ゲーム完成までの「操作概要と操作手順」を単純に羅列しただけの記事です。 Unity3Dの基本操作を頭と体で身に付けられます。 操作概要をクリックして展開すると操作手順が表示されます。 最初は手順を見ながら操作し、慣れてきたら操作概要だけ見て思いだしながらで作ってみる。 操作概要だけで作れるようになれば、次の学習ハードルが下がってくると思います。 対象:初心者、Unityに初めて触る方 使用バージョン:Unity 2021.3 時間:1時間
■オブジェクト構築
●オブジェクト作成
▷球作成
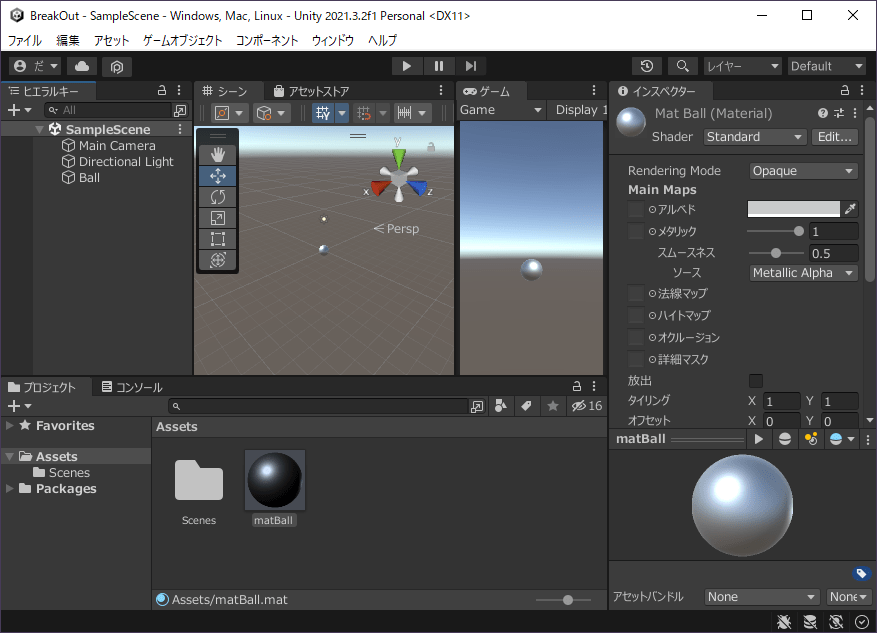
銀メタリックの球を作成し、(0, 0, 0)に配置、スケールを(1, 1, 1)とします。

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>スフィア」をクリック
- 「Ball」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- プロジェクト左上の「+」をクリックし、「マテリアル」をクリック
- 「matBall」と入力し、ENTERキーを押す
- インスペクターの「メタリック」を「1」に設定
- インスペクターの「アルベド>カラーバー」をクリックし、色の16進数を「C9CACA」に設定
- プロジェクトの「matBall」をヒエラルキーの「Ball」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷バー作成
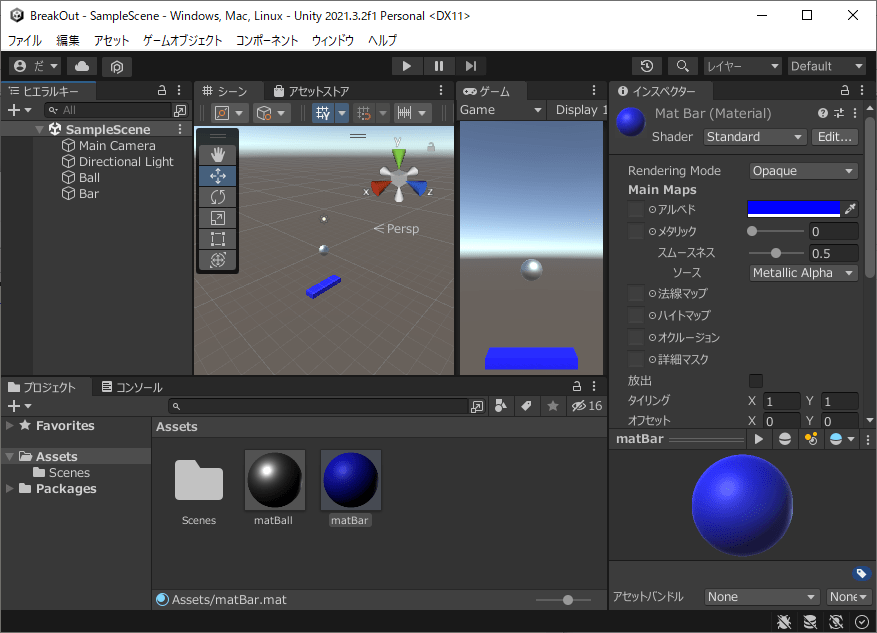
青色の箱を作成し、(0, -4, 0)に配置、スケールを(4, 0.5, 1)とします。

