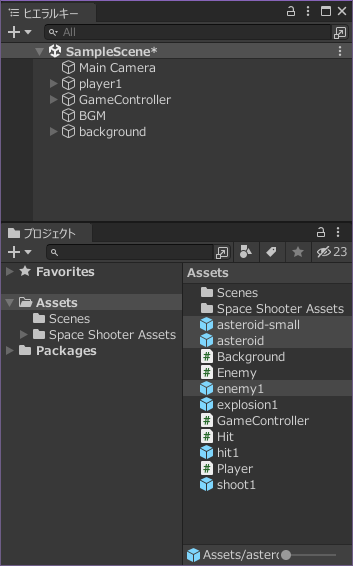
敵をプレハブ化し、隕石をヒエラルキーから削除します。
- ヒエラルキーの「enemy1」をプロジェクトの「Assets」にドラッグ&ドロップ
- ヒエラルキーの「enemy1」をクリック
- Deleteキーを押す
- ヒエラルキーの「asteroid-small」をクリック
- Deleteキーを押す
- ヒエラルキーの「asteroid」をクリック
- Deleteキーを押す
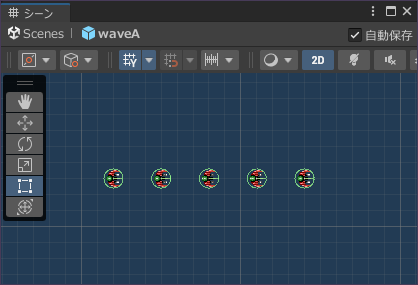
▷前進する敵5機
・解説
前進のみ行う敵を横に5機、上側に並べたウェーブ「waveA」を作成します。
・手順
空オブジェクトの子として敵プレハブを5機、上の方に配置します。
- ヒエラルキーの左上にある「+」をクリックし、「空のオブジェクトを作成」をクリック
- 「waveA」と入力してENTERを押す
- インスペクターの「Transform>位置」に(0, 0, 0)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveA」にドラッグ&ドロップ
- CTRLを押しながらDキーを押す
- CTRLを押しながらDキーを押す
- CTRLを押しながらDキーを押す
- CTRLを押しながらDキーを押す
- SHIFTを押しながらヒエラルキーの「waveA>enemy1」をクリック
- インスペクターの「Transform>位置>Y」に(3)を入力
- インスペクターの「Transform>位置>X」に(#*-3+24)を入力
- インスペクターの「Enemy(スクリプト)>Cycle Count」に(0)を入力
- インスペクターの「Enemy(スクリプト)>Curve Length」に(0)を入力
weveAをプレハブ化し、ヒエラルキーから削除します。
- ヒエラルキーの「waveA」をプロジェクトの「Assets」にドラッグ&ドロップ
- ヒエラルキーの「waveA」をクリック
- DELETEキーを押す
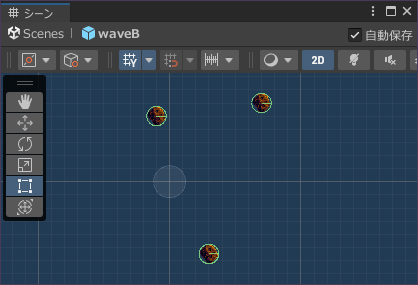
▷浮遊する隕石3つ
・解説
上端、下端から画面内に向かって進む隕石を3つ配置します。
・手順
空オブジェクトを作成し、敵プレハブを配置してインスペクターを設定します。
- ヒエラルキーの左上にある「+」をクリックし、「空のオブジェクトを作成」をクリック
- 「waveB」と入力してENTERを押す
- インスペクターの「Transform>位置」に(0, 0, 0)を入力
- プロジェクトの「Assets>asteroid」をヒエラルキーの「waveB」にドラッグ&ドロップ
- インスペクターの「Transform>位置>X」に(-1)を入力
- インスペクターの「Transform>位置>Y」に(5)を入力
- インスペクターの「Enemy(スクリプト)>Random Min Dir」に(45)を入力
- インスペクターの「Enemy(スクリプト)>Random Max Dir」に(90)を入力
waveB内のasteroidを複製・調整します。
- ヒエラルキーの「waveB>asteroid」をクリック
- CTRLを押しながらDキーを押す
- インスペクターの「Transform>位置>X」に(3)を入力
- インスペクターの「Transform>位置>Y」に(-5.5)を入力
- インスペクターの「Enemy(スクリプト)>Random Min Dir」に(270)を入力
- インスペクターの「Enemy(スクリプト)>Random Max Dir」に(315)を入力
