●銅結果UI作成
▷結果テキスト準備
UIテキストを作成し、TextMeshProをインポートします。

- ヒエラルキー左上の「+」をクリックし、「UI>テキスト – TextMeshPro」をクリック
- TMP Importerの「Import TMP Essentials」をクリック
- TMP Importerを閉じる
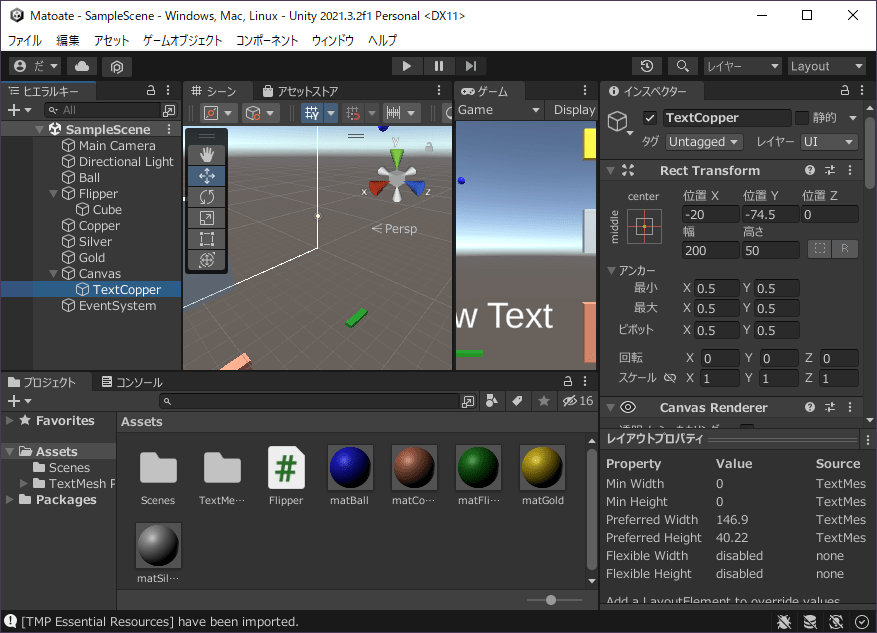
- ヒエラルキーの「Text (TMP)」をクリック
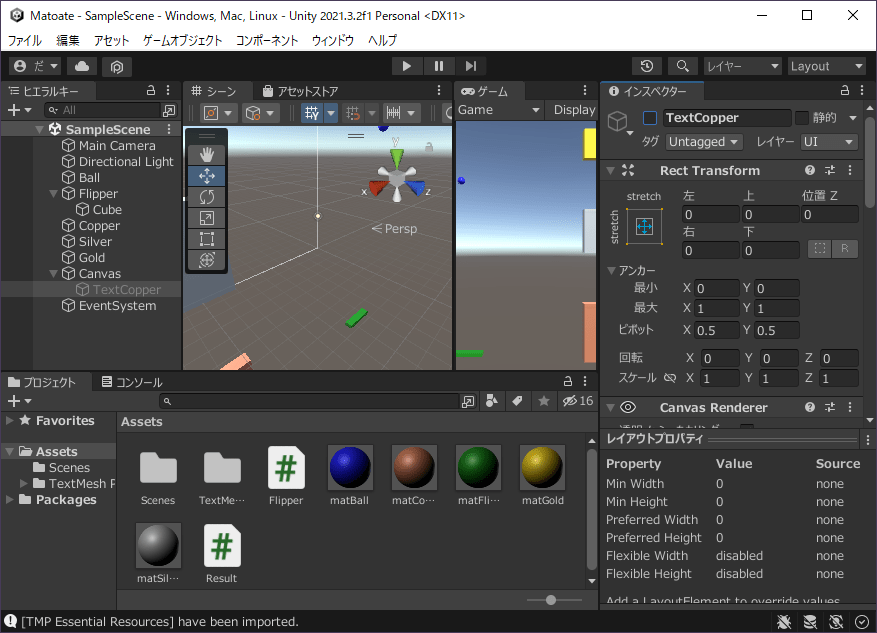
- F2キーを押して「TextCopper」と入力し、ENTERキーを押す
- CTRLキーを押しながらSキーを押す
▷結果テキスト配置
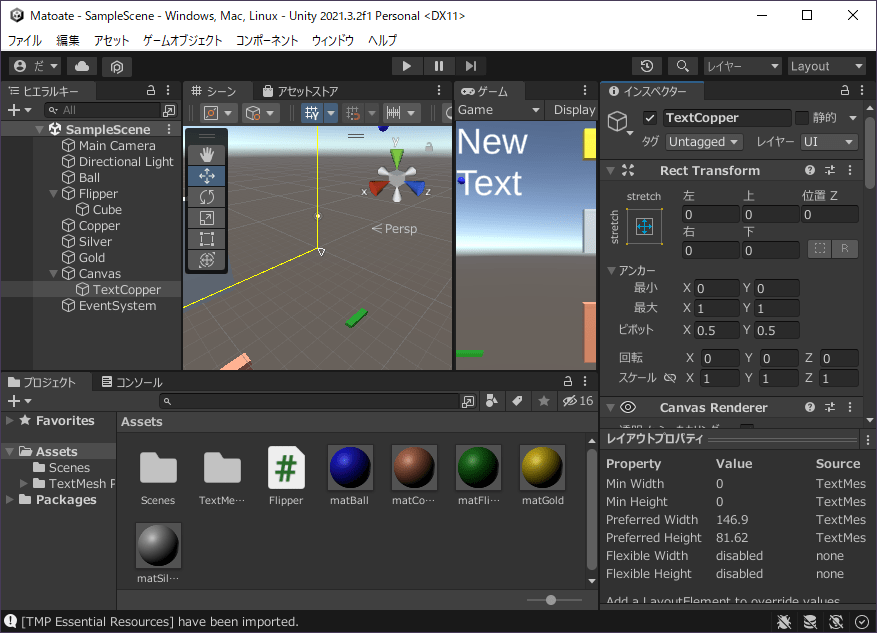
RectTransformを「stretch – stretch」のマージン無しに設定します。

- インスペクターのRectTransformを以下のように設定
- ・左上のアイコン「アンカープリセット」をクリックし、右下の「stretch – stretch」をダブルクリック
- ・「上下左右」を(0, 0, 0, 0)に設定
- CTRLキーを押しながらSキーを押す
▷結果テキスト表示文字設定
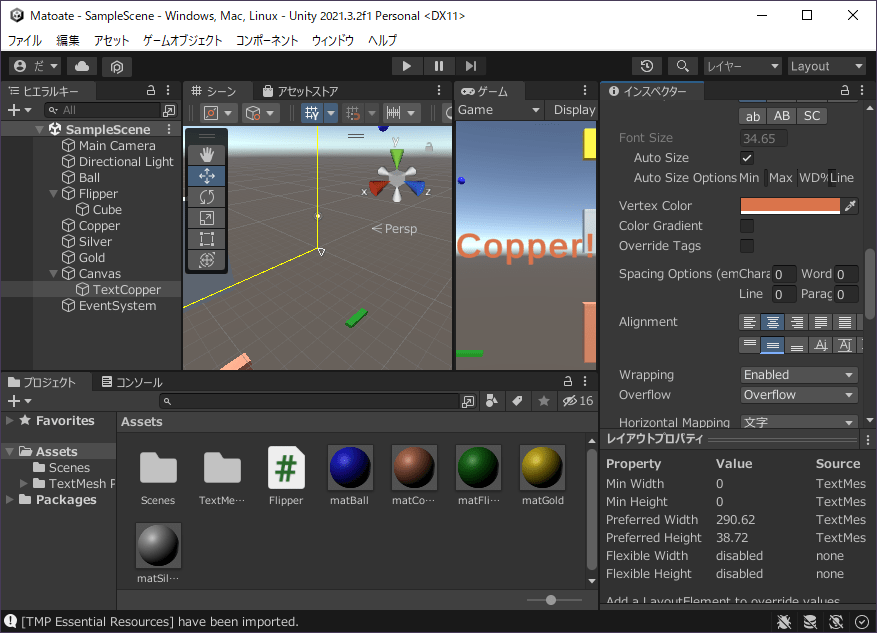
表示文字を「Copper!」とし、太字/AudoSize/金色/中央表示に設定します。

- インスペクターのTextMeshProを以下のように設定