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「Bar」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(0, -4, 0)に設定
- インスペクターの「Transform>スケール」を(4, 0.5, 1)に設定
- プロジェクト左上の「+」をクリックし、「マテリアル」をクリック
- 「matBar」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色の16進数を「0000FF」に設定
- プロジェクトの「matBar」をヒエラルキーの「Bar」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷上壁作成
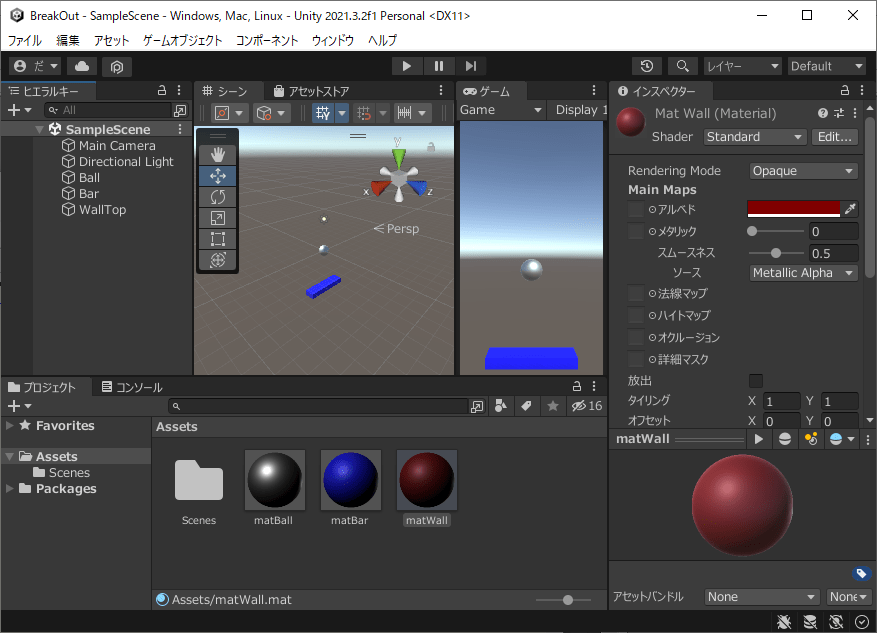
茶色の箱を作成し、(0, 25, 0)に配置、スケールを(21, 1, 1)とする

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「WallTop」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(0, 25, 0)に設定
- インスペクターの「Transform>スケール」を(21, 1, 1)に設定
- プロジェクト左上の「+」をクリックし、「マテリアル」をクリック
- 「matWall」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色の16進数を「800000」に設定
- プロジェクトの「matWall」をヒエラルキーの「WallTop」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷シーン確認
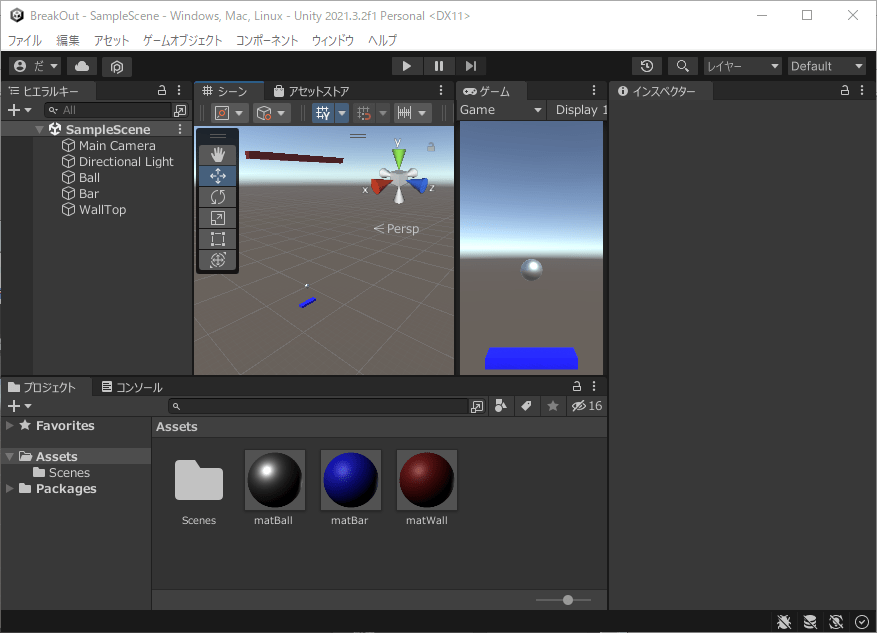
シーンカメラを動かし、作成したオブジェクトを確認する

