今回は敵を倒した時のドロップアイテムを表現してみます!
RPGツクールMZの公式プラグイン「ARPGプラグインセット」で遊んでいます。今までには初代ゼルダをイメージしつつ、アイテム掲げ、剣ビーム、盾ガードを作ってきました。神トラをイメージしての壺投げもありますので、是非過去記事も見てみてください。
目次
●ドロップアイテムの取得
敵を倒した時に落とした各ドロップアイテムの名前を「文章の表示」で表示します。
・ドロップアイテムの設定
せっかく敵キャラにドロップアイテムが指定できるので、これを使うようにします。
ということで、まずはドロップアイテムの設定。データベースを開き、敵キャラのウルフにあるドロップアイテムにアイテムを指定します。
1匹につき最大で3つ落とせるようになります。とりあえず設定済みのポーション、ショートソード、レザーベストを1/3で設定します。
- 敵キャラのウルフにあるドロップアイテムを編集
- ドロップアイテムにアイテム:ポーション、1/3に設定
- ドロップアイテムに武器:ショートソード、1/3に設定
- ドロップアイテムに防具:レザーベスト、1/3に設定

・ドロップアイテムを取得して名前表示
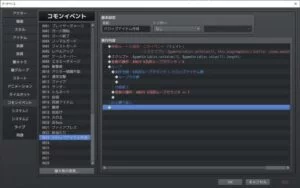
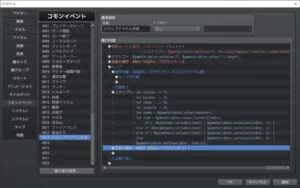
次にドロップアイテムを作成するコモンイベントを用意します。
「移動ルートの設定」からドロップアイテムを取得を呼び出してドロップアイテムリストを取得。
変数「#0011 ドロップアイテムリスト」に結果を格納します。
続けて変数「#0012 ドロップアイテム数」にドロップアイテム数を格納し、その数だけループ。
このループ内でドロップアイテムごとに動的オブジェクトを作ることで、ドロップアイテムを表現できます。
- コモンイベントに「ドロップアイテム作成」を追加
- 移動ルートの設定:このイベント、完了までウエイト
- スクリプト:$gameVariables.setValue(11, this.arpgTempData().battler._enemy.makeDropItems());
- スクリプト:$gameVariables.setValue(12, $gameVariables.value(11).length);
- 変数の操作:#0029 %汎用ループカウンタ = 0
- ループ
- 条件分岐:%汎用ループカウンタ = ドロップアイテム数
- ループの中断
- 分岐終了
- 変数の操作:#0029 %汎用ループカウンタ += 1

・敵撃破したら呼び出す
ドロップアイテムが確認できるよう、倒した時にコモンイベントを呼び出しましょう。
一旦ここまで一区切りですが、ループ処理にある条件分岐の直後にテスト用のイベントを追加します。スクリプトでドロップアイテムの名前を変数に格納、文章の表示で表示。ウルフを倒すと落としたアイテムの名前が表示されます。とりあえずなのでドロップ率100%にしてもいいかも知れないです。
- コモンイベント「敵撃破」を編集
- 実行内容の最後にコモンイベント:ドロップアイテム作成
- コモンイベント「ドロップアイテム作成」を編集
- スクリプト:$gameVariables.setValue(13, $gameVariables.value(11)[$gameVariables.value(29)].name);
- 文章の表示:V[13]
確認が完了したら4,5のスクリプトと文章の表示は削除してください。

●マップ配置用のドロップアイテム(FO)作成
ドロップアイテム作成で作成されるテンプレートを作成します。テンプレート_その他にイベントを新規に作成して進めていきましょう。
- テンプレート_その他にイベント「ドロップアイテム(FO)」を追加
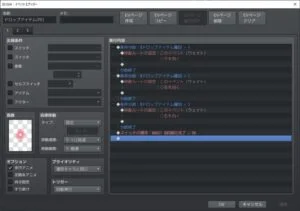
・イベント1
イベント1は自動実行とし、画像は!Door2にしました。種別に応じて向きを変更することで見た目を決定しています。アイテムか、武器か、防具か、によって決まります。
アイテムごとに変えたい場合は種別とIDを見て条件分岐して移動ルート設定なる画像変更を使う必要があります。
で、$初期化完了をONにして初期化完了。
- 画像を「!Door2」に変更
- トリガーを「自動実行」に変更
- 実行内容を編集
- 条件分岐:#0015 $ドロップアイテム種別 = 1
- 移動ルートの設定:このイベント
- 下を向く
- 条件分岐:#0015 $ドロップアイテム種別 = 2
- 移動ルートの設定:このイベント
- 左を向く
- 条件分岐:#0015 $ドロップアイテム種別 = 3
- 移動ルートの設定:このイベント
- 右を向く
- スイッチの操作:#0021 $初期化完了 = ON

