落下してくるボールをフリッパーで弾き、的に当てるゲームです。 Unityのインストールからプロジェクト作成、基本操作、UI、スクリプトと触っていきます。 対象:初心者、Unityに初めて触る方 使用バージョン:Unity 2021.3 時間:45分
■オブジェクト作成
●球作成
▷球作成
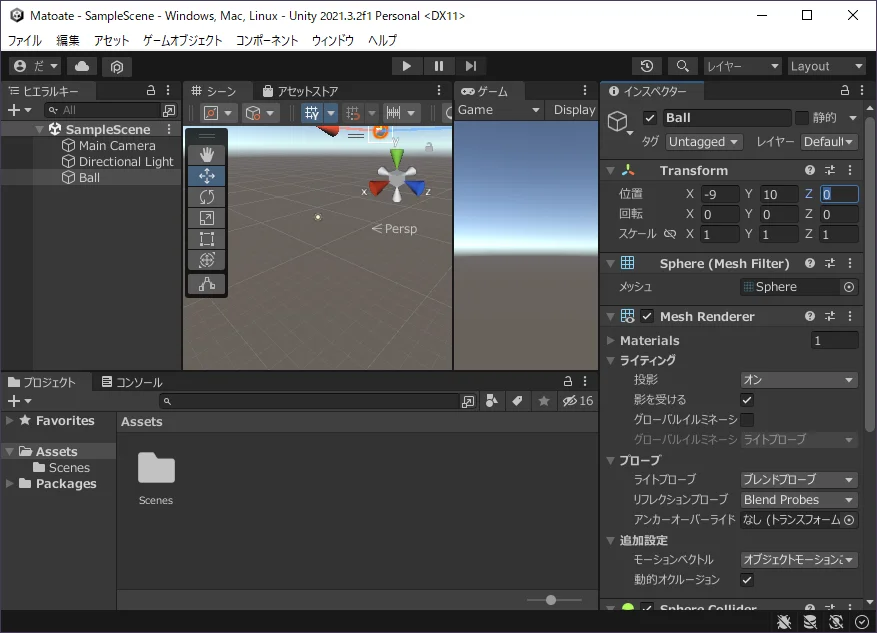
球を作成し、位置を(-9, 10, 0)に設定します。

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>スフィア」をクリック
- 「Ball」と入力し、ENTERキーを押す
- インスペクターのTransformにある縦の三点リーダーをクリックし、リセットをクリック
- インスペクターのTransform>位置を(-9, 10, 0)に設定
- CTRLキーを押しながらSキーを押す
▷カメラ設定
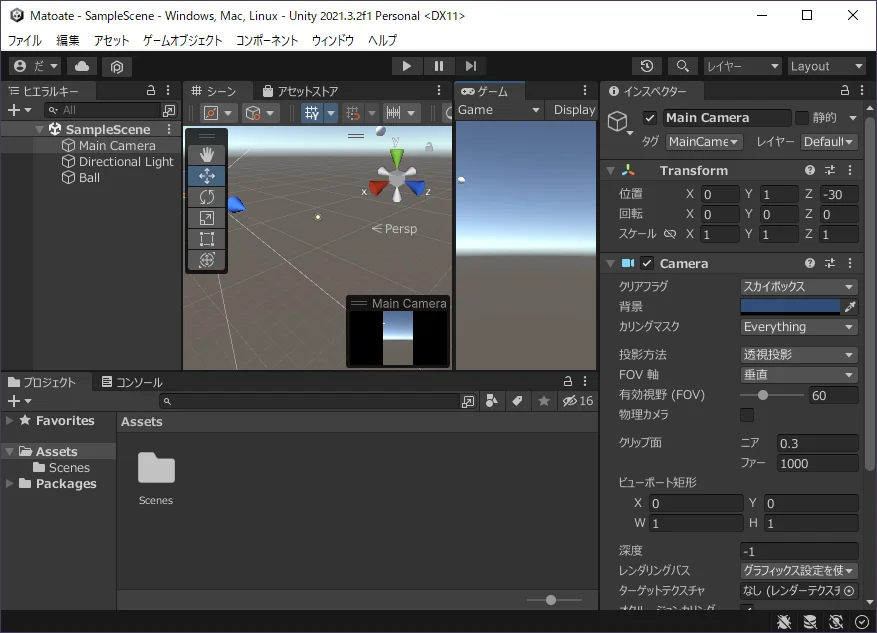
カメラの位置Zを(-30)に設定し、ゲームビューのアスペクト比を(9:16)に設定します。

- ヒエラルキーの「Main Camera」をクリック
- インスペクターのTransform>位置Zを(-30)に設定
- CTRLキーを押しながらSキーを押す
- ゲームビューの「FreeAspect」をクリック
- 「9:16 Aspect」をクリック、無い場合は以降を操作
- 左下の「+」をクリック
- ドロップダウン「タイプ」をクリックし、「アスペクト比」をクリック
- 幅&高さの「X」に(9)、「Y」に(16)を入力
- 「OK」をクリック
▷色設定
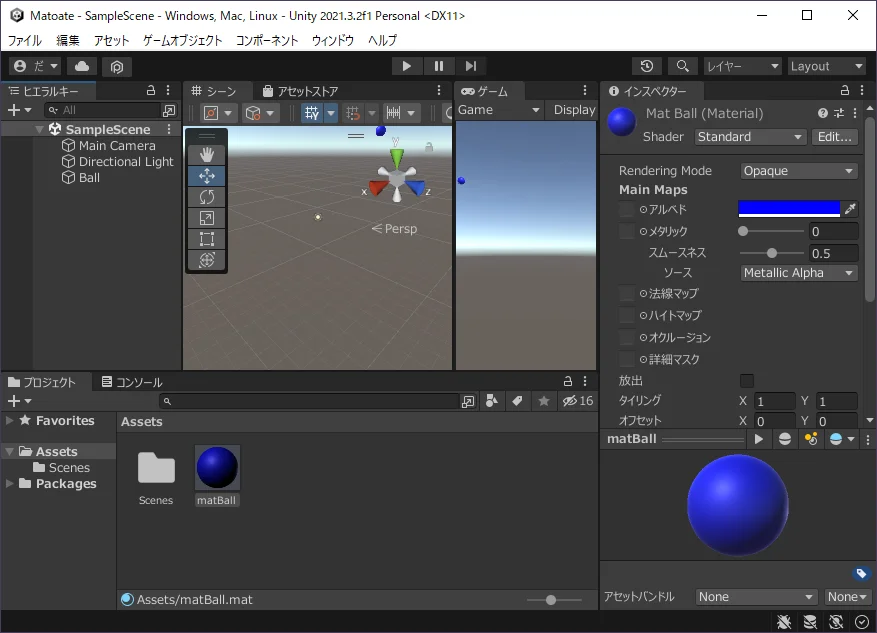
球を青色に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>マテリアル」をクリック
- 「matBall」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色ダイアログの16進数を「0000FF」に設定
- 色ダイアログの右上にある「×」をクリック
- プロジェクトの「matBall」をヒエラルキーの「Ball」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷物理設定
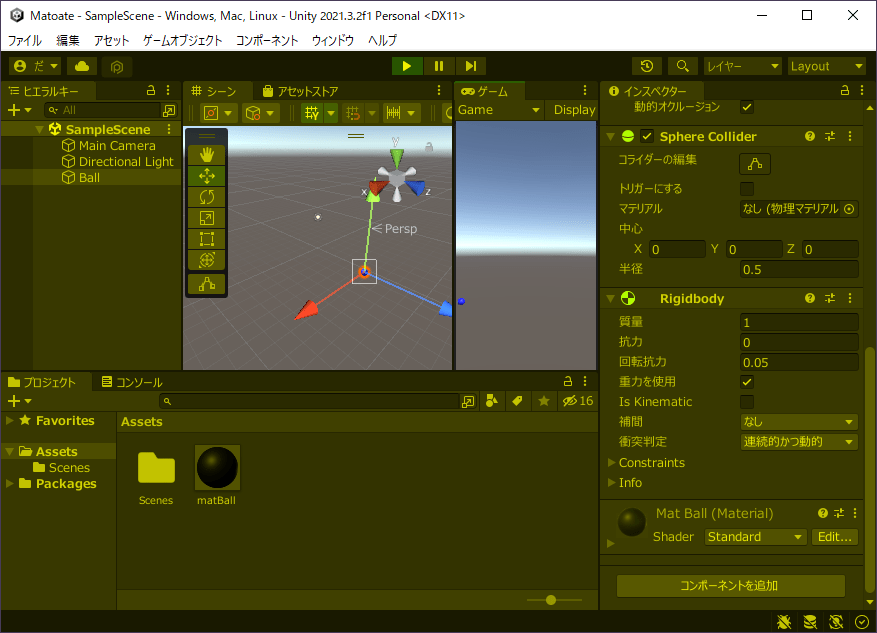
球を落下するように設定します。