- シーン上でマウスホイールを手前に回転する
- シーン上でマウス右ボタンを押したまま、マウスを上下左右に動かす
- シーン上でマウス中央ボタンを押したまま、マウスを上下左右に動かす
- シーンの何もない場所をクリックし、上下左右キーを押す
- 以上を繰り返し、シーンに配置したオブジェクトを確認する
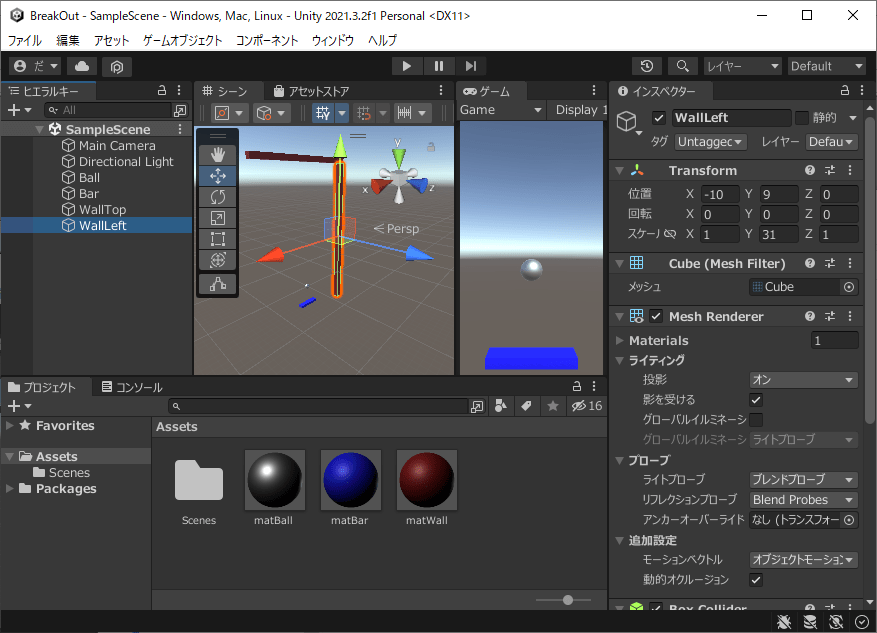
▷左壁作成
茶色の箱を作成し、(-10, 9, 0)に配置、スケールを(1, 31, 1)とする

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「WallLeft」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(-10, 9, 0)に設定
- インスペクターの「Transform>スケール」を(1, 31, 1)に設定
- プロジェクトの「matWall」をヒエラルキーの「WallLeft」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
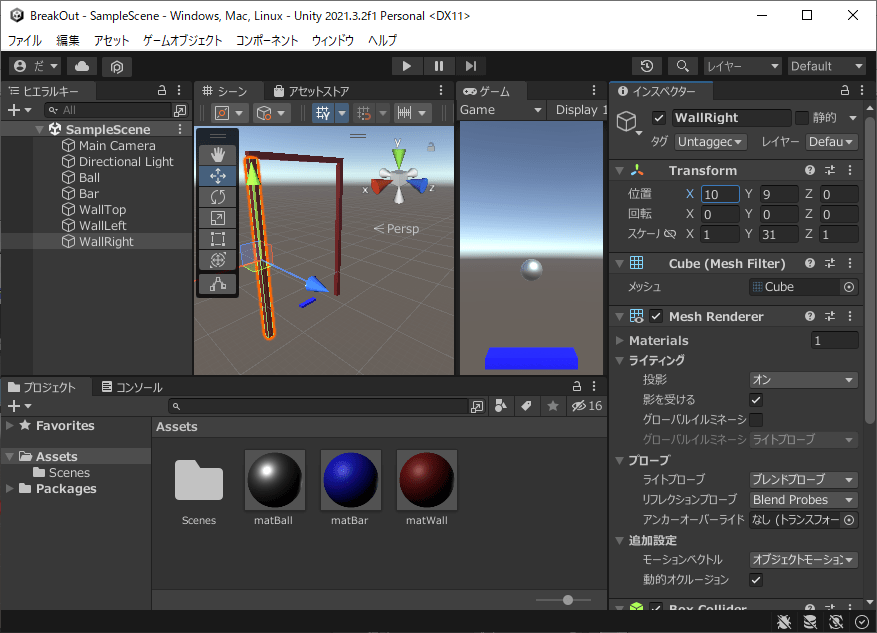
▷右壁作成
茶色の箱を作成し、(10, 9, 0)に配置、スケールを(1, 31, 1)とする