- ヒエラルキーの「waveB>asteroid (1)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターの「Transform>位置>X」に(7)を入力
- インスペクターの「Transform>位置>Y」に(6)を入力
- インスペクターの「Enemy(スクリプト)>Random Min Dir」に(45)を入力
- インスペクターの「Enemy(スクリプト)>Random Max Dir」に(90)を入力
weveBをプレハブ化し、ヒエラルキーから削除します。
- ヒエラルキーの「waveB」をプロジェクトの「Assets」にドラッグ&ドロップ
- ヒエラルキーの「waveB」をクリック
- DELETEキーを押す
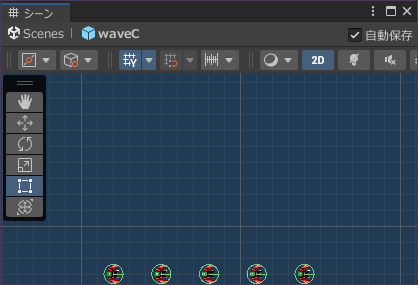
▷前進する敵5機②
・解説
前進のみ行う敵を横に5機、下側に並べたウェーブ「waveC」を作成します。
・手順
waveAを複製し、敵5機を下側へ移動させます。
- プロジェクトの「Assets>waveA」をクリック
- CTRLを押しながらDキーを押す
- F2キーを押し、「waveC」と入力してENTERを押す
- プロジェクトの「Assets>waveC」をダブルクリック
- ヒエラルキーの「waveC>enemy1」をクリック
- SHIFTキーを押しながらヒエラルキーの「waveC>enemy1 (4)」をクリック
- インスペクターの「Transform>位置>Y」に(-3)を入力
- ヒエラルキー左上の「<」をクリック
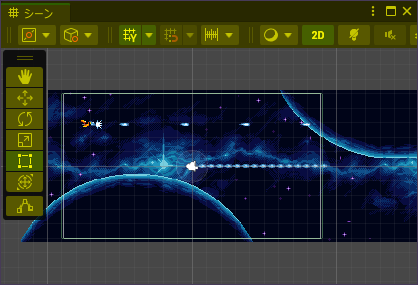
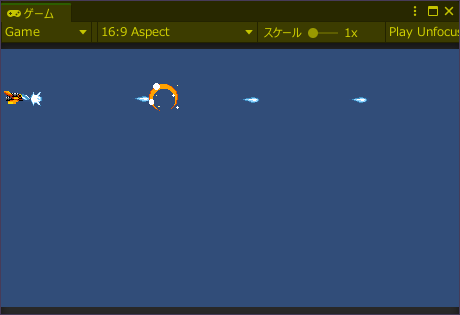
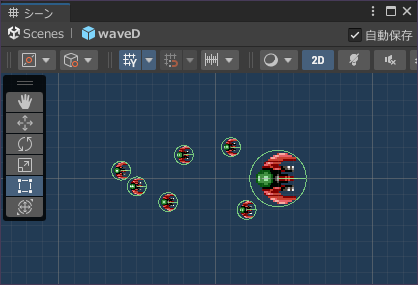
▷カーブ前進する敵と大きな敵
・解説
カーブする敵6機と、前進する大きな敵を配置したウェーブ「waveD」を作成します。
・手順
空オブジェクトを作成して敵プレハブを配置、大きな敵として設定します。
- ヒエラルキーの左上にある「+」をクリックし、「空のオブジェクトを作成」をクリック
- 「waveD」と入力してENTERを押す
- インスペクターの「Transform>位置」に(0, 0, 0)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(24, 0, 0)を入力
- インスペクターの「Transform>スケール」に(12, 12, 1)を入力
- インスペクターの「Enemy (スクリプト)>Cycle Count」に(0)を入力
- インスペクターの「Enemy (スクリプト)>Curve Length」に(0)を入力
- インスペクターの「Hit (スクリプト)>Energy」に(30)を入力
カーブする敵を配置します。
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(14, 0.5, 0)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(15, -0.5, 0)を入力
- インスペクターの「Enemy (スクリプト)>Curve Length」に(-2)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(17, -1.5, 0)を入力
- インスペクターの「Enemy (スクリプト)>Curve Length」に(-2.5)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(18, 1.5, 0)を入力
- インスペクターの「Enemy (スクリプト)>Curve Length」に(2.5)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(21, 2, 0)を入力