- ヒエラルキーの「Ball」をクリック
- インスペクターの「コンポーネントを追加」をクリックし、「Physics>Rigidbody」をクリック
- インスペクターの「Rigidbody>衝突判定」右のドロップダウンをクリックし、「連続的かつ動的」をクリック
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球が落下することを確認
- エディタ上中央の「▶」をクリック
●フリッパー作成
▷フリッパー作成
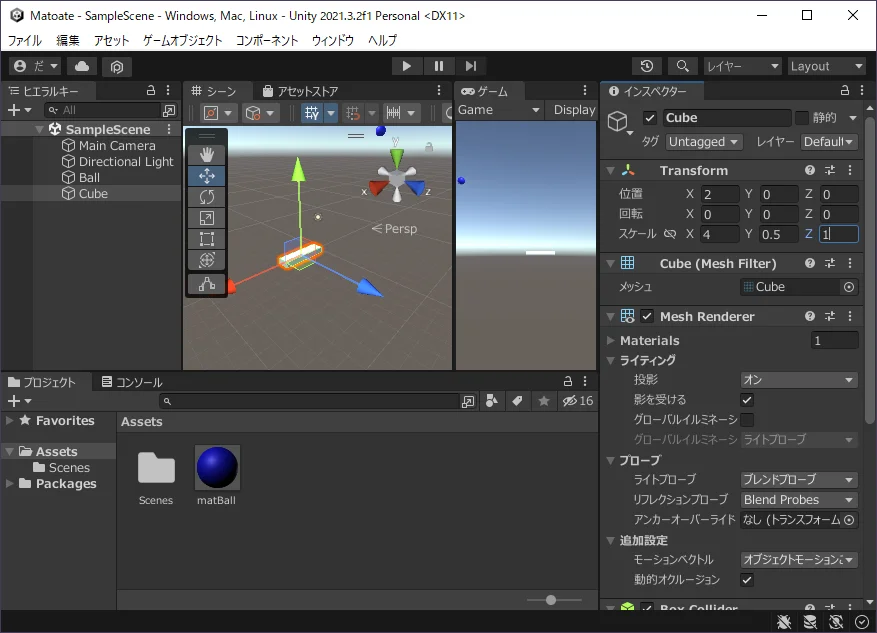
箱を作成し、位置(2, 0, 0)、回転(0, 0, 0)、スケール(4, 0.5, 1)に設定します。

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- インスペクターの「Transform>位置」を(2, 0, 0)に設定
- インスペクターの「Transform>回転」を(0, 0, 0)に設定
- インスペクターの「Transform>スケール」を(4, 0.5, 1)に設定
- CTRLキーを押しながらSキーを押す
▷フリッパーの階層化
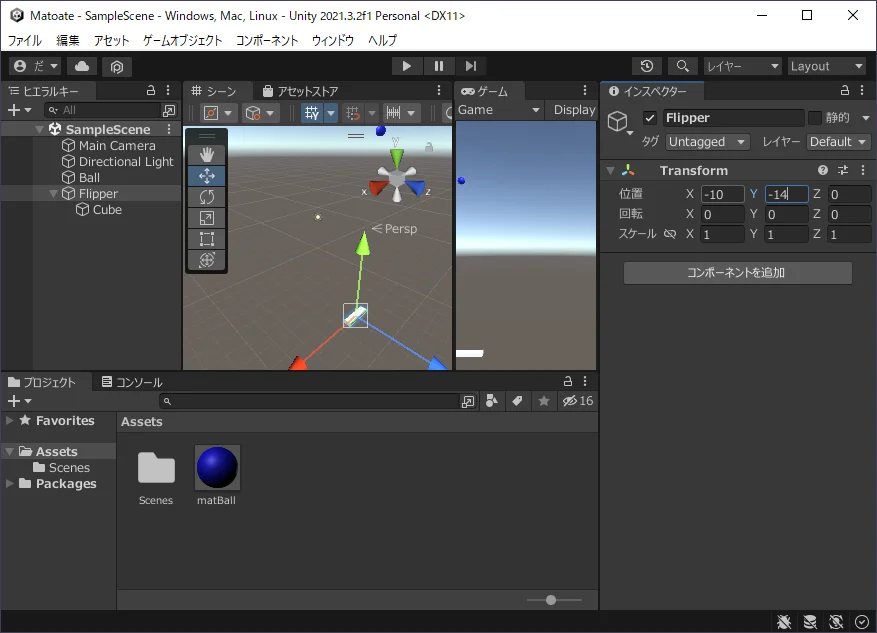
空オブジェクトを作成してリセット、位置(-10, -14, 0)に設定し、Cubeを子に設定します。

- ヒエラルキー左上の「+」をクリックし、「空のオブジェクトを作成」をクリック
- 「Flipper」と入力し、ENTERキーを押す
- インスペクターのTransformにある縦の三点リーダーをクリックし、リセットをクリック
- ヒエラルキーの「Cube」をヒエラルキーの「Flipper」にドラッグ&ドロップ
- ヒエラルキーの「Flipper」をクリック
- インスペクターの「Transform>位置」を(-10, -14, 0)に設定
- CTRLキーを押しながらSキーを押す
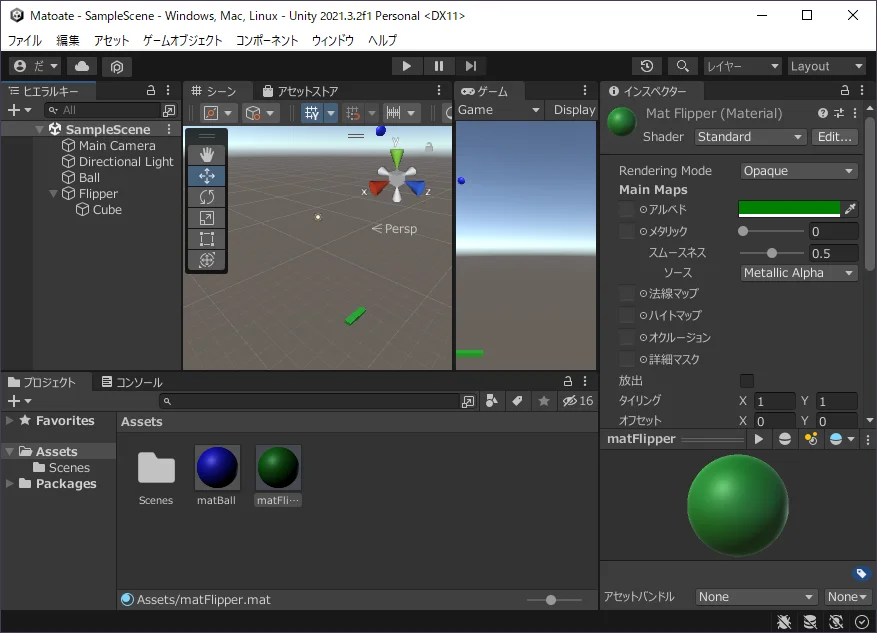
▷色設定
球を緑色に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>マテリアル」をクリック
- 「matFlipper」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色ダイアログの16進数を「008000」に設定
- 色ダイアログの右上にある「×」をクリック
- プロジェクトの「matFlipper」をヒエラルキーの「Cube」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
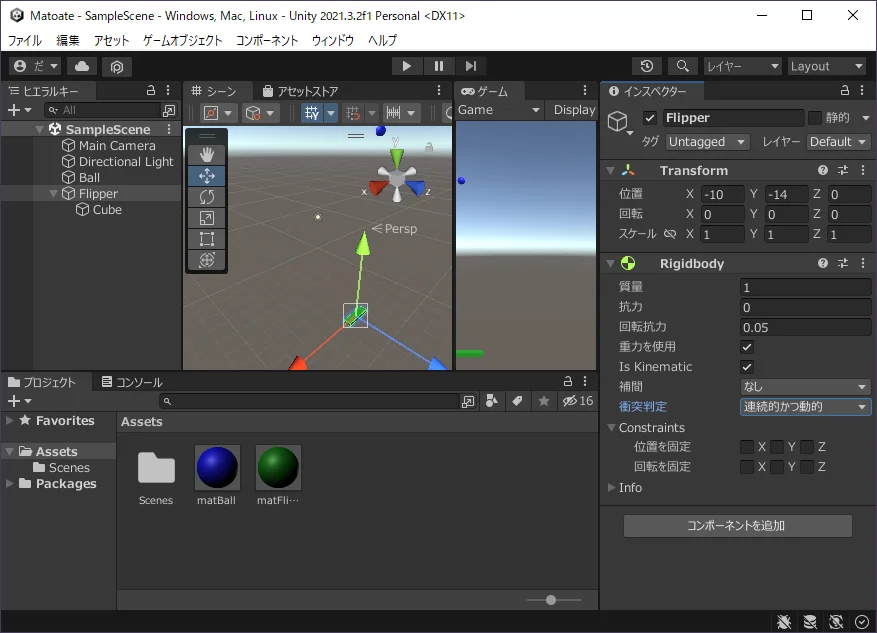
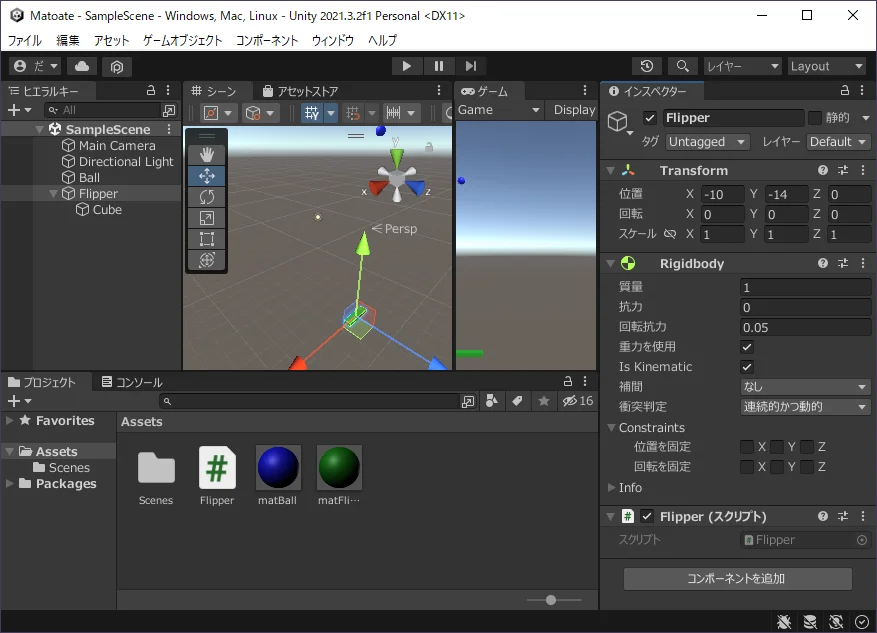
▷フリッパー物理制御
フリッパーにリジッドボディを設定し、Is Kinematicをオン、衝突判定を連続的かつ動的に設定します。