- ・「Text Input>テキスト入力」を「Copper!」に設定
- ・「Main Settings>Font Style」の「B」をオンにする
- ・「Main Settings>Auto Size」にチェックを入れる
- ・「Main Settings>VertexColor」のカラーバーをクリックし、色ダイアログの16進数を「DA744B」に設定
- ・色ダイアログの右上にある「×」をクリック
- ・「Main Settings>Alignment」の「Center、Middle」をオンにする
- CTRLキーを押しながらSキーを押す
▷結果テキストマテリアル設定
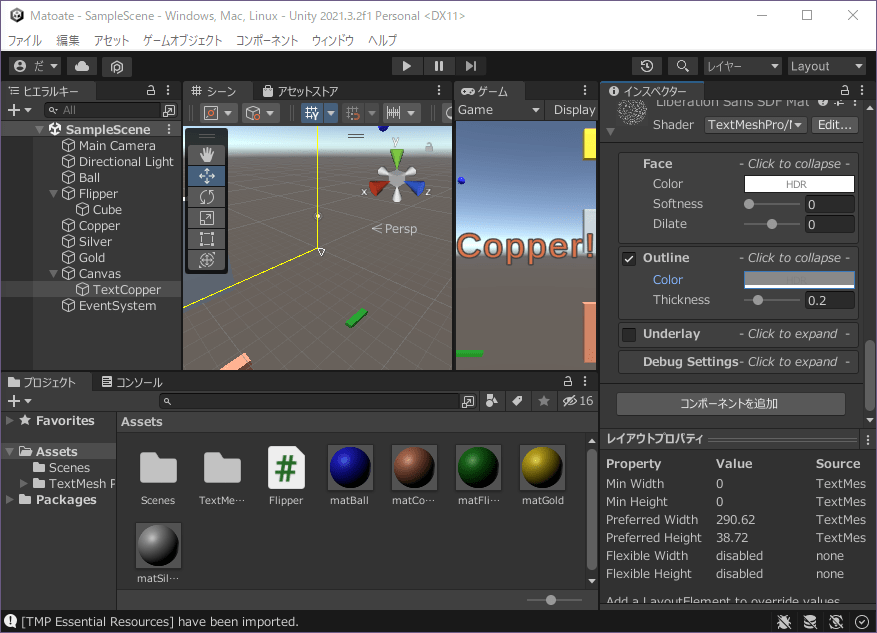
マテリアルのOutlineを細めのねずみ色に設定します。

- インスペクターのマテリアルを以下のように設定(Extra Settingsの下)
- ・Outlineにチェックを入れる
- ・OutlineのThicknessを(0.2)に設定
- ・OutlineのColorにあるカラーバーをクリックし、Rを(64)、Gを(64)、Bを(64)に設定
●銅結果UI表示
▷結果テキスト制御準備
スクリプトを作成して銅のマトに割り当て、結果テキストを無効状態に設定します。

- プロジェクトの「Assets」を右クリックし、「作成>C# スクリプト」をクリック
- 「Result」と入力し、ENTERキーを押す
- プロジェクトの「Assets>Result」をヒエラルキーの「Copper」にドラッグ&ドロップ
