●ステージ作成
▷カメラ設定
ステージを見渡せるようカメラの姿勢を調整します。

・位置、回転、スケール設定
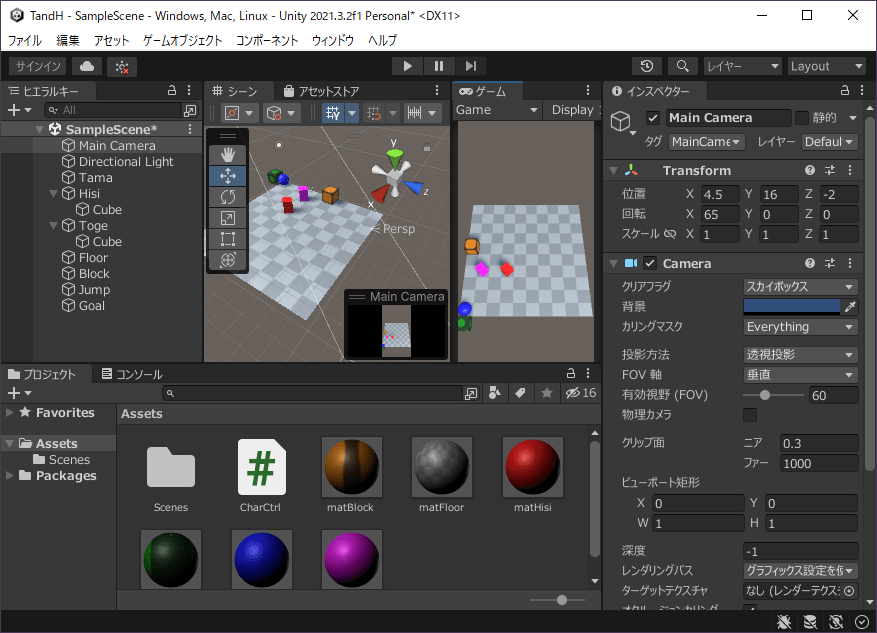
- ヒエラルキーの「Main Camera」をクリック
- インスペクターのTransformにある位置を(4.5, 16, -2)とする
- インスペクターのTransformにある回転を(65, 0, 0)とする
- インスペクターのTransformにあるスケールを(1, 1, 1)とする
・アスペクト比設定
- ゲームビュー上メニュー左から3番目ドロップダウンをクリック
- 「9:16 Aspect」をクリック、無い場合は以降を操作
- 左下の「+」をクリック
- ドロップダウン「タイプ」をクリックし、「アスペクト比」をクリック
- 幅&高さの「X」に(9)、「Y」に(16)を入力
- 「OK」をクリック
▷プレハブ化
ステージに2つ以上配置するオブジェクトをプレハブ化し、量産化しやすくします。
対象はトゲ、壁、ジャンプ台の3つです。

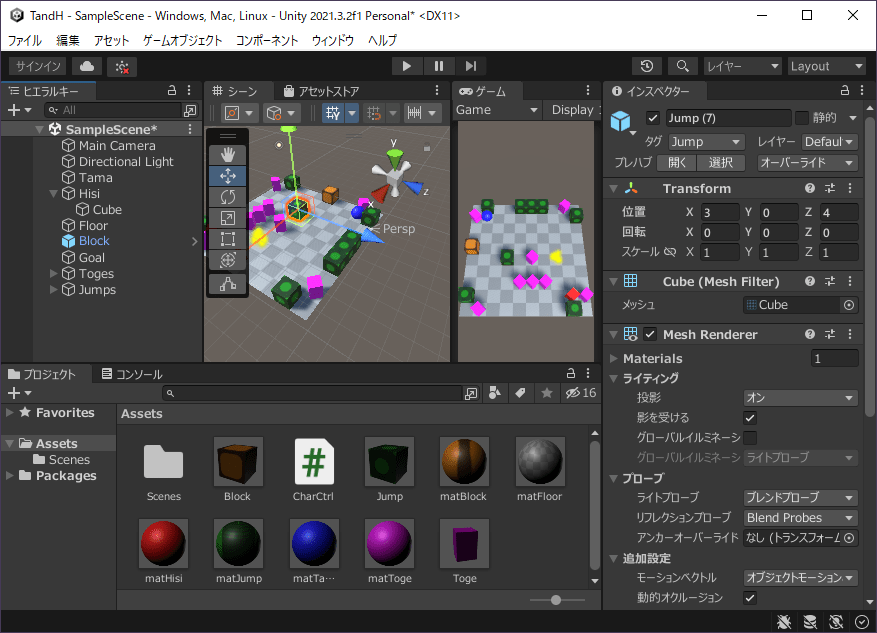
・プレハブ化
- ヒエラルキーの「Toge」をプロジェクトの「Assets」にドラッグ&ドロップ
- ヒエラルキーの「Block」をプロジェクトの「Assets」にドラッグ&ドロップ
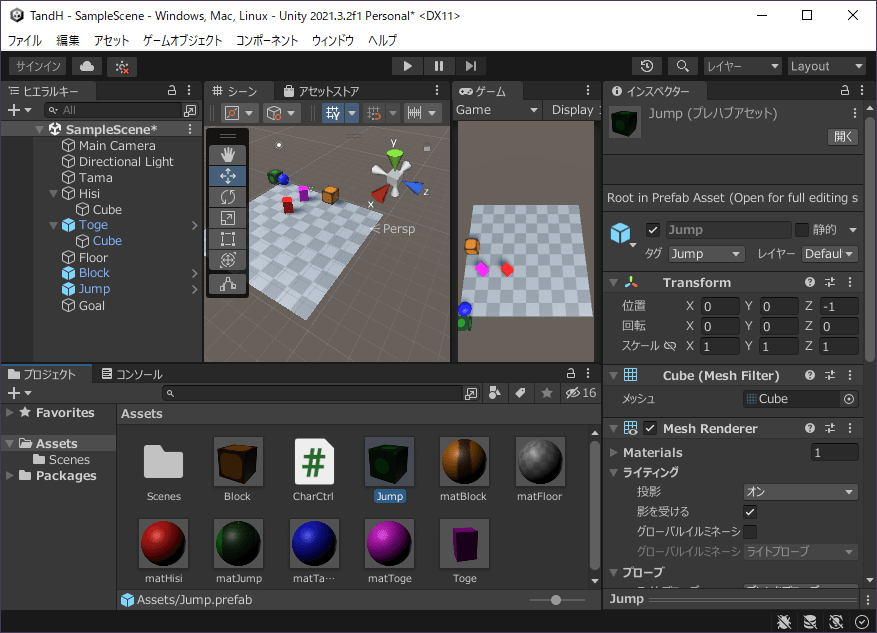
- ヒエラルキーの「Jump」をプロジェクトの「Assets」にドラッグ&ドロップ
▷単一オブジェクト配置
タマ、ヒシガタ、ゴールの位置を設定します。

・位置設定
- ヒエラルキーの「Tama」をクリック
- インスペクターのTransformにある位置を(1, 0, 8)とする
- ヒエラルキーの「Hisi」をクリック
- インスペクターのTransformにある位置を(8, 0, 1)とする
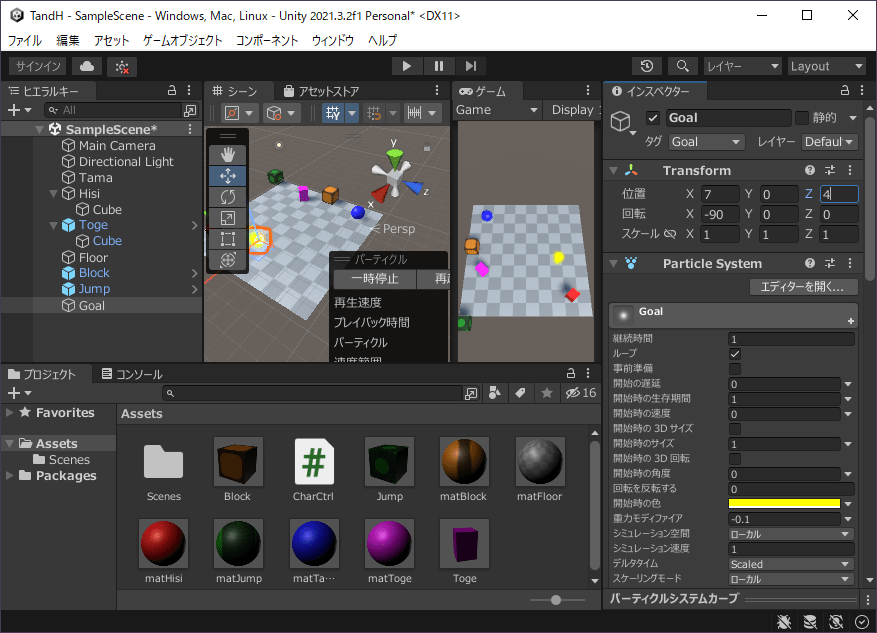
- ヒエラルキーの「Goal」をクリック
- インスペクターのTransformにある位置を(7, 0, 4)とする
▷トゲ配置
トゲ配置用の空オブジェクトにトゲを格納し、複製しながら配置していきます。

・空オブジェクト作成
- ヒエラルキー左上の「+」をクリック