- ヒエラルキーの「Flipper」をクリック
- インスペクターの「コンポーネントを追加」をクリックし、「Physics>Rigidbody」をクリック
- インスペクターの「Rigidbody>Is Kinematic」をチェック
- インスペクターの「Rigidbody>衝突判定」右のドロップダウンをクリックし、「連続的かつ動的」をクリック
- CTRLキーを押しながらSキーを押す
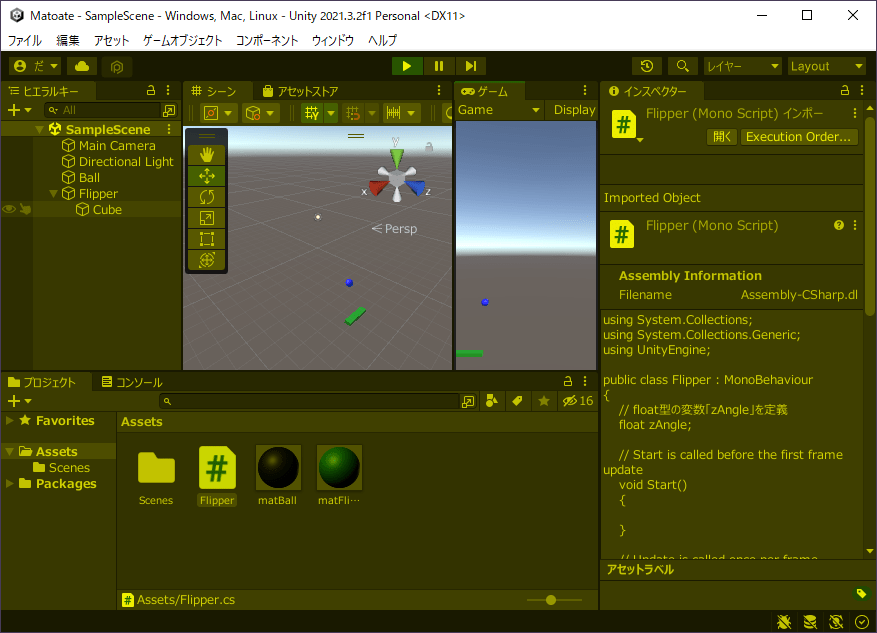
▷フリッパー制御準備
スクリプトを作成してフリッパーに割り当てます。

- プロジェクトの「Assets」を右クリックし、「作成>C# スクリプト」をクリック
- 「Flipper」と入力し、ENTERキーを押す
- ヒエラルキーの「Flipper」をクリック
- プロジェクトの「Assets>Flipper」をインスペクターの「コンポーネントを追加」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷フリッパー制御
スペースが押されていたら+4、押されていなかったら-4度ずつ回転、回転範囲は-20度~0度に制限します。

- プロジェクトの「Assets>Flipper」をダブルクリック
- Start関数のコメントより上にfloat型の変数「zAngle」を定義
- Update関数に以下の処理を記述
- ・スペースキーが押されていた場合、zAngleを4加算
- ・スペースキーが押されていない場合、zAngleを4減算
- ・zAngleの値を-20~0までに制限
- ・現在の回転量を取得
- ・Z回転量をzAngleで上書き
- ・回転量をクォータニオンに変換
- ・リジッドボディのMoveRotationを使い、クォータニオンを設定
- Unityエディタのタイトルをクリック
- エディタ上中央の「▶」をクリック
- 開始時にフリッパーが傾くことを確認
- スペースキーを押すとフリッパーが水平になるまで動くことを確認
- フリッパーで球を弾けることを確認
- エディタ上中央の「▶」をクリック
▷スクリプトの記述例
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Flipper : MonoBehaviour
{
// float型の変数「zAngle」を定義
float zAngle;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
// スペースキーが押されているかチェック
if (Input.GetKey(KeyCode.Space) == true) {
// 押されていた場合、zAngleを4加算
zAngle += 4;
} else {
// 押されていない場合、zAngleを4減算
zAngle -= 4;
}
// zAngleの値を-20~0までに制限
zAngle = Mathf.Clamp(zAngle, -20, 0);
// 現在の回転量を取得
Vector3 angle = transform.rotation.eulerAngles;
// Z回転量をzAngleで上書き
angle.z = zAngle;
// 回転量をクォータニオンに変換
Quaternion quat = Quaternion.Euler(angle);
// リジッドボディのMoveRotationを使い、クォータニオンを設定
GetComponent<Rigidbody>().MoveRotation(quat);
}
}●マト作成
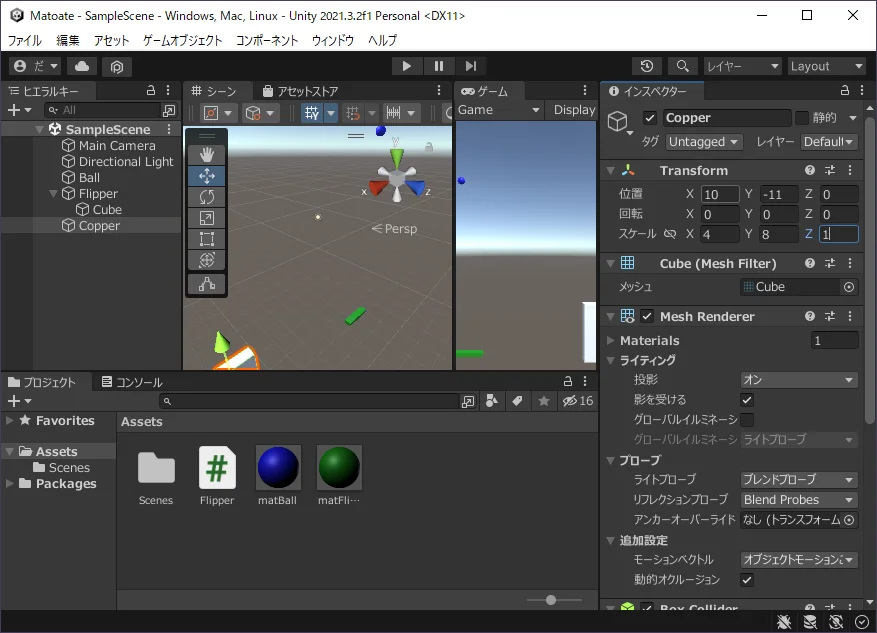
▷銅マト作成
箱を作成してリセット、位置(10, -11, 0)、スケール(4, 8, 1)に設定します。