- インスペクターの「Enemy (スクリプト)>Curve Length」に(3)を入力
- プロジェクトの「Assets>enemy1」をヒエラルキーの「waveD」にドラッグ&ドロップ
- インスペクターの「Transform>位置」に(22, -2, 0)を入力
- インスペクターの「Enemy (スクリプト)>Curve Length」に(-3)を入力
weveDをプレハブ化し、ヒエラルキーから削除します。
- ヒエラルキーの「waveD」をプロジェクトの「Assets」にドラッグ&ドロップ
- ヒエラルキーの「waveD」をクリック
- DELETEキーを押す
●ウェーブ制御
▷キャラクターが動ける範囲の作成
・解説
ウェーブ管理スクリプト用に空のオブジェクトを作成し、
BoxColliderを使って画面外に出たキャラクターを判断できるようにします。
最初は動ける範囲内に既にいるため、スクリプト「Hit」で衝突してしまいます。
スクリプト「Hit」での竈突はタグを使って回避します。
・手順
空ゲームオブジェクトして位置を調整、
- ヒエラルキー左上にある「+」をクリックし、「空のオブジェクトを作成」をクリックします。
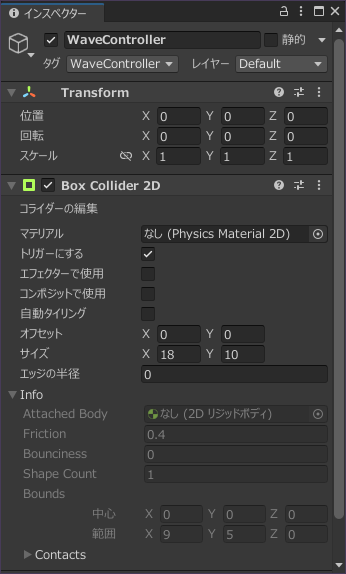
- 「WaveController」と入力し、ENTERを押す
- インスペクターの「Transform>位置」に(0, 0, 0)を入力
BoxCollider2Dを割り当て、
- インスペクター下部にある「コンポーネントを追加」をクリック
- 「Physics 2D>Box Collider 2D」をクリック
BoxCollider2Dを設定します。
- インスペクターの「Box Collider 2D>トリガーにする」のチェックを入れる
- インスペクターの「Box Collider 2D>サイズ」に(18, 10)を入力
タグ「WaveController」を作成、設定します。
- インスペクター上部のタグドロップダウンをクリック
- 「タグを追加…」をクリック
- インスペクターのタグ欄右下にある「+」をクリック
- 「WaveController」と入力してENTERを押す
- ヒエラルキーの「WaveController」をクリック
- インスペクター上部のタグドロップダウンをクリック
- 「WaveController」をクリック
スクリプト「Hit」の衝突処理でウェーブ管理と衝突しないようにします。
- プロジェクトの「Assets>Hit」をダブルクリック
- OnTriggerEnter2D関数内の最初に以下の処理を追加
// ウェーブ管理とは衝突させない
if (collider.gameObject.tag == "WaveController")
{
return;
}
▷動ける範囲を出たら削除

・解説
画面外に出たら敵や弾を削除するスクリプトを作成します。
・手順
敵ウェーブを管理する変数を作成します。
- プロジェクトの「Assets」を右クリックし、「作成>C# スクリプト」をクリック
- 「WaveController」と入力してENTERを押す
- プロジェクトの「Assets>WaveController」をヒエラルキーの「WaveController」にドラッグ&ドロップ
- プロジェクトの「Assets>WaveController」をダブルクリック
- Start関数の前に以下の変数を追加
public List<GameObject> waves; // ウェーブ一覧
int nextWaveIndex = 0; // 次のウェーブ位置
GameObject currentWave; // 現在のウェーブ