- 「空のオブジェクトを作成」をクリック
- 「Toges」と入力し、ENTERキーを押す
・位置スケールリセット
- インスペクターのTransformにある縦の三点リーダーをクリック
- リセットをクリック
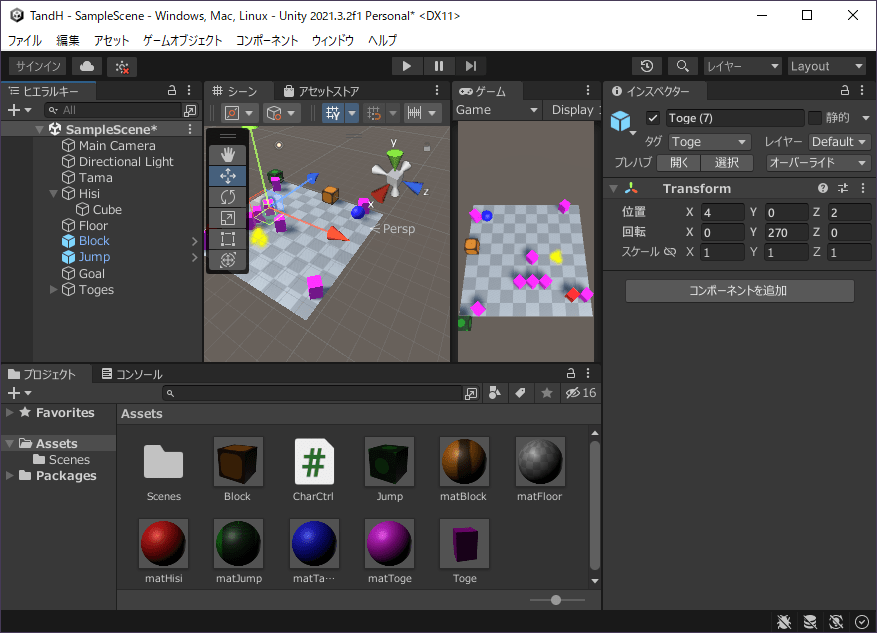
・階層設定
- ヒエラルキーの「Toge」をヒエラルキーの「Toges」にドラッグ&ドロップ
・位置設定
- インスペクターのTransformにある位置を(1, 0, 0)とする
・複製、位置設定
- ヒエラルキーの「Toges>Toge」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 1)とする
- ヒエラルキーの「Toges>Toge (1)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(8, 0, 9)とする
- ヒエラルキーの「Toges>Toge (2)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 8)とする
- ヒエラルキーの「Toges>Toge (3)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(5, 0, 4)とする
- ヒエラルキーの「Toges>Toge (4)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(6, 0, 2)とする
- ヒエラルキーの「Toges>Toge (5)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(5, 0, 2)とする
- ヒエラルキーの「Toges>Toge (6)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(4, 0, 2)とする
・階層を閉じる
- ヒエラルキーの「Toges」左にある「▼」をクリック
▷ジャンプ台配置
ジャンプ台配置用の空オブジェクトにジャンプ台を格納し、複製しながら配置していきます。

・空オブジェクト作成
- ヒエラルキー左上の「+」をクリック
- 「空のオブジェクトを作成」をクリック