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「Copper」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(10, -11, 0)に設定
- インスペクターの「Transform>スケール」を(4, 8, 1)に設定
- CTRLキーを押しながらSキーを押す
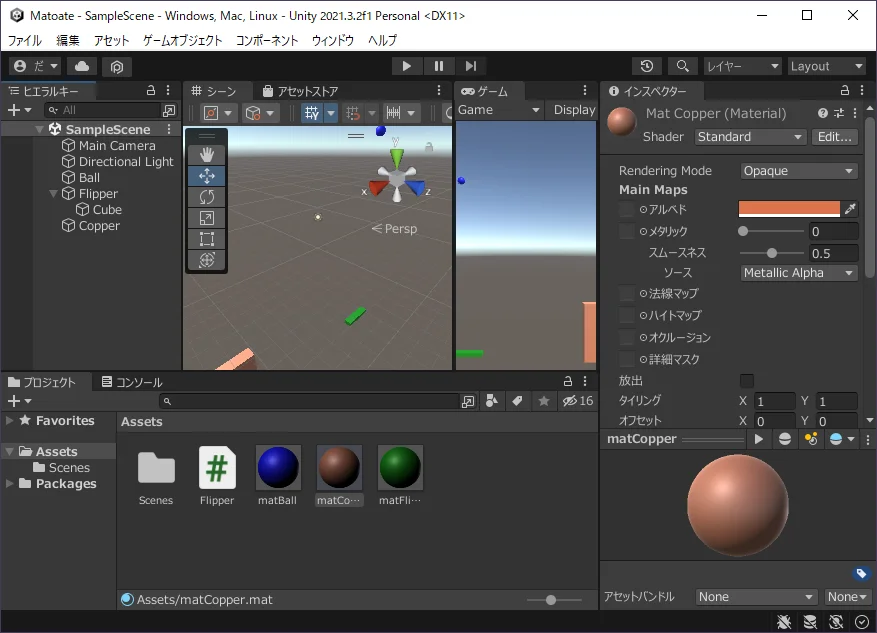
▷銅マト色設定
箱を銅色に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>マテリアル」をクリック
- 「matCopper」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色ダイアログの16進数を「DA744B」に設定
- 色ダイアログの右上にある「×」をクリック
- プロジェクトの「matCopper」をヒエラルキーの「Copper」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
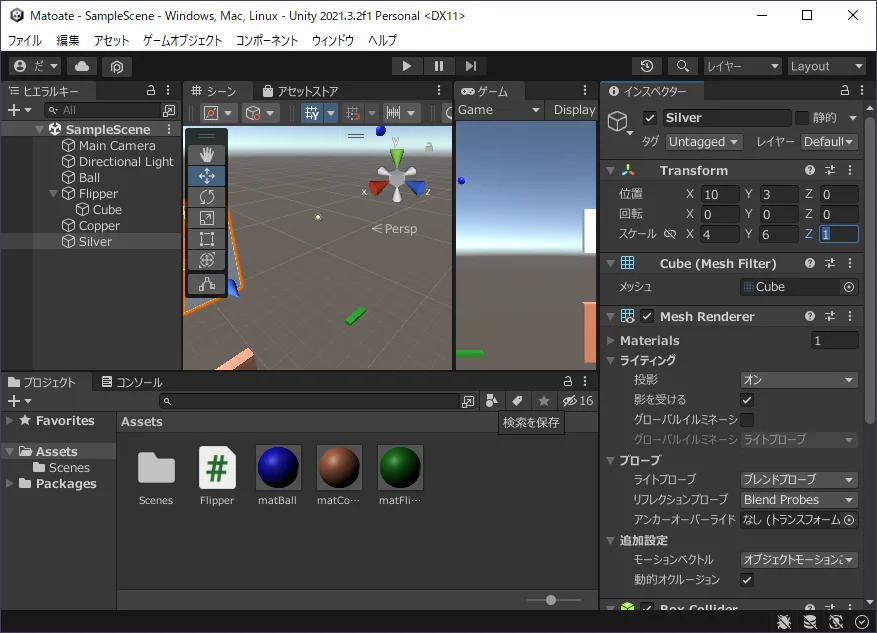
▷銀マト作成
箱を作成してリセット、位置(10, 3, 0)、スケール(4, 6, 1)に設定

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「Silver」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(10, 3, 0)に設定
- インスペクターの「Transform>スケール」を(4, 6, 1)に設定
- CTRLキーを押しながらSキーを押す
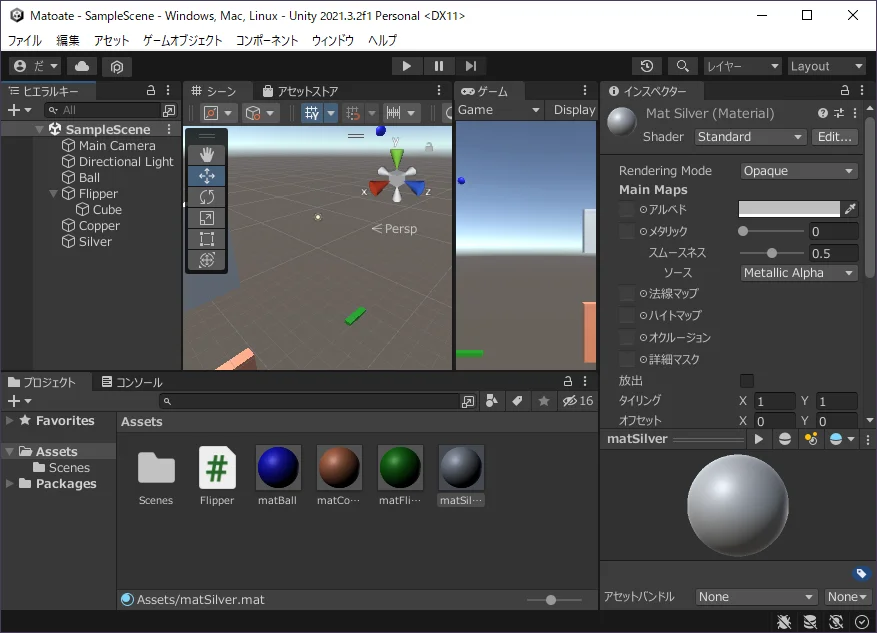
▷銀マト色設定
箱を銀色に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>マテリアル」をクリック
- 「matSilver」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色ダイアログの16進数を「C0C0C0」に設定
- 色ダイアログの右上にある「×」をクリック
- プロジェクトの「matSilver」をヒエラルキーの「Silver」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
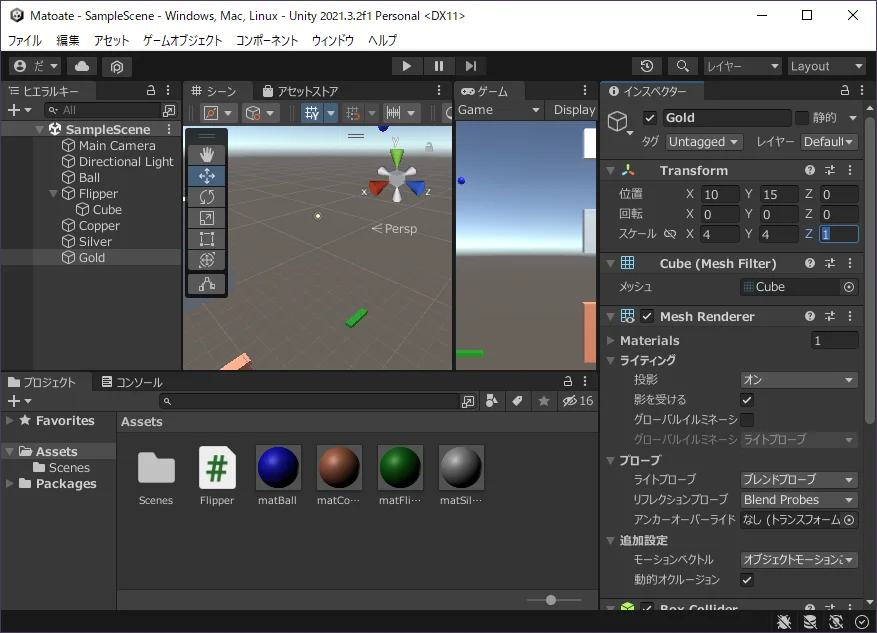
▷金マト作成
箱を作成してリセット、位置(10, 15, 0)、スケール(4, 4, 1)に設定します。