- ヒエラルキーの「TextCopper」をクリック
- インスペクターのオブジェクト名左にあるチェックを外す
- CTRLキーを押しながらSキーを押す
▷結果テキスト制御
球が衝突したら球が物理影響を受けないようにし、結果テキストを表示するように設定します。

- プロジェクトの「Assets>Result」をダブルクリック
- Start関数のコメントより上に「Unity側で編集可能なゲームオブジェクト型の変数」を定義
- Update関数の下に「オブジェクトと衝突した時に呼ばれる関数」を定義
- 「オブジェクトと衝突した時に呼ばれる関数」に以下の処理を記述
- ・UIテキストを有効化
- ・衝突オブジェクトが物理影響を受けないように設定
- Unityエディタのタイトルをクリック
- ヒエラルキーの「Copper」をクリック
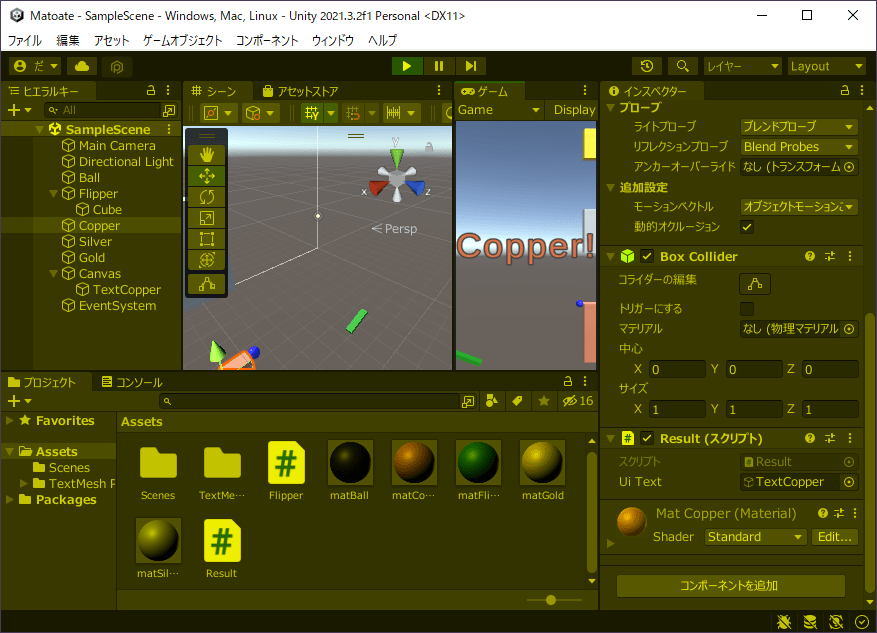
- ヒエラルキーの「Canvas>TextCopper」をインスペクターの「Result>Ui Text」右側の枠にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球を銅のマトに当てたら「Copper!」と表示されることを確認
- 球を銅のマトに当てたら球の動きが止まることを確認
- エディタ上中央の「▶」をクリック
▷結果テキスト制御
スクリプトの記述例です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Result : MonoBehaviour