- 「Jumps」と入力し、ENTERキーを押す
・位置スケールリセット
- インスペクターのTransformにある縦の三点リーダーをクリック
- リセットをクリック
・階層設定
- ヒエラルキーの「Jump」をヒエラルキーの「Jumps」にドラッグ&ドロップ
・位置設定
- インスペクターのTransformにある位置を(1, 0, 9)とする
・複製、位置設定
- ヒエラルキーの「Jumps>Jump」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 1)とする
- ヒエラルキーの「Jumps>Jump (1)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(8, 0, 0)とする
- ヒエラルキーの「Jumps>Jump (2)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 8)とする
- ヒエラルキーの「Jumps>Jump (3)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(6, 0, 9)とする
- ヒエラルキーの「Jumps>Jump (4)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(5, 0, 9)とする
- ヒエラルキーの「Jumps>Jump (5)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(4, 0, 9)とする
- ヒエラルキーの「Jumps>Jump (6)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(3, 0, 4)とする
・階層を閉じる
- ヒエラルキーの「Jumps」左にある「▼」をクリック
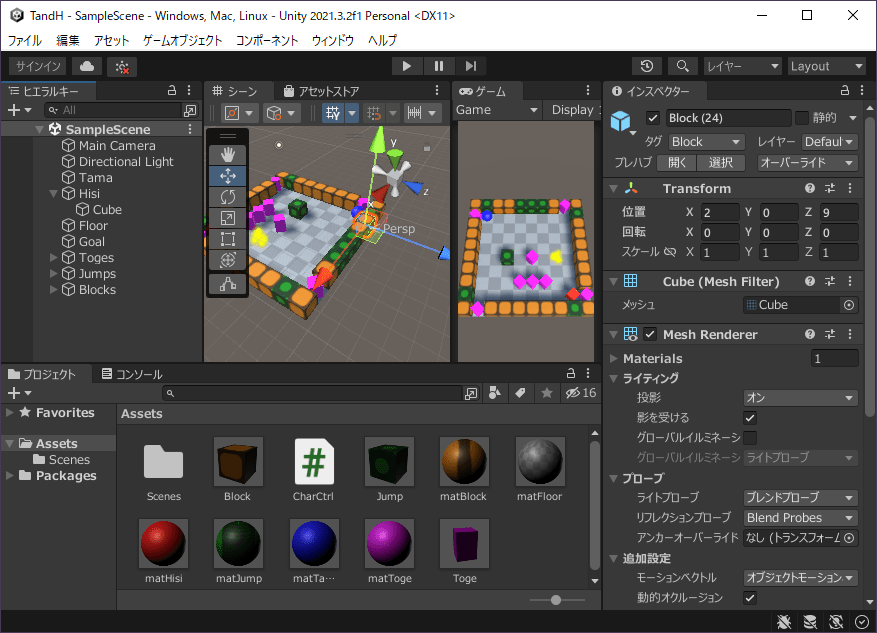
▷壁配置
壁配置用の空オブジェクトに壁を格納し、複製しながら配置していきます。

・空オブジェクト作成
- ヒエラルキー左上の「+」をクリック
- 「空のオブジェクトを作成」をクリック
- 「Blocks」と入力し、ENTERキーを押す
・位置スケールリセット
- インスペクターのTransformにある縦の三点リーダーをクリック