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「Gold」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(10, 15, 0)に設定
- インスペクターの「Transform>位置」を(4, 4, 1)に設定
- CTRLキーを押しながらSキーを押す
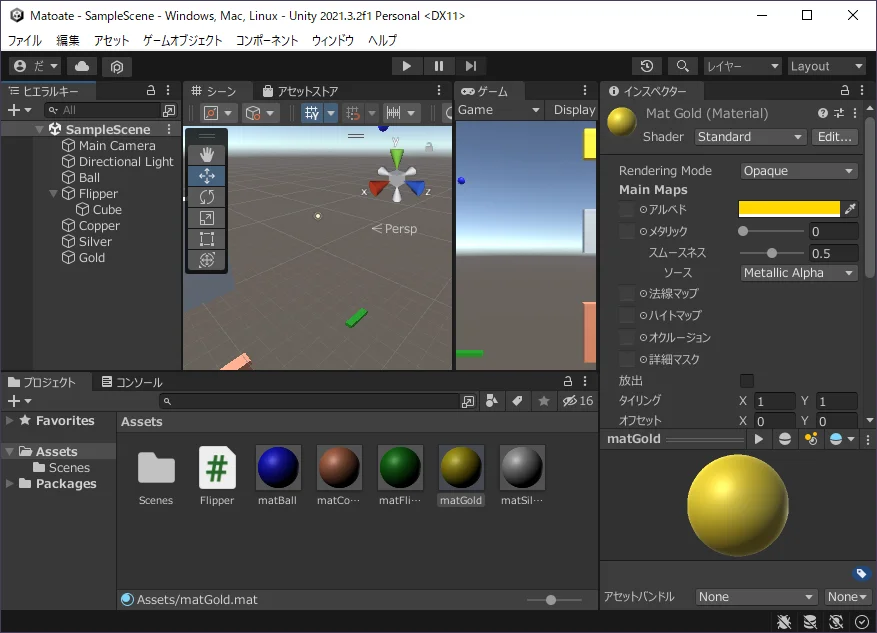
▷金マト色設定
金マトを金色に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>マテリアル」をクリック
- 「matGold」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色ダイアログの16進数を「FFD700」に設定
- 色ダイアログの右上にある「×」をクリック
- プロジェクトの「matGold」をヒエラルキーの「Gold」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
■ゲーム制御
●銅結果UI作成
▷結果テキスト準備
UIテキストを作成し、TextMeshProをインポートします。

- ヒエラルキー左上の「+」をクリックし、「UI>テキスト – TextMeshPro」をクリック
- TMP Importerの「Import TMP Essentials」をクリック
- TMP Importerを閉じる
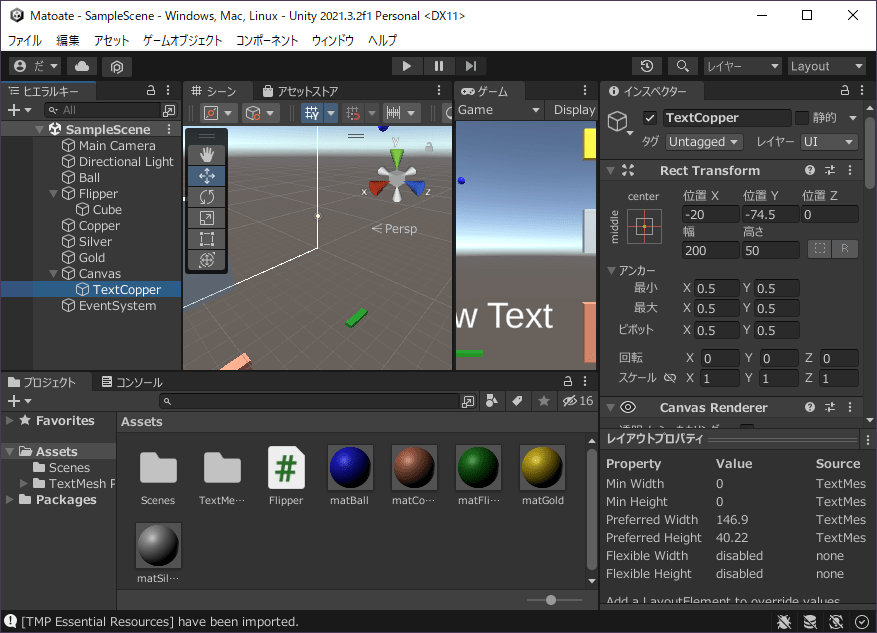
- ヒエラルキーの「Text (TMP)」をクリック
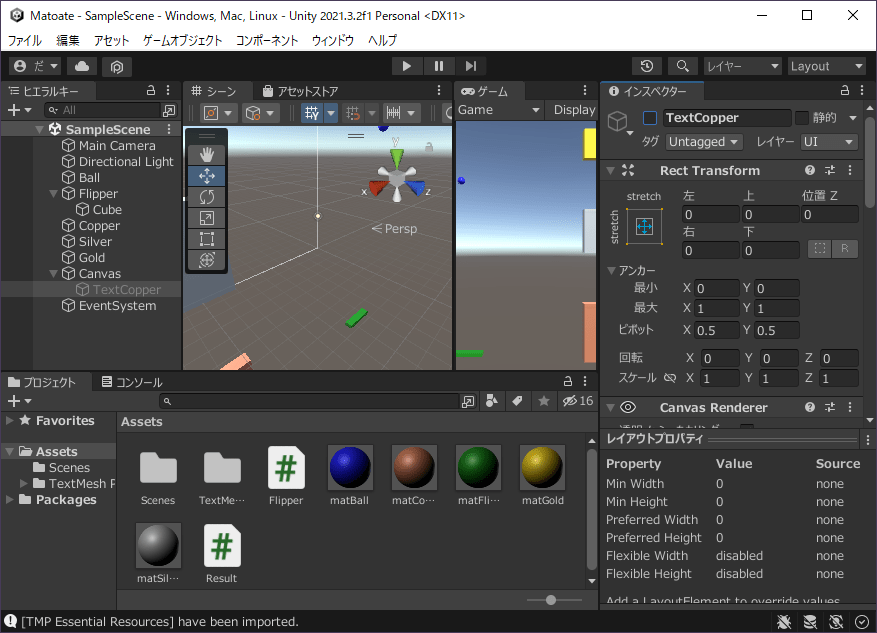
- F2キーを押して「TextCopper」と入力し、ENTERキーを押す
- CTRLキーを押しながらSキーを押す
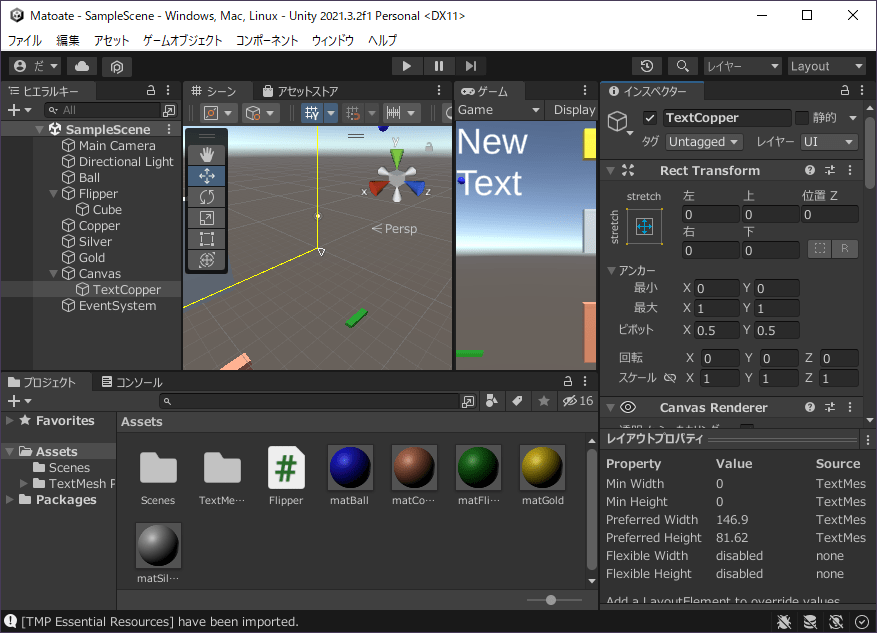
▷結果テキスト配置
RectTransformを「stretch – stretch」のマージン無しに設定します。