{
// Unity側で編集可能なゲームオブジェクト型の変数を定義
public GameObject uiText;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// オブジェクトと衝突した時に呼ばれる関数を定義
void OnCollisionEnter(Collision collision)
{
// UIテキストを有効化
uiText.SetActive(true);
// 衝突オブジェクトが物理影響を受けないように設定
collision.gameObject.GetComponent<Rigidbody>().isKinematic = true;
}
}▷銀結果作成
銅結果UIを複製し、表示文字を「Silver!」、文字色を銀色に設定します。

- ヒエラルキーの「Canvas>TextCopper」をクリック
- CTRLキーを押しながらDキーを押す
- F2キーを押して「TextSilver」と入力し、ENTERキーを押す
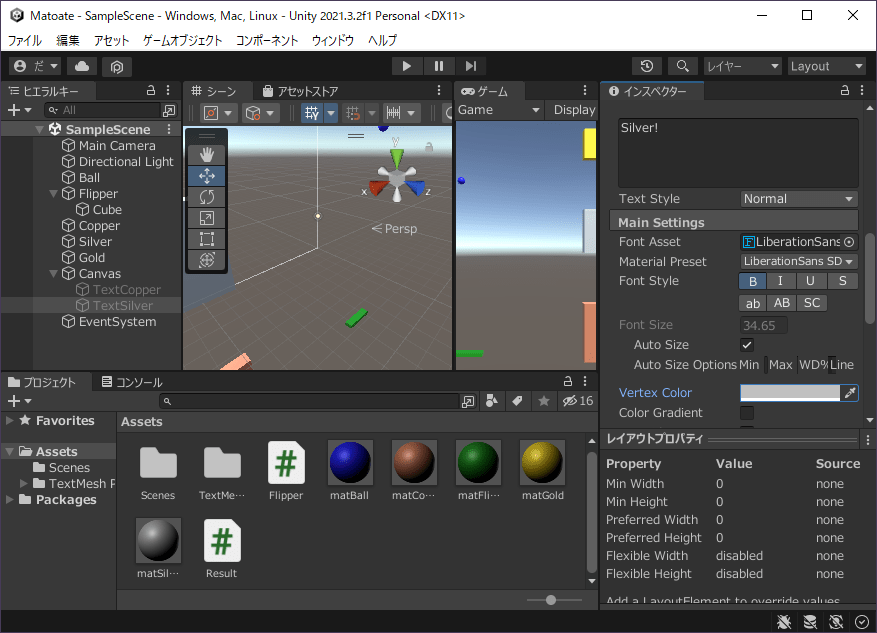
- インスペクターの「TextMeshPro>TextInput」下にあるテキスト入力に「Silver!」と入力
- インスペクターの「TextMeshPro>Vertex Color」右にあるカラーバーをクリック、色ダイアログの16進数に「C0C0C0」と入力
- 色ダイアログの右上にある「×」をクリック
- CTRLキーを押しながらSキーを押す
▷銀結果制御