- リセットをクリック
・階層設定
- ヒエラルキーの「Block」をヒエラルキーの「Blocks」にドラッグ&ドロップ
・位置設定
- インスペクターのTransformにある位置を(0, 0, 9)とする
・複製、位置設定
- ヒエラルキーの「Blocks>Block」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 7)とする
- ヒエラルキーの「Blocks>Block (1)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 6)とする
- ヒエラルキーの「Blocks>Block (2)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 5)とする
- ヒエラルキーの「Blocks>Block (3)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 4)とする
- ヒエラルキーの「Blocks>Block (4)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 3)とする
- ヒエラルキーの「Blocks>Block (5)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 2)とする
- ヒエラルキーの「Blocks>Block (6)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(0, 0, 0)とする
- ヒエラルキーの「Blocks>Block (7)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(2, 0, 0)とする
- ヒエラルキーの「Blocks>Block (8)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(3, 0, 0)とする
- ヒエラルキーの「Blocks>Block (9)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(4, 0, 0)とする
- ヒエラルキーの「Blocks>Block (10)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(5, 0, 0)とする
- ヒエラルキーの「Blocks>Block (11)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(6, 0, 0)とする
- ヒエラルキーの「Blocks>Block (12)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(7, 0, 0)とする
- ヒエラルキーの「Blocks>Block (13)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 0)とする
- ヒエラルキーの「Blocks>Block (14)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 2)とする
- ヒエラルキーの「Blocks>Block (15)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 3)とする
- ヒエラルキーの「Blocks>Block (16)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 4)とする
- ヒエラルキーの「Blocks>Block (17)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 5)とする
- ヒエラルキーの「Blocks>Block (18)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 6)とする
- ヒエラルキーの「Blocks>Block (19)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 7)とする
- ヒエラルキーの「Blocks>Block (20)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(9, 0, 9)とする