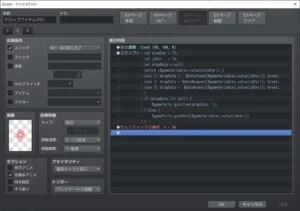
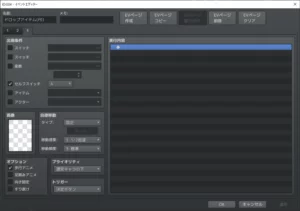
・イベント2
イベント2は出現条件を「スイッチ:$初期化完了」にして画像を!Door2に変更します。
さらに、オプションを足踏みアニメ、トリガーをプレイヤーから接触にしてマップ上に表示される時の動きとして設定。
次に変数「#0015 $ドロップアイテム種別」と変数「#0016 $ドロップアイテムID」を用意します。
接触した時にアイテム入手音、種別とIDに応じてアイテム入手処理を呼び出し。
セルフスイッチAをONにすることでアイテムを取得したことにしましょう。
- イベント2を追加
- 出現条件を「スイッチ:$初期化完了」に設定
- 画像を「!Door2」に変更
- オプションを「足踏みアニメ」のみONに設定
- トリガーを「プレイヤーから接触」に変更
- 実行内容を編集
- SEの演奏:Item3(90, 100, 0)
- スクリプト:※1
- セルフスイッチの操作:A = ON
let kindVar = 15;
let idVar = 16;
let dropData = null;
switch ($gameVariables.value(kindVar)) {
case 1: dropData = $dataItems[$gameVariables.value(idVar)]; break;
case 2: dropData = $dataWeapons[$gameVariables.value(idVar)]; break;
case 3: dropData = $dataArmors[$gameVariables.value(idVar)]; break;
}
if (dropData !== null) {
$gameParty.gainItem(dropData, 1);
} else {
$gameParty.gainGold($gameVariables.value(idVar));
}
・イベント3
イベント3を追加して出現条件をセルフスイッチ=Aに設定。
結果、アイテム入手後にこのイベントが触れなくなります。
これにてドロップアイテム(FO)の完成です。
- イベント3を追加
- 出現条件を「セルフスイッチ:A」に設定
次に進む前に、テストとして以下を試すのも良いかもです。
イベント1の実行内容先頭に「$ドロップアイテム種別」「$ドロップアイテムID」それぞれに1を格納します。
マップに新規イベントを作成してメモにを記述。
動かすとマップ上にドロップアイテム(FO)が出現、体当たりするとポーションが取得できます。
確認できたら種別とIDの設定を削除し、マップ上に配置した新規イベントも削除しましょう。

●ドロップアイテムごとにドロップアイテム(FO)生成
最後にコモンイベント「ドロップアイテム作成」のループにイベントを設定して完成させましょう。
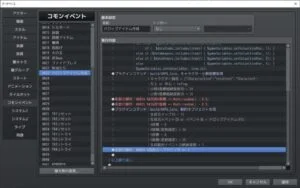
・リストから種別とIDの抽出
スクリプトを使い、ドロップアイテムリストから種別とIDを取り出します。
コモンイベント「ドロップアイテム作成」にある条件分岐の直後にスクリプトを追加し、以下を入力。
let listVar = 11;
let kindVar = 13;
let idVar = 14;
let indexVar = 29;
let index = $gameVariables.value(indexVar);
let item = $gameVariables.value(listVar)[index];
if ( $dataItems.includes(item)) { $gameVariables.setValue(kindVar, 1); }
else if ($dataWeapons.includes(item)) { $gameVariables.setValue(kindVar, 2); }
else if ( $dataArmors.includes(item)) { $gameVariables.setValue(kindVar, 3); }
else { $gameVariables.setValue(kindVar, 4); }
$gameVariables.setValue(idVar, item.id);
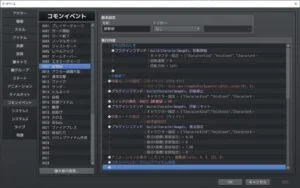
・周辺にドロップ
撃破した敵の位置から半歩以内のランダムな位置にドロップアイテム(FO)を生成します。どうしても半歩以内にしたかったので、スクリプトを使ってランダム値を加算しています。
- プラグインコマンド:build/ARPG_Core, キャラクター小数座標取得
- キャラクター指定:このイベント
- 左上 or 中心 = leftup
- 小数X座標格納変数ID = 24
- 小数Y座標格納変数ID = 25
- 変数の操作:#0024 %#汎用X座標に加算、スクリプトに「Math.random() – 0.5;」
- 変数の操作:#0025 %#汎用Y座標に加算、スクリプトに「Math.random() – 0.5;」
- プラグインコマンド:build/ARPG_Core, 動的オブジェクト生成
- 生成元マップID = 15
- 生成元イベントID or イベント名 = ドロップアイテム(FO)
- X座標 = 0
- X座標(変数指定) = 24
- Y座標 = 0
- Y座標(変数指定) = 25
- 生成動的イベントID格納変数 = 1

・種別とIDを渡す
セルフ変数を使ってそれぞれに種別とIDを送り、画像設定と入手処理に使ってもらいましょう。セルフ変数を使わないと入手時にはループ最後の種別、IDになるので、全部同じアイテムになってしまうためです。変数13は「ドロップアイテム種別」、変数14は「ドロップアイテムID」と命名します。
- プラグインコマンド:SelfVariable, セルフ変数値設定
- マップID = 0
- マップID(変数指定) = 0
- イベントID = 0
- イベントID(変数指定) = 1
- セルフ変数ID = 15
- 設定値 = 0
- 設定値格納変数ID = 13
- プラグインコマンド:SelfVariable, セルフ変数値設定
- マップID = 0
- マップID(変数指定) = 0
- イベントID = 0
- イベントID(変数指定) = 1
- セルフ変数ID = 16
- 設定値 = 0
- 設定値格納変数ID = 14
これにて、ドロップアイテムの完成です!

●まとめ
バリバリにスクリプトを使いましたが、ドロップアイテムが完成しました。
敵キャラからドロップアイテムを入手するのにスクリプトは必要だと思ってましたが、アイテム入手までスクリプトが必要とは思いませんでした。アイテムの増減は直接アイテム種別の指定が必要なので面倒だったんですよね。
敵キャラのIDを取得するのも移動ルートを経由してthis.arpgTempData().battler._enemyを呼ぶ必要があるなど、結構大変でした。プラグインコマンドを作ってドロップアイテムを作れるようにしようかとも思いましたが、それだけというのも寂しいので見送り。まとまってきたらARPG_Coreの拡張としてプラグイン化してみようかな。
次はどうしようかな。


コメント