- ヒエラルキーの「WallLeft」をクリックし、CTRLを押しながらDキーを押す
- F2キーを押して「WallRight」と入力し、ENTERキーを押す
- インスペクターの「Transform>位置>X」を(10)に設定
- CTRLキーを押しながらSキーを押す
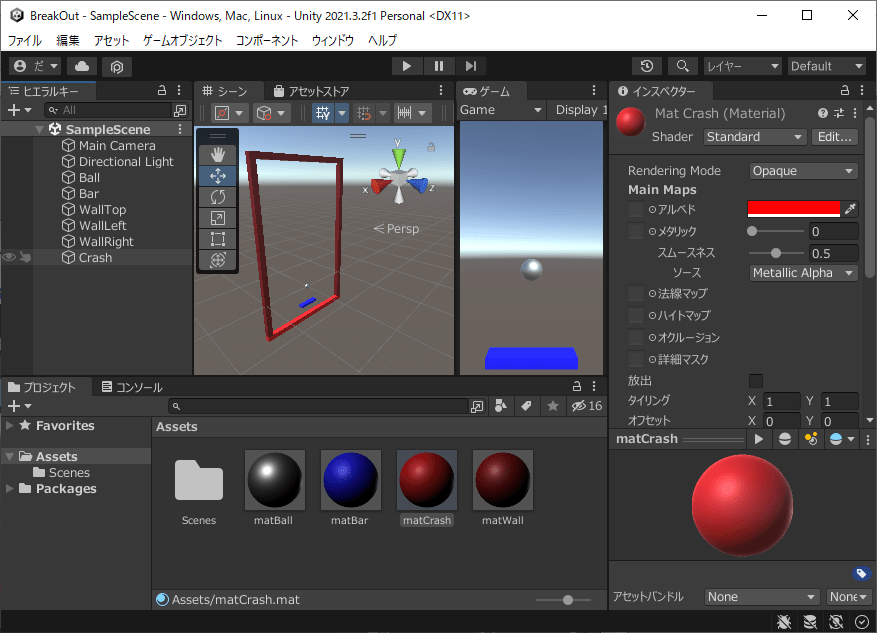
▷破壊ゾーン作成
赤色の箱を作成し、(0, -7, 0)に配置、スケールを(21, 1, 1)とする

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「Crash」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>位置」を(0, -7, 0)に設定
- インスペクターの「Transform>スケール」を(21, 1, 1)に設定
- プロジェクト左上の「+」をクリックし、「マテリアル」をクリック
- 「matCrash」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色の16進数を「FF0000」に設定
- プロジェクトの「matCrash」をヒエラルキーの「Crash」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
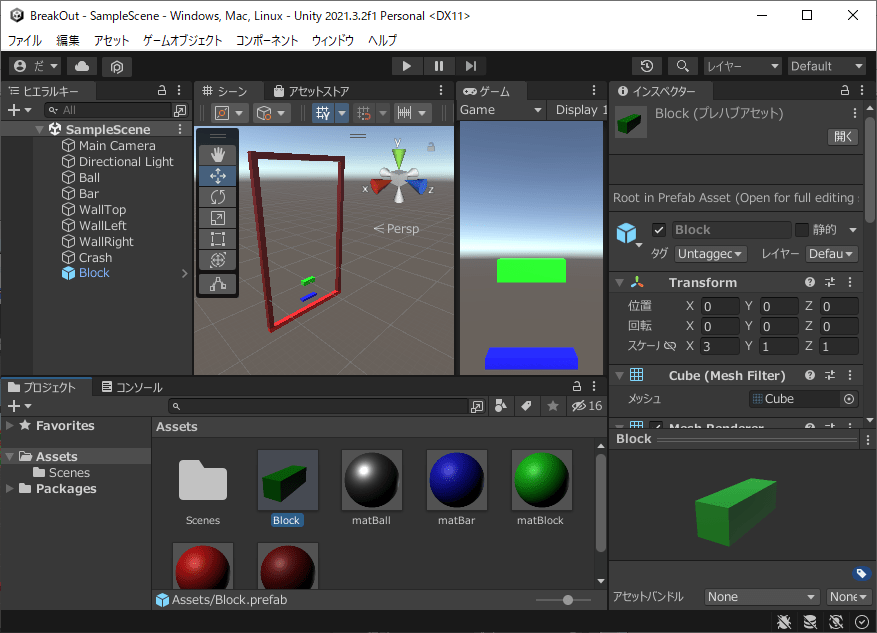
▷ブロック作成
緑色の箱を作成し、スケールを(3, 1, 1)にしてプレハブ化する