- ヒエラルキーの「Blocks>Block (21)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(7, 0, 9)とする
- ヒエラルキーの「Blocks>Block (22)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(3, 0, 9)とする
- ヒエラルキーの「Blocks>Block (23)」をクリック
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置を(2, 0, 9)とする
・階層を閉じる
- ヒエラルキーの「Blocks」左にある「▼」をクリック
・プロジェクト保存
- CTRLを押しながらSキーを押す
●ミスUI作成
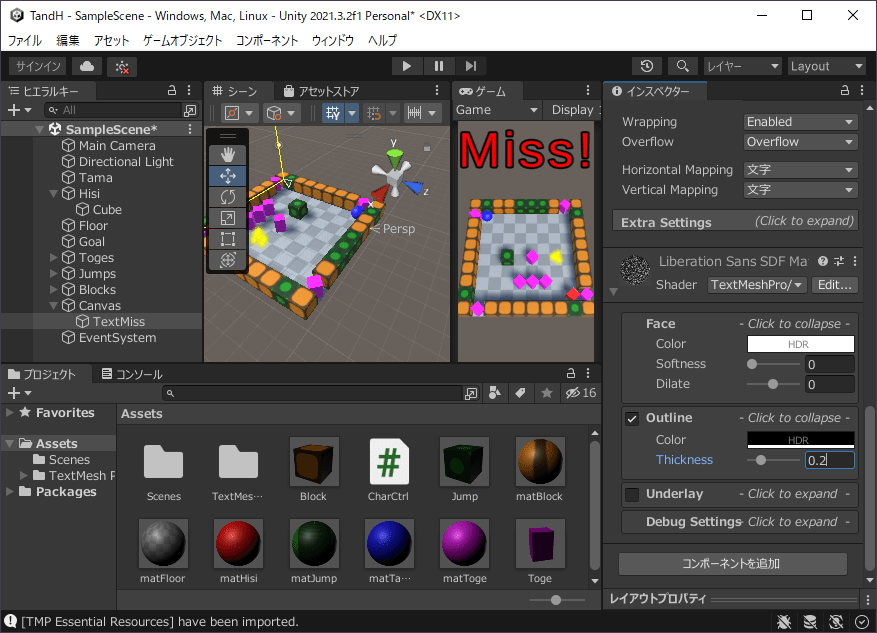
▷ミスUI作成
タマがトゲ、もしくはヒシガタに衝突した時に「Miss!」というテキストを表示します。

・テキスト作成
- ヒエラルキー左上の「+」をクリック
- 「UI>テキスト – TextMeshPro」をクリック
- 「TextMiss」と入力し、ENTERキーを押す
・TextMeshPro準備
- TMP Importerの「Import TMP Essentials」をクリック
- TMP Importerの右上にある「×」をクリック
・UI位置設定
- インスペクターのRectTransform左上にあるアイコンをクリック
- アンカープリセットの右下にある「Stretch – Stretch」をダブルクリック
- インスペクターのRectTransform右上にある上下左右を全て「0」に設定
・表示文字設定
- インスペクターのTextMeshProにある「Text Input>テキスト入力」を「Miss!」に設定
・文字装飾
- インスペクターのTextMeshProにある「Main Settings>Font Style」にある「B」をクリック
- インスペクターのTextMeshProにある「Main Settings>Audo Size」のチェックボックスをクリック
- インスペクターのTextMeshProにある「Main Settings>Vertex Color」右のカラーバーをクリックし、色ダイアログの16進数を「FF0000」に設定
- 色ダイアログの右上にある「×」をクリック