銀のマトに結果テキスト表示スクリプトを割り当て、銀結果UIを表示対象に設定します。

- プロジェクトの「Assets>Result」をヒエラルキーの「Silver」にドラッグ&ドロップ
- ヒエラルキーの「Silver」をクリック
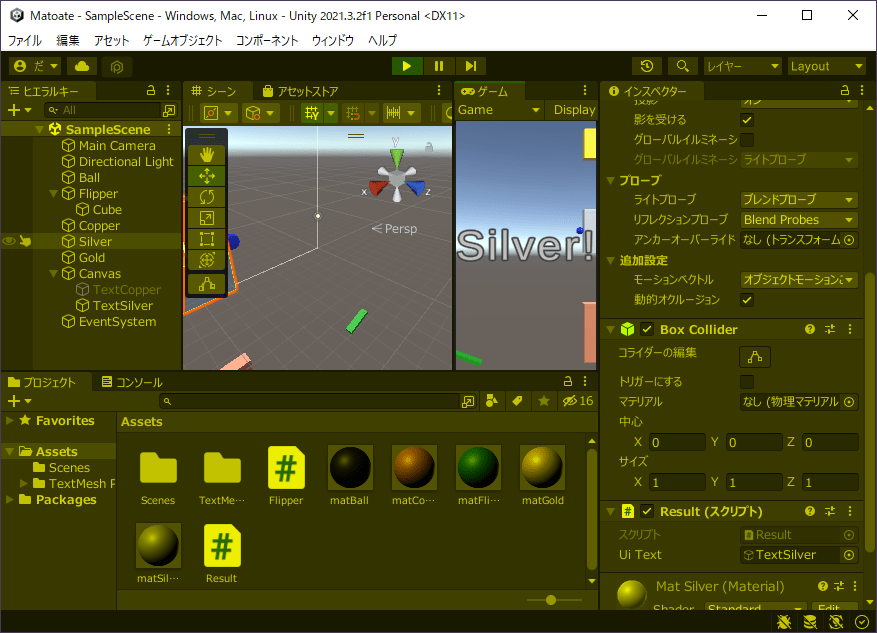
- ヒエラルキーの「Canvas>TextSilver」をインスペクターの「Result>Ui Text」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球を銀のマトに当てたら「Silver!」と表示されることを確認
- 球を銀のマトに当てたら球の動きが止まることを確認
- エディタ上中央の「▶」をクリック
▷金結果作成
銀結果UIを複製し、表示文字を「Gold!」、文字色を金色に設定します。

- ヒエラルキーの「Canvas>TextSilver」をクリック
- CTRLキーを押しながらDキーを押す
- F2キーを押して「TextGold」と入力し、ENTERキーを押す
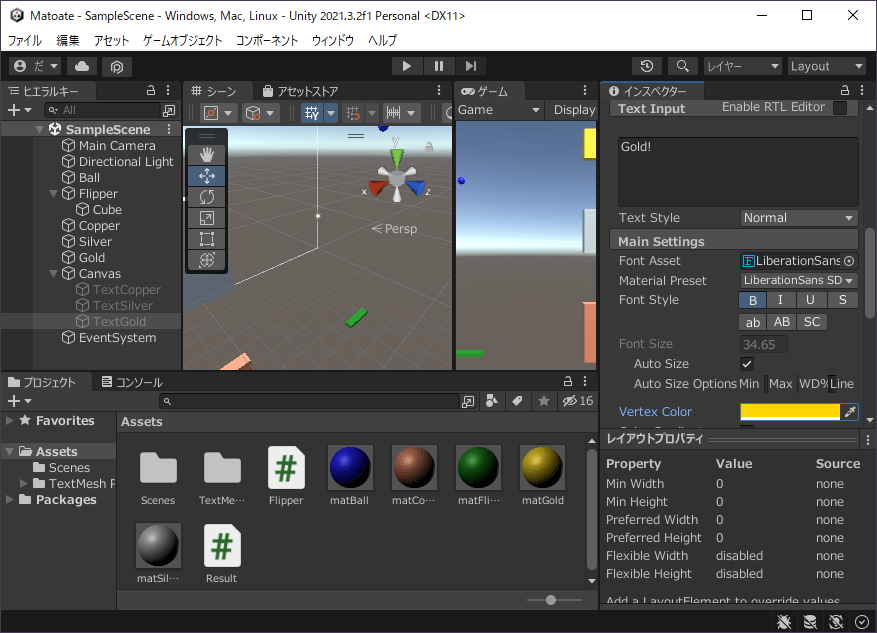
- インスペクターの「TextMeshPro>TextInput」下にあるテキスト入力に「Gold!」と入力
- インスペクターの「TextMeshPro>Vertex Color」右にあるカラーバーをクリック、色ダイアログの16進数に「FFD700」と入力
- 色ダイアログの右上にある「×」をクリック
- CTRLキーを押しながらSキーを押す
▷金結果制御