Vector3 hidePos; // カメラの後ろ位置
弾をカメラの後ろ位置へ移動するため、Startでカメラ後ろ位置を計算しておきます。
- Start関数内に以下の処理を追加
// カメラの後ろ位置
hidePos = Camera.main.transform.position - Camera.main.transform.forward;
敵が居なくなったら次のウェーブを作成する処理を作成します。
最後のウェーブだった場合、敵ウェーブ総数で割った余りを次に作成するウェーブ番号とします。
結果、敵ウェーブを永久に繰り返すようになります。
- Update関数内に以下の処理を追加
// ウェーブが無い、もしくは敵が居なくなった場合
if (currentWave == null || currentWave.transform.childCount == 0)
{
// ウェーブ作成
currentWave = Instantiate(waves[nextWaveIndex]);
// 次のウェーブ位置を計算
nextWaveIndex++;
// ウェーブ総数以上になったら繰り返すように余りを求める
nextWaveIndex %= waves.Count;
}
動ける範囲の外に出たオブジェクトを削除する処理を追加します。
弾は削除すると発射されなくなるので、カメラの後ろに隠すようにします。
弾かどうかはHitスクリプトが有るか無いかで判断しています。
- Update関数の次に以下の関数を追加
// トリガーの外に出たら処理
void OnTriggerExit2D(Collider2D obj)
{
// Hitスクリプトを持っていなかったら弾と判断
Hit hit = obj.gameObject.GetComponent<Hit>();
if (hit == null)
{
// カメラの後ろに隠す
obj.gameObject.transform.position = hidePos;
}
else
{
// 削除
Destroy(obj.gameObject);
}
}
スクリプトを保存してビルドします。
- CTRLを押しながらSキーを押してスクリプト保存
- Unityエディタをクリックしてビルド
▷敵ウェーブ配置

・解説
敵ウェーブが順に表示されるように設定します。
・手順
WaveControllerのWavesに敵ウェーブをABCDの順で登録します。
- ヒエラルキーの「WaveController」をクリック
- プロジェクトの「Assets>waveA」をインスペクターの「Wave Controller (スクリプト)>Waves」にドラッグ&ドロップ
- プロジェクトの「Assets>waveB」をインスペクターの「Wave Controller (スクリプト)>Waves」にドラッグ&ドロップ
- プロジェクトの「Assets>waveC」をインスペクターの「Wave Controller (スクリプト)>Waves」にドラッグ&ドロップ
- プロジェクトの「Assets>waveD」をインスペクターの「Wave Controller (スクリプト)>Waves」にドラッグ&ドロップ
プロジェクトを保存して動作を確認します。
- CTRLを押しながらSキーを押してプロジェクト保存
- Unityエディタ上部中央のPlayボタンをクリックしてプレビュー開始
- 各種ウェーブが順番に登場することを確認
- waveDが終了したらwaveAに戻ってループすることを確認
- Unityエディタ上部中央のPlayボタンをクリックしてプレビュー終了
●完成
シューティングとして遊べる形になりました。
次回はスコア制御を作って完成とします。
ゲームオーバーやタイトル、クリア等は気が向いたら作ります。













コメント