- インスペクターの「Shader>Outline」左にあるチェックボックスをクリック
- インスペクターの「Shader>Outline」にある「Thickness」を「0.2」に設定
・オブジェクト無効化
- インスペクター上部の左上にあるチェックボックスをクリック
▷ミス制御
タマがトゲ、もしくはヒシガタとぶつかった時にミステキストを表示するようにCharCtrlを修正します。

・スクリプト編集開始
- プロジェクトの「Assets>CharCtrl」をダブルクリック
・スクリプト変数定義
- クラス定義内の先頭に以下の変数を追加
public GameObject TextMiss; // ミスUI
・スクリプト関数修正
- 「タマとヒシガタの位置が同じだった場合」の条件内にある「タマとヒシガタを削除」前に「ミスUIを有効化」する以下の処理を追加
// ミスUIを有効化
TextMiss.SetActive(true);
・スクリプト関数修正
- 「トゲと重なったら自分とトゲを削除」の条件内の先頭に「自分がタマだった場合、ミスUIを有効化」する処理を追加
// 自分がタマだった場合、ミスUIを有効化
if (tag == "Player")
{
TextMiss.SetActive(true);
}
・スクリプト保存
- CTRLを押しながらSキーを押す
・Unityに戻ってスクリプトをビルド
- Unityエディタのタイトルをクリック
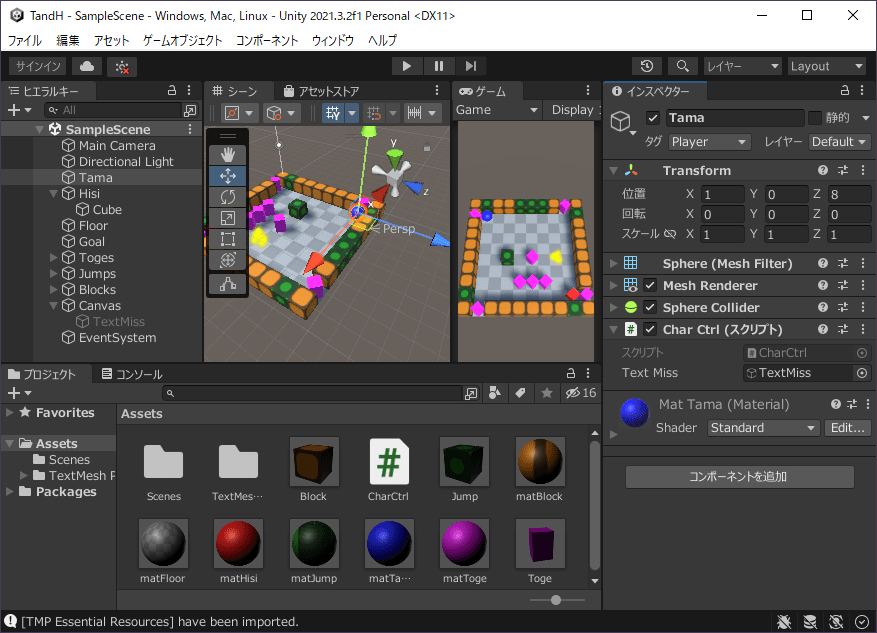
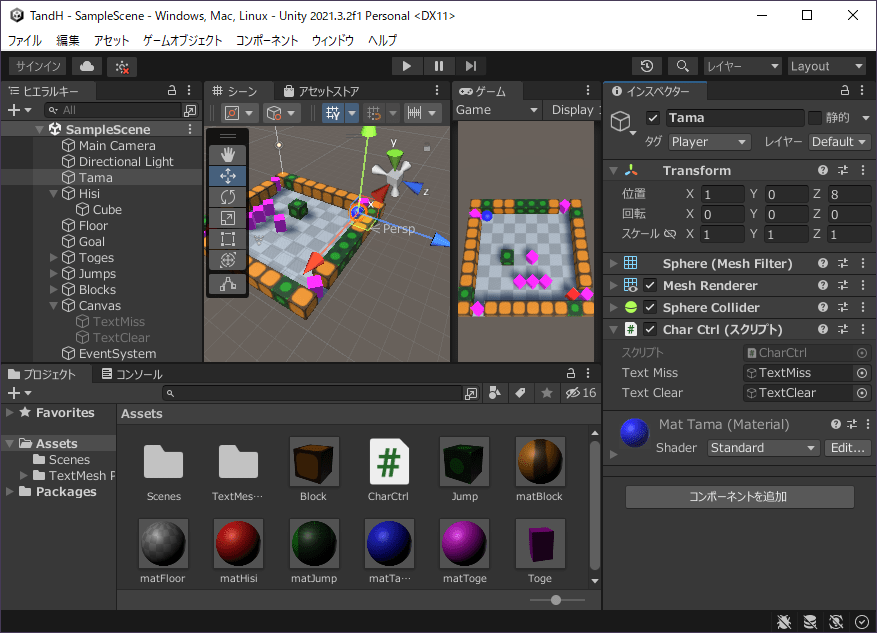
・オブジェクト割り当て
- ヒエラルキーの「Tama」をクリック
- ヒエラルキーの「Canvas>TextMiss」をインスペクターの「Char Ctrl (スクリプト)>Text Miss」右の参照ボックスにドラッグ&ドロップ
・プロジェクト保存
- CTRLを押しながらSキーを押す
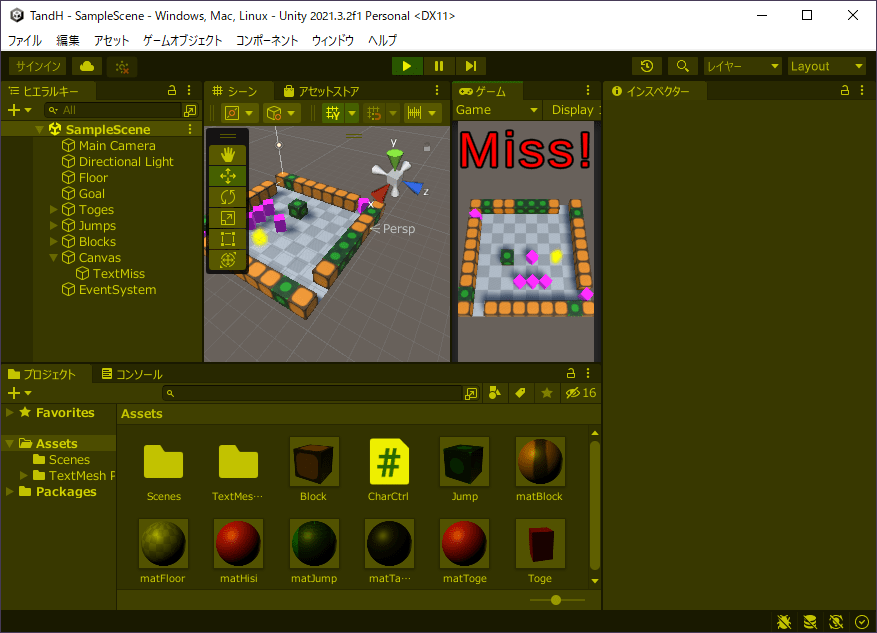
▷動作確認
●クリアUI作成
▷クリアUI作成
タマがゴールに衝突した時に「Clear!」というテキストを表示します。

・オブジェクト複製
- ヒエラルキーの「Canvas>TextMiss」をクリック