金のマトに結果テキスト表示スクリプトを割り当て、金結果UIを表示対象に設定します。

- プロジェクトの「Assets>Result」をヒエラルキーの「Gold」にドラッグ&ドロップ
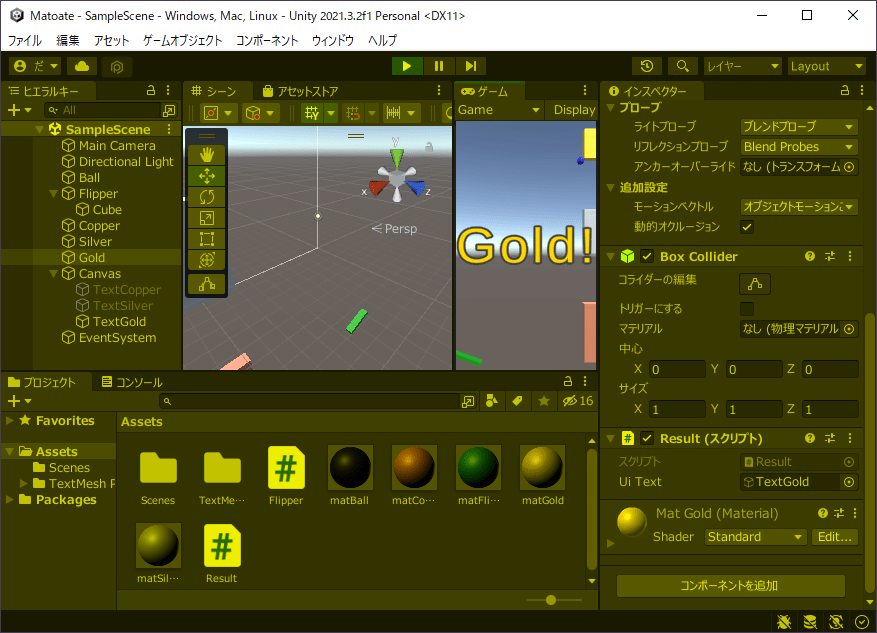
- ヒエラルキーの「Gold」をクリック
- ヒエラルキーの「Canvas>TextGold」をインスペクターの「Result>Ui Text」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- 球を金のマトに当てたら「Gold!」と表示されることを確認
- 球を金のマトに当てたら球の動きが止まることを確認
- エディタ上中央の「▶」をクリック
●リスタートボタン作成
▷リスタートボタン作成
UIボタンを「幅80、高さ40、左上寄せ」で作成、ボタンテキストを「Play」に設定します。

- ヒエラルキー左上の「+」をクリックし、「UI>ボタン – TextMeshPro」をクリック
- 「Restart」と入力し、ENTERキーを押す
- インスペクターの「Rect Transform>アンカープリセット」をクリックし、SHIFTキーとAltキーを押しながら「top-left」をダブルクリック
- インスペクターの「Rect Transform>幅」を(80)に設定
- インスペクターの「Rect Transform>高さ」を(40)に設定
- ヒエラルキーの「Canvas>Restart」左にある「▶」をクリック
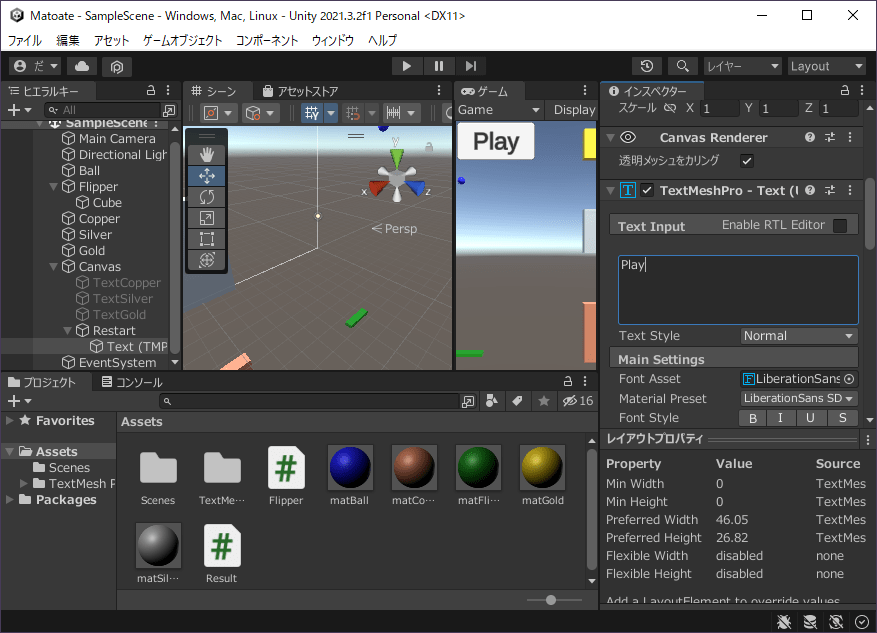