- ヒエラルキー左上の「+」をクリックし、「3Dオブジェクト>キューブ」をクリック
- 「Block」と入力し、ENTERキーを押す
- インスペクターの「Transform>縦の三点リーダー」をクリックし、リセットをクリック
- インスペクターの「Transform>スケール」を(3, 1, 1)に設定
- プロジェクト左上の「+」をクリックし、「マテリアル」をクリック
- 「matBlock」と入力し、ENTERキーを押す
- インスペクターの「アルベド>カラーバー」をクリックし、色の16進数を「00FF00」に設定
- プロジェクトの「matBlock」をヒエラルキーの「Block」にドラッグ&ドロップ
- ヒエラルキーの「Block」をプロジェクトのAssetsにドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
●オブジェクト配置
▷ブロック配置
ブロックを3×3で並べる、左上を(-5, 21, 0)、X間隔は(5)、Y間隔は(2)で3×3で並べる

- ヒエラルキーの「Block」をクリック
- インスペクターの「Transform>位置」を(-5, 21, 0)に設定
- ヒエラルキーの「Block」をクリック
- CTRLを押しながらDキーを2回押す
- ヒエラルキーの「Block (1)」をクリック
- インスペクターの「Transform>位置>X」を(0)に設定
- ヒエラルキーの「Block (2)」をクリック
- インスペクターのTransformにある位置Xを(5)に設定
- ヒエラルキーの「Block」をクリック
- SHIFTを押しながら下キーを2回押す
- CTRLを押しながらDキーを押す
- インスペクターの「Transform>位置>Y」を(19)に設定
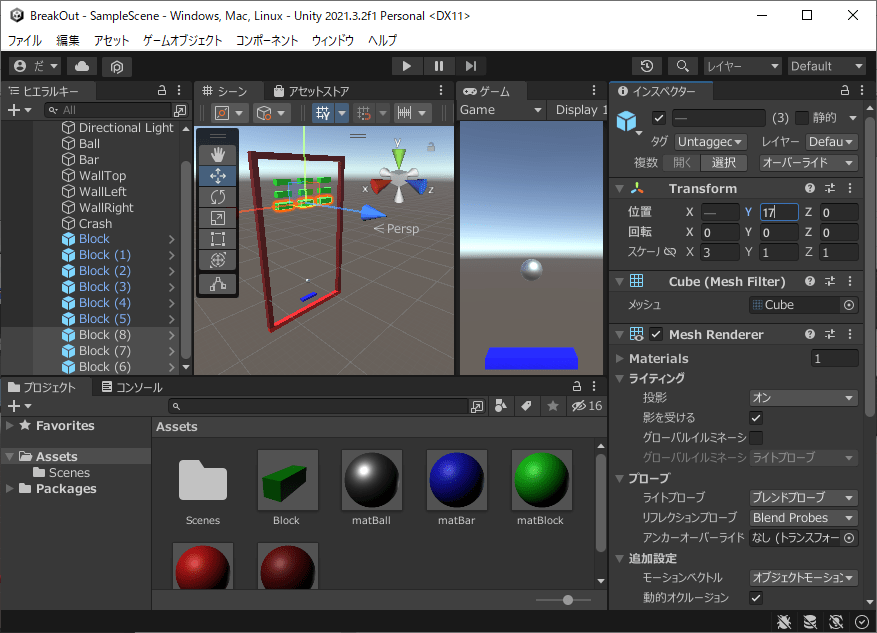
- ヒエラルキーの「Block (3)」をクリック
- SHIFTを押しながら下キーを2回押す
- CTRLを押しながらDキーを押す
- インスペクターのTransformにある位置Yを(17)に設定
- CTRLキーを押しながらSキーを押す
▷カメラ調整
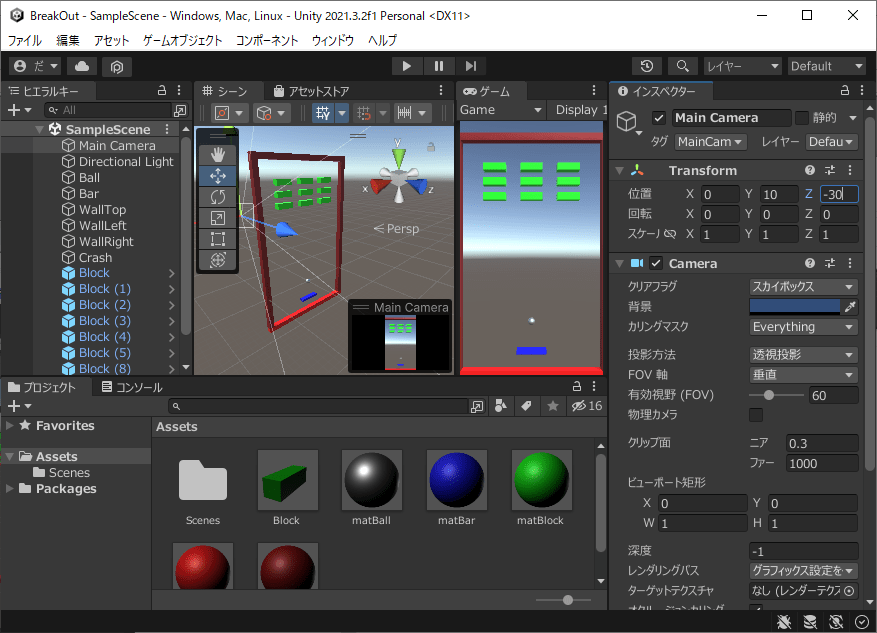
カメラの位置を(0, 10, -30)とする