- CTRLを押しながらDキーを押す
・オブジェクト名変更
- F2キーを押して「TextClear」と入力し、ENTERを押す
・オブジェクト有効化
- インスペクター上部の左上にあるチェックボックスをクリック
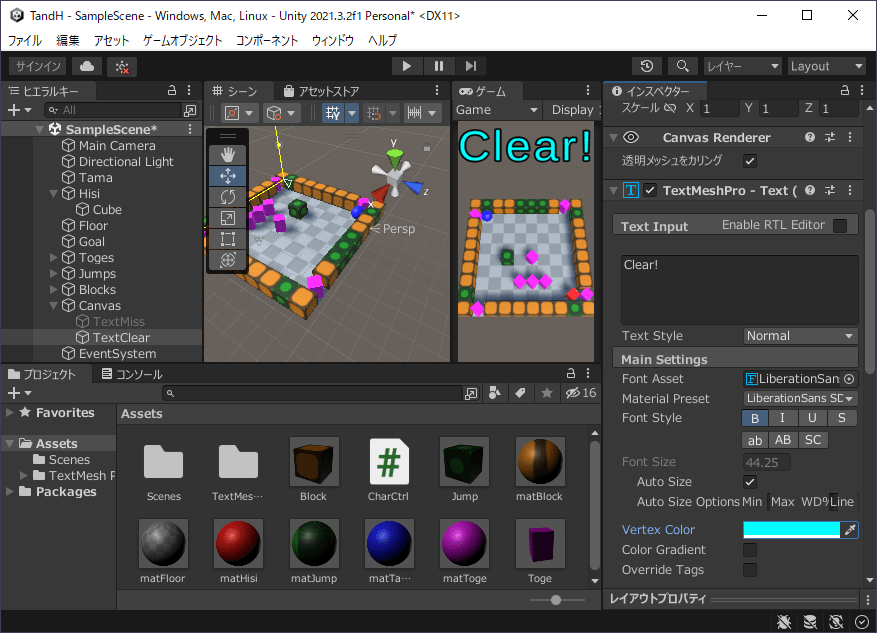
・表示文字設定
- インスペクターのTextMeshProにある「Text Input>テキスト入力」を「Clear!」に設定
・文字装飾
- インスペクターのTextMeshProにある「Main Settings>Vertex Color」右のカラーバーをクリックし、色ダイアログの16進数を「00FFFF」に設定
- 色ダイアログの右上にある「×」をクリック
・オブジェクト無効化
- インスペクター上部の左上にあるチェックボックスをクリック
▷クリア制御
タマがゴールと衝突した時にクリアテキストを表示するようにCharCtrlを修正します。

・スクリプト編集開始
- プロジェクトの「Assets>CharCtrl」をダブルクリック
・スクリプト変数定義
- ミスUIの定義の後に以下の変数を追加
public GameObject TextClear; // クリアUI
・スクリプト関数修正
- 「自分がタマで、かつゴールと重なった場合」の条件内処理の先頭に以下のスクリプトを追加
// クリアUIを有効化
TextClear.SetActive(true);
・スクリプト保存
- CTRLを押しながらSキーを押す
・Unityに戻ってスクリプトをビルド
- Unityエディタのタイトルをクリック
・オブジェクト割り当て
- ヒエラルキーの「Tama」をクリック
- ヒエラルキーの「Canvas>TextClear」をインスペクターの「Char Ctrl (スクリプト)>Text Clear」右の参照ボックスにドラッグ&ドロップ
・プロジェクト保存
- CTRLを押しながらSキーを押す
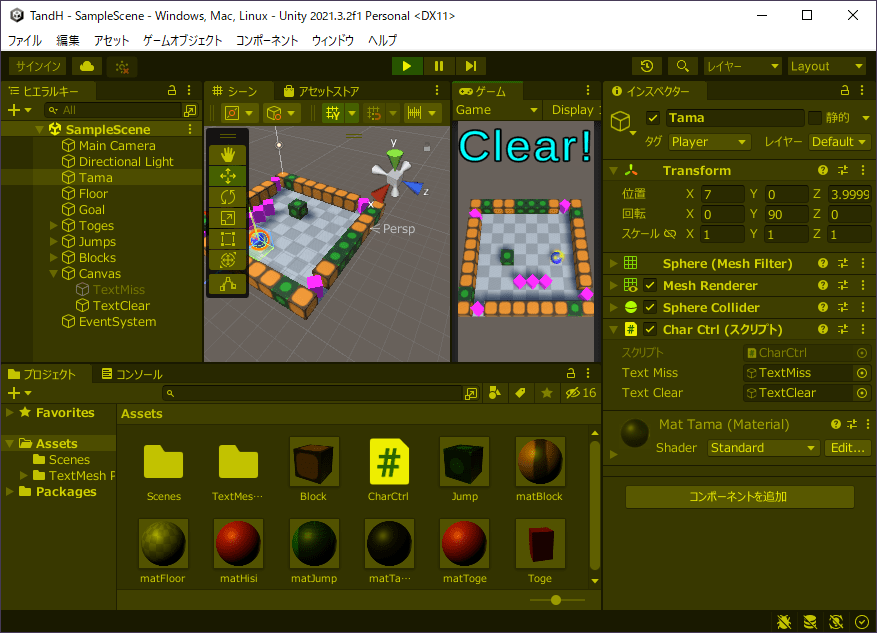
▷動作確認
完成!
作成手順を書いた記事です。
→紹介
→1/3 キャラクター作成
→2/3 オブジェクト作成
今▷ →3/3 ゲーム仕上げ
完全手順
※紹介と1~3の手順を1ページにまとめています。
読み込みに時間がかかるかも知れません。




コメント