- ヒエラルキーの「Canvas>Restart>Text (TMP)」をクリック
- インスペクターの「TextMeshPro>TextInput」下にあるテキスト入力に「Play」と入力
- CTRLキーを押しながらSキーを押す
▷リスタート制御準備
自分シーンを再読み込みする機能を持ったスクリプトを作成し、UIボタンに割り当てます。

- プロジェクトの「Assets」を右クリックし、「作成>C# スクリプト」をクリック
- 「Restart」と入力し、ENTERキーを押す
- プロジェクトの「Assets>Restart」をヒエラルキーの「Canvas>Restart」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷リスタート制御
自分シーンを再読み込みする機能を持ったスクリプトを作成し、UIボタンに割り当てます。

- プロジェクトの「Assets>Restart」をダブルクリック
- 名前空間の宣言に「SceneManagement」の宣言を追加
- ボタンから呼び出す関数を定義
- 「ボタンから呼び出す関数」に以下の処理を記述
- ・現在のシーン名を取得
- ・現在のシーン名を読み込む
- Unityエディタにフォーカスを移す
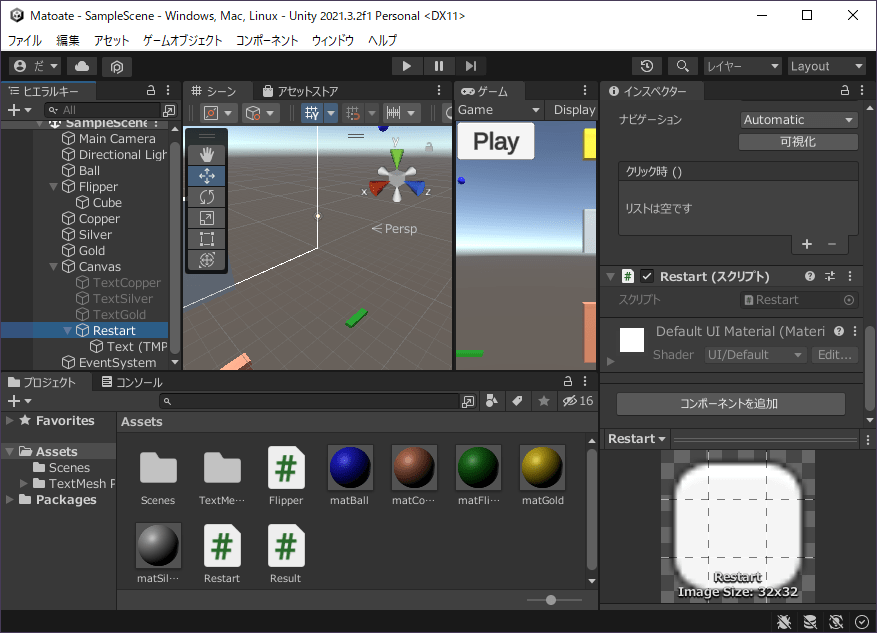
- ヒエラルキーの「Canvas>Restart」をクリック
- インスペクターの「Button>クリック時 ()」右下にある「+」をクリック
- インスペクターの「Button>クリック時 ()」に追加された枠の左下にヒエラルキーの「Canvas>Restart」をドラッグ&ドロップ
- インスペクターの「Button>クリック時 ()」に追加された枠の右上にあるドロップダウンをクリックし、「Restart>Run ()」をクリック
- CTRLキーを押しながらSキーを押す
- エディタ上中央の「▶」をクリック
- Playボタンをクリックするとやり直せることを確認
- エディタ上中央の「▶」をクリック
▷リスタート制御
スクリプトの記述例です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// 名前空間「SceneManagement」の宣言
using UnityEngine.SceneManagement;
public class Restart : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// ボタンから呼び出す関数を定義
public void Run()
{
// 現在のシーン名を取得
string sceneName = SceneManager.GetActiveScene().name;
// 現在のシーン名を読み込む
SceneManager.LoadScene(sceneName);
}
}完成!
作成手順を書いた記事です。
→紹介
→1/2 オブジェクト作成
今▷ →2/2 オブジェクト機能
完全手順
※紹介と1~2の手順を1ページにまとめています。
読み込みに時間がかかるかも知れません。


コメント