- ヒエラルキーの「Main Camera」をクリック
- インスペクターの「Transform>位置」を(0, 10 -30)に設定
- CTRLキーを押しながらSキーを押す
- ゲームビューの「FreeAspect」をクリック
- 「9:16 Aspect」をクリック、無い場合は以降を操作
- 左下の「+」をクリック
- ドロップダウン「タイプ」をクリックし、「アスペクト比」をクリック
- 幅&高さの「X」に(9)、「Y」に(16)を入力
- 「OK」をクリック
●オブジェクト整理
▷壁整理
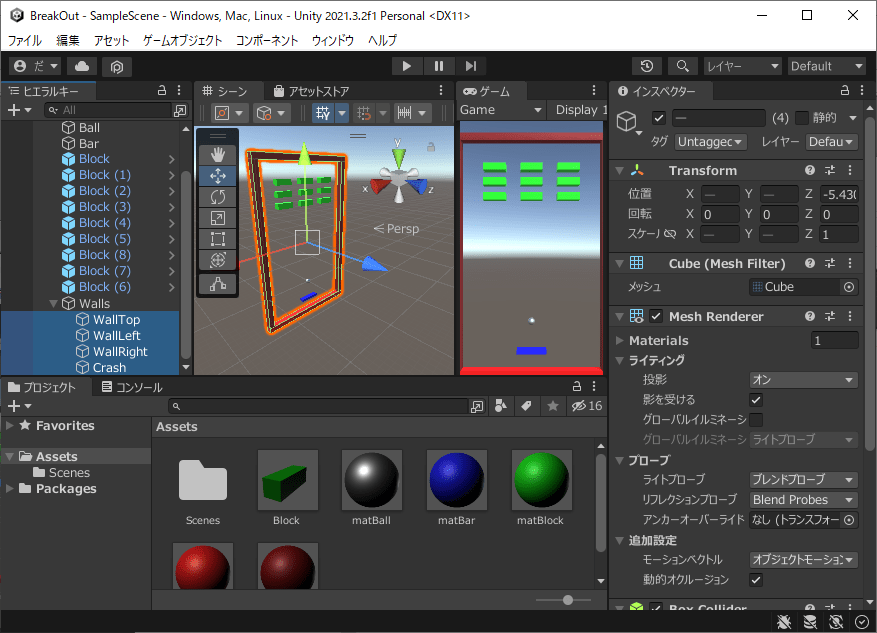
空オブジェクトを作成し、「天井、左壁、右壁、破壊ゾーン」を格納します。

- ヒエラルキー左上「+」をクリックし、「空のオブジェクトを作成」をクリック
- 「Walls」と入力し、ENTERキーを押す
- ヒエラルキーの「WallTop」をクリック
- SHIFTキーを押したまま、ヒエラルキーの「Crash」をクリック
- ヒエラルキーの選択ゲームオブジェクトを「Walls」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷ブロック整理
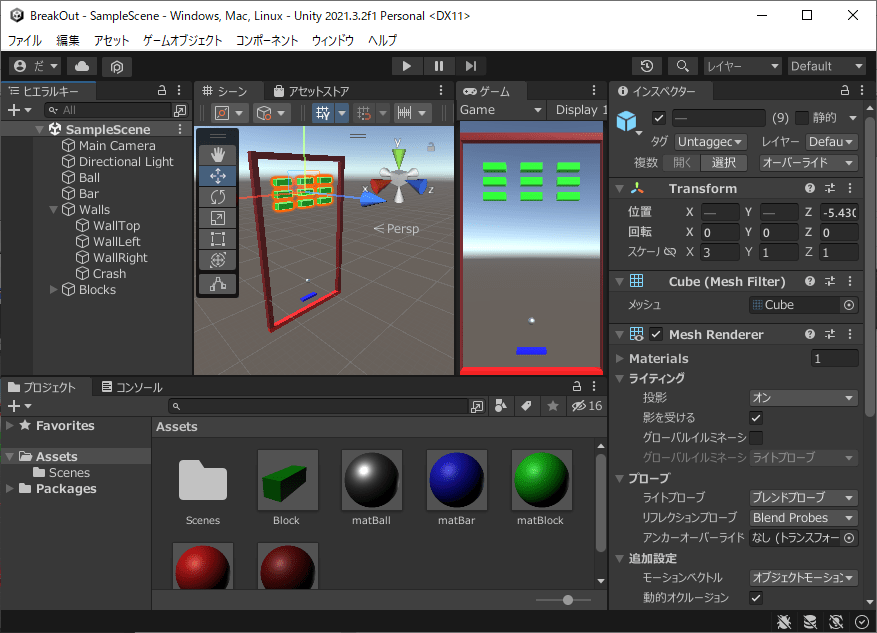
空オブジェクトを作成し、ブロック群を格納します。