- インスペクターのRectTransformを以下のように設定
- ・左上のアイコン「アンカープリセット」をクリックし、右下の「stretch – stretch」をダブルクリック
- ・「上下左右」を(0, 0, 0, 0)に設定
- CTRLキーを押しながらSキーを押す
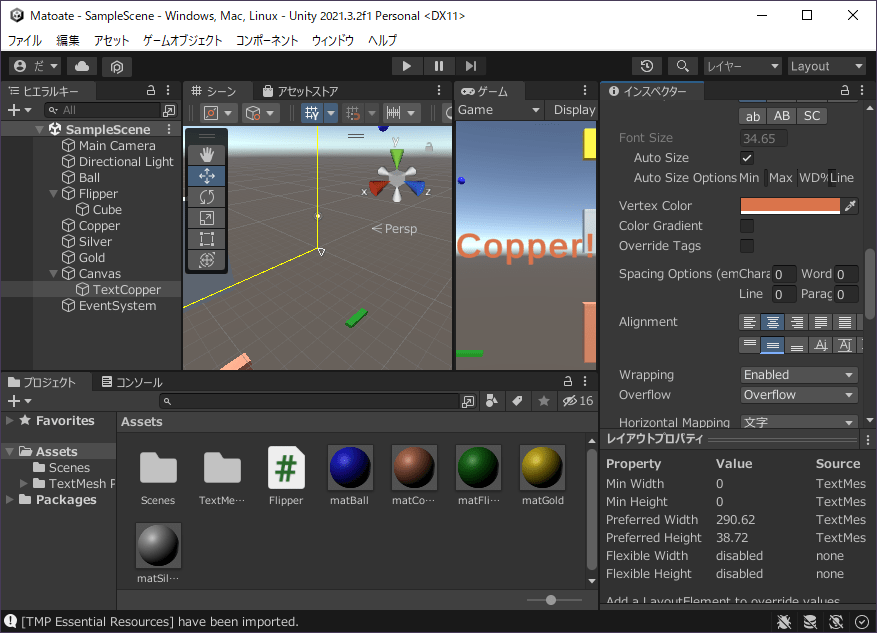
▷結果テキスト表示文字設定
表示文字を「Copper!」とし、太字/AudoSize/金色/中央表示に設定します。

- インスペクターのTextMeshProを以下のように設定
- ・「Text Input>テキスト入力」を「Copper!」に設定
- ・「Main Settings>Font Style」の「B」をオンにする
- ・「Main Settings>Auto Size」にチェックを入れる
- ・「Main Settings>VertexColor」のカラーバーをクリックし、色ダイアログの16進数を「DA744B」に設定
- ・色ダイアログの右上にある「×」をクリック
- ・「Main Settings>Alignment」の「Center、Middle」をオンにする
- CTRLキーを押しながらSキーを押す
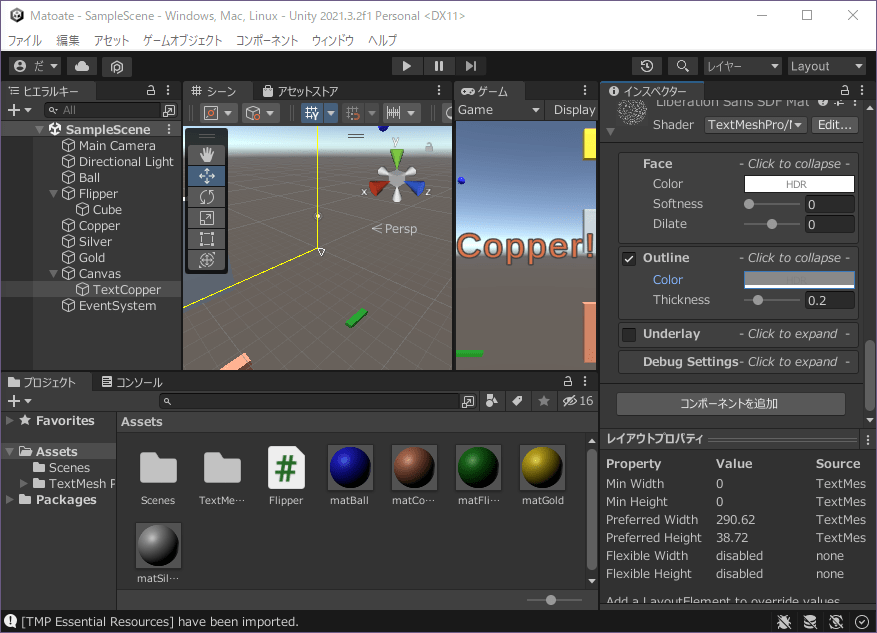
▷結果テキストマテリアル設定
マテリアルのOutlineを細めのねずみ色に設定します。

- インスペクターのマテリアルを以下のように設定(Extra Settingsの下)
- ・Outlineにチェックを入れる
- ・OutlineのThicknessを(0.2)に設定
- ・OutlineのColorにあるカラーバーをクリックし、Rを(64)、Gを(64)、Bを(64)に設定
●銅結果UI表示
▷結果テキスト制御準備
スクリプトを作成して銅のマトに割り当て、結果テキストを無効状態に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>C# スクリプト」をクリック
- 「Result」と入力し、ENTERキーを押す
- プロジェクトの「Assets>Result」をヒエラルキーの「Copper」にドラッグ&ドロップ
- ヒエラルキーの「TextCopper」をクリック
- インスペクターのオブジェクト名左にあるチェックを外す
- CTRLキーを押しながらSキーを押す
▷結果テキスト制御
球が衝突したら球が物理影響を受けないようにし、結果テキストを表示するように設定します。

- プロジェクトの「Assets>Result」をダブルクリック
- Start関数のコメントより上に「Unity側で編集可能なゲームオブジェクト型の変数」を定義
- Update関数の下に「オブジェクトと衝突した時に呼ばれる関数」を定義
- 「オブジェクトと衝突した時に呼ばれる関数」に以下の処理を記述
- ・UIテキストを有効化
- ・衝突オブジェクトが物理影響を受けないように設定
- Unityエディタのタイトルをクリック
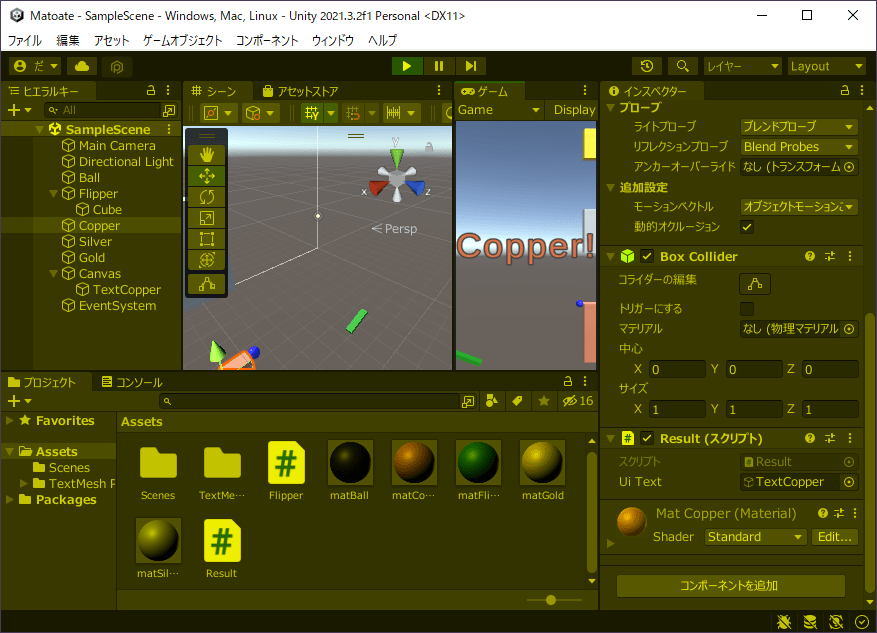
- ヒエラルキーの「Copper」をクリック
- ヒエラルキーの「Canvas>TextCopper」をインスペクターの「Result>Ui Text」右側の枠にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球を銅のマトに当てたら「Copper!」と表示されることを確認
- 球を銅のマトに当てたら球の動きが止まることを確認
- エディタ上中央の「▶」をクリック
▷結果テキスト制御
スクリプトの記述例です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Result : MonoBehaviour
{
// Unity側で編集可能なゲームオブジェクト型の変数を定義
public GameObject uiText;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// オブジェクトと衝突した時に呼ばれる関数を定義
void OnCollisionEnter(Collision collision)
{
// UIテキストを有効化
uiText.SetActive(true);
// 衝突オブジェクトが物理影響を受けないように設定
collision.gameObject.GetComponent<Rigidbody>().isKinematic = true;
}
}▷銀結果作成
銅結果UIを複製し、表示文字を「Silver!」、文字色を銀色に設定します。