- ヒエラルキー左上「+」をクリックし、「空のオブジェクトを作成」をクリック
- 「Blocks」と入力し、ENTERキーを押す
- ヒエラルキーの「Block」をクリック
- SHIFTキーを押したまま、ヒエラルキーの「9個目のBlock」をクリック
- ヒエラルキーの選択ゲームオブジェクトを「Blocks」にドラッグ&ドロップ
- ヒエラルキーの「Blocks」左にある三角形をクリック
- CTRLキーを押しながらSキーを押す
▷プロジェクト整理
マテリアル用、プレハブ用の格納フォルダを作成して移動します。

- プロジェクト左上の「+」をクリックし、「フォルダー」をクリック
- 「Materials」と入力し、ENTERキーを押す
- プロジェクトの「matBall」をクリック
- CTRLを押したまま「matBar」をクリック
- CTRLを押したまま「matBlock」をクリック
- CTRLを押したまま「matCrash」をクリック
- CTRLを押したまま「matWall」をクリック
- プロジェクトで選択中のアセットを「Materials」にドラッグ&ドロップ
- プロジェクトの「Assets」を右クリックし、「作成>フォルダー」をクリック
- 「Prefabs」と入力し、ENTERキーを押す
- プロジェクトの「Block」を「Prefabs」にドラッグ&ドロップ
■オブジェクト機能
●プレイヤー制御
▷スクリプト整理
スクリプト格納用のフォルダを作成します。

- プロジェクトの「Assets」を右クリックし、「作成>フォルダー」をクリック
- 「Scripts」と入力し、ENTERキーを押す
▷バー制御
スクリプト「Player」を作成し、バーに割り当てます。

- プロジェクトの「Assets>Scripts」を右クリックし、「作成>C# スクリプト」をクリック
- 「Player」と入力し、ENTERキーを押す
- プロジェクトの「Player」をヒエラルキーの「Bar」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷スクリプト記述
プロジェクトの「Assets>Scripts>Player」をダブルクリックし、スクリプトを以下のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
float axisH = Input.GetAxis("Horizontal");
float moveX = axisH * 30 * Time.deltaTime;
Vector3 newPos = transform.position + new Vector3(moveX, 0, 0);
newPos.x = Mathf.Clamp(newPos.x, -7.5f, 7.5f);
transform.position = newPos;
}
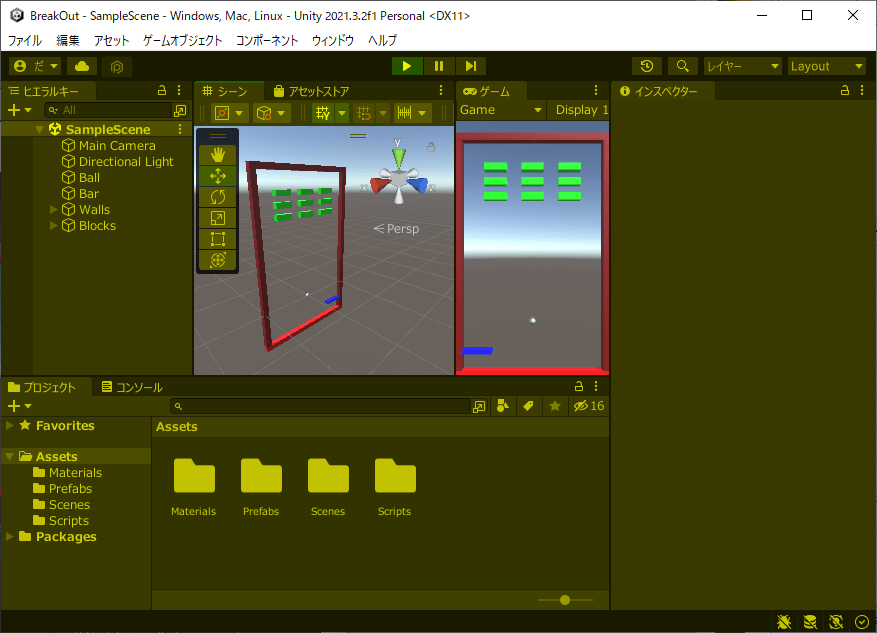
}▷バー制御確認
左右キーでバーが壁まで移動することを確認します。