- ヒエラルキーの「Canvas>TextCopper」をクリック
- CTRLキーを押しながらDキーを押す
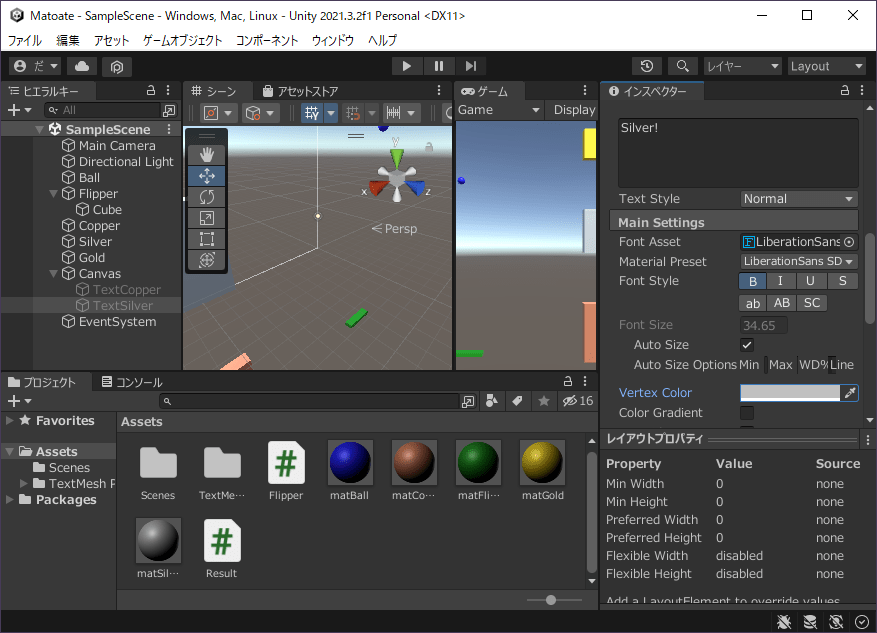
- F2キーを押して「TextSilver」と入力し、ENTERキーを押す
- インスペクターの「TextMeshPro>TextInput」下にあるテキスト入力に「Silver!」と入力
- インスペクターの「TextMeshPro>Vertex Color」右にあるカラーバーをクリック、色ダイアログの16進数に「C0C0C0」と入力
- 色ダイアログの右上にある「×」をクリック
- CTRLキーを押しながらSキーを押す
▷銀結果制御
銀のマトに結果テキスト表示スクリプトを割り当て、銀結果UIを表示対象に設定します。

- プロジェクトの「Assets>Result」をヒエラルキーの「Silver」にドラッグ&ドロップ
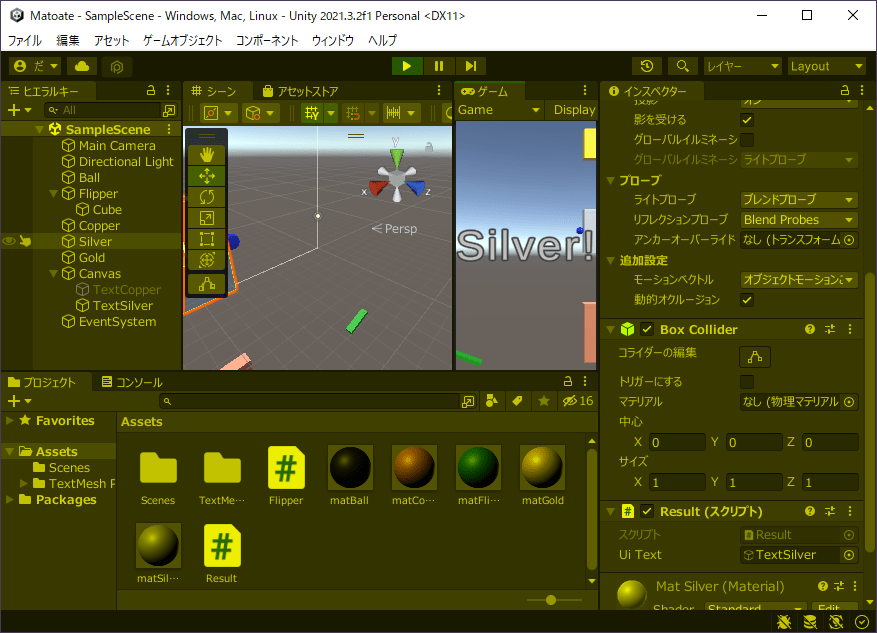
- ヒエラルキーの「Silver」をクリック
- ヒエラルキーの「Canvas>TextSilver」をインスペクターの「Result>Ui Text」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球を銀のマトに当てたら「Silver!」と表示されることを確認
- 球を銀のマトに当てたら球の動きが止まることを確認
- エディタ上中央の「▶」をクリック
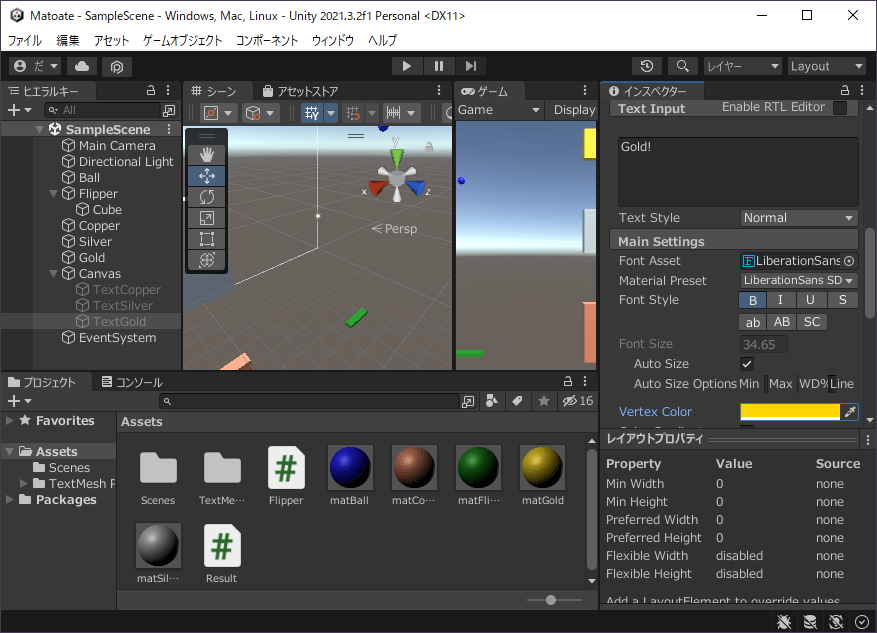
▷金結果作成
銀結果UIを複製し、表示文字を「Gold!」、文字色を金色に設定します。

- ヒエラルキーの「Canvas>TextSilver」をクリック
- CTRLキーを押しながらDキーを押す
- F2キーを押して「TextGold」と入力し、ENTERキーを押す
- インスペクターの「TextMeshPro>TextInput」下にあるテキスト入力に「Gold!」と入力
- インスペクターの「TextMeshPro>Vertex Color」右にあるカラーバーをクリック、色ダイアログの16進数に「FFD700」と入力
- 色ダイアログの右上にある「×」をクリック
- CTRLキーを押しながらSキーを押す
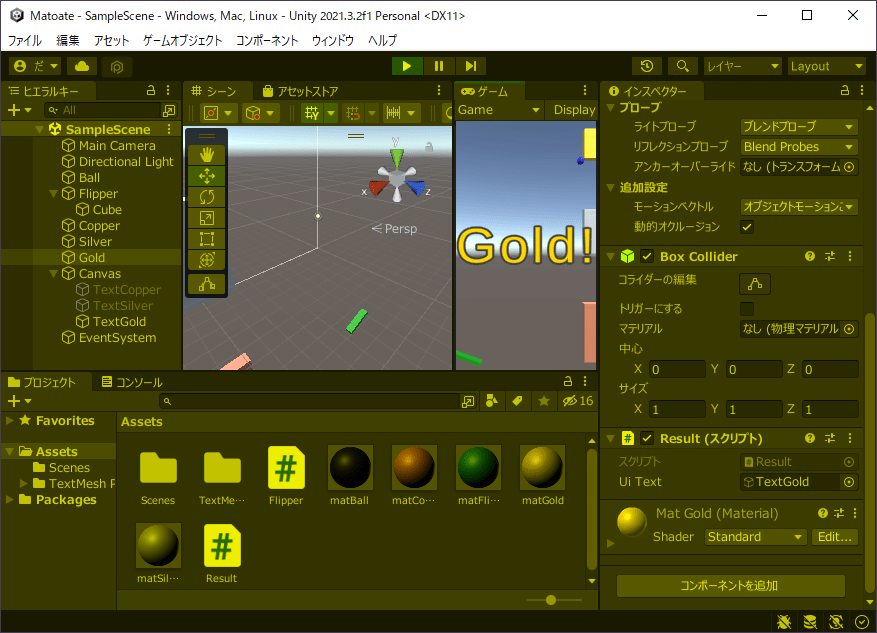
▷金結果制御
金のマトに結果テキスト表示スクリプトを割り当て、金結果UIを表示対象に設定します。

- プロジェクトの「Assets>Result」をヒエラルキーの「Gold」にドラッグ&ドロップ
- ヒエラルキーの「Gold」をクリック
- ヒエラルキーの「Canvas>TextGold」をインスペクターの「Result>Ui Text」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球を金のマトに当てたら「Gold!」と表示されることを確認
- 球を金のマトに当てたら球の動きが止まることを確認
- エディタ上中央の「▶」をクリック
●リスタートボタン作成
▷リスタートボタン作成
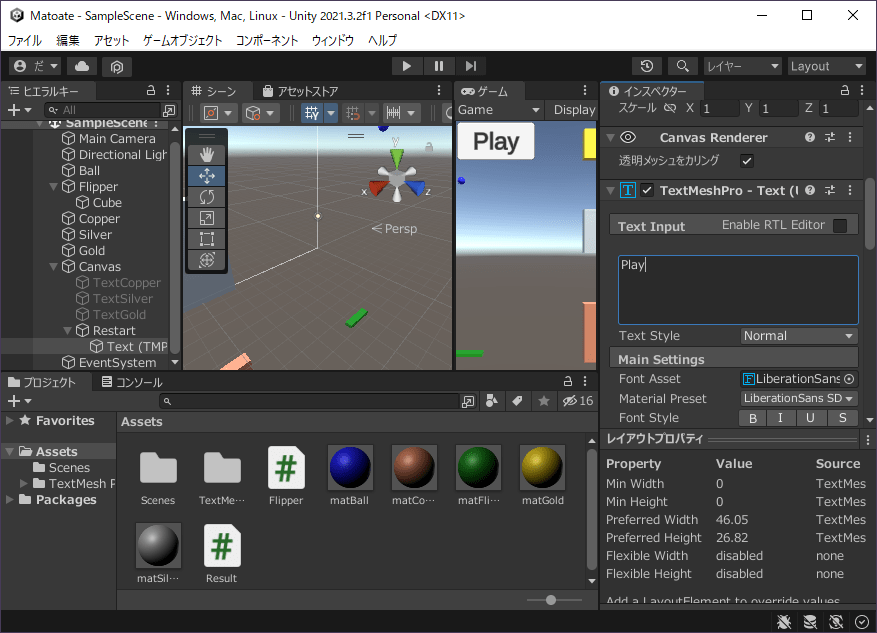
UIボタンを「幅80、高さ40、左上寄せ」で作成、ボタンテキストを「Play」に設定します。

- ヒエラルキー左上の「+」をクリックし、「UI>ボタン – TextMeshPro」をクリック
- 「Restart」と入力し、ENTERキーを押す
- インスペクターの「Rect Transform>アンカープリセット」をクリックし、SHIFTキーとAltキーを押しながら「top-left」をダブルクリック
- インスペクターの「Rect Transform>幅」を(80)に設定
- インスペクターの「Rect Transform>高さ」を(40)に設定
- ヒエラルキーの「Canvas>Restart」左にある「▶」をクリック
- ヒエラルキーの「Canvas>Restart>Text (TMP)」をクリック
- インスペクターの「TextMeshPro>TextInput」下にあるテキスト入力に「Play」と入力
- CTRLキーを押しながらSキーを押す
▷リスタート制御準備
自分シーンを再読み込みする機能を持ったスクリプトを作成し、UIボタンに割り当てます。

- プロジェクトの「Assets」を右クリックし、「作成>C# スクリプト」をクリック
- 「Restart」と入力し、ENTERキーを押す
- プロジェクトの「Assets>Restart」をヒエラルキーの「Canvas>Restart」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
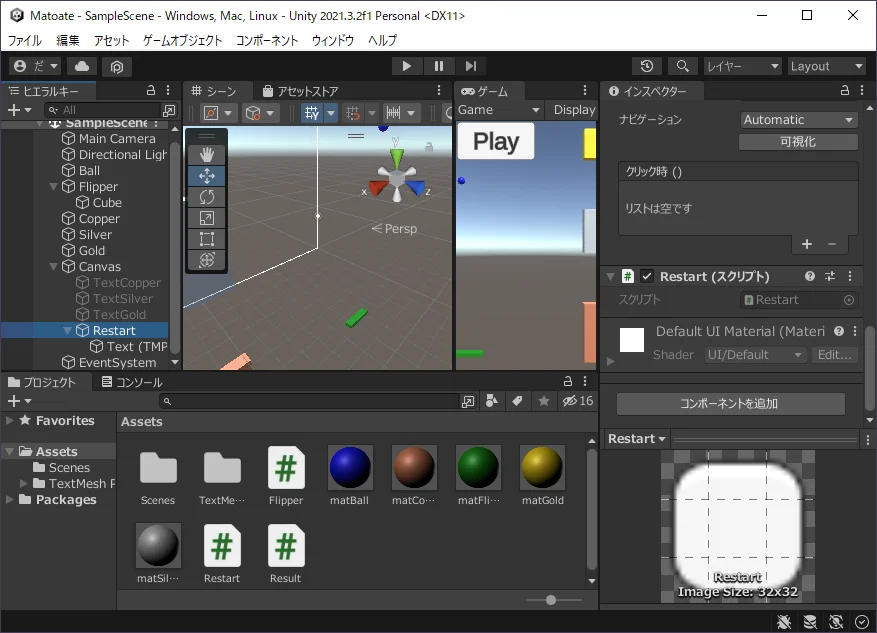
▷リスタート制御
自分シーンを再読み込みする機能を持ったスクリプトを作成し、UIボタンに割り当てます。

- プロジェクトの「Assets>Restart」をダブルクリック
- 名前空間の宣言に「SceneManagement」の宣言を追加
- ボタンから呼び出す関数を定義
- 「ボタンから呼び出す関数」に以下の処理を記述
- ・現在のシーン名を取得
- ・現在のシーン名を読み込む
- Unityエディタにフォーカスを移す
- ヒエラルキーの「Canvas>Restart」をクリック
- インスペクターの「Button>クリック時 ()」右下にある「+」をクリック
- インスペクターの「Button>クリック時 ()」に追加された枠の左下にヒエラルキーの「Canvas>Restart」をドラッグ&ドロップ
- インスペクターの「Button>クリック時 ()」に追加された枠の右上にあるドロップダウンをクリックし、「Restart>Run ()」をクリック
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- Playボタンをクリックするとやり直せることを確認
- エディタ上中央の「▶」をクリック
▷リスタート制御
スクリプトの記述例です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// 名前空間「SceneManagement」の宣言
using UnityEngine.SceneManagement;
public class Restart : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// ボタンから呼び出す関数を定義
public void Run()
{
// 現在のシーン名を取得
string sceneName = SceneManager.GetActiveScene().name;
// 現在のシーン名を読み込む
SceneManager.LoadScene(sceneName);
}
}完成!


コメント