- エディタ上中央の「▶」をクリック
- 左右キーでバーが壁まで移動することを確認
- エディタ上中央の「▶」をクリック
●オブジェクト制御
▷玉物理制御
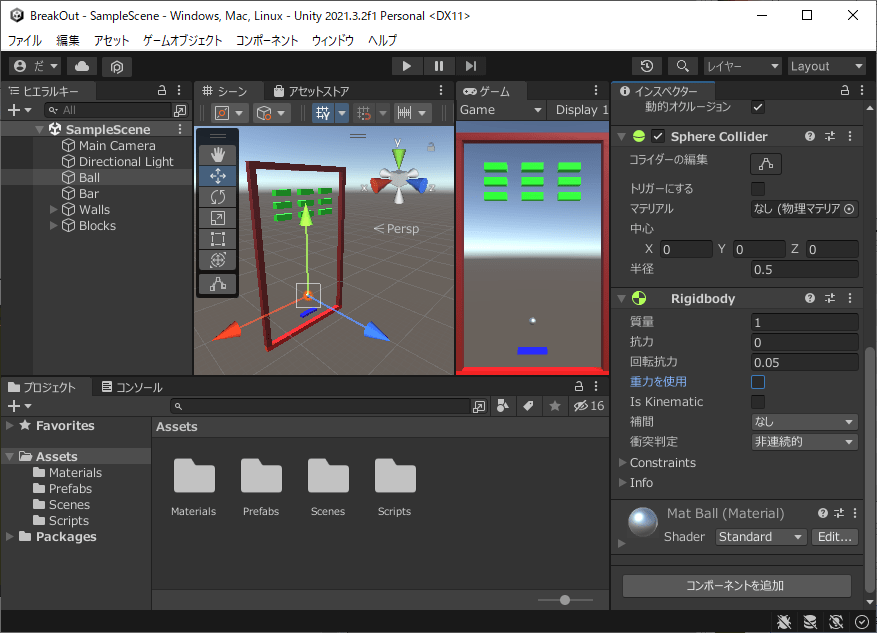
玉に重力未使用のRigidbodyを割り当てます。

- ヒエラルキーの「Ball」をクリック
- インスペクターの「コンポーネントを追加」をクリックし、「Physics>Rigidbody」をクリック
- インスペクターの「Rigidbody>重力を使用」のチェックを外す
- CTRLキーを押しながらSキーを押す
▷玉反射
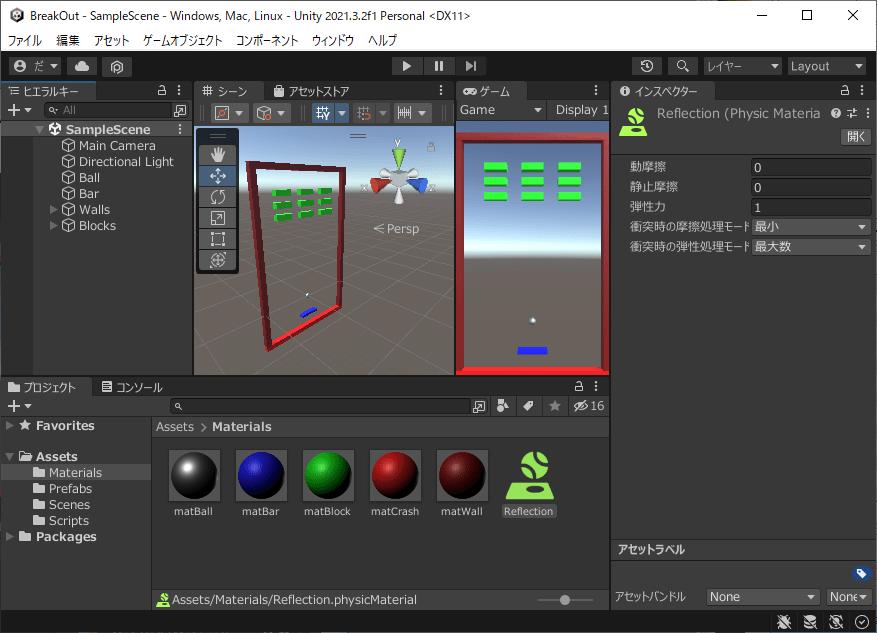
玉に物理マテリアルを割り当てて反射させます。
物理マテリアルは「動摩擦:0、静止摩擦:0、弾性力:1」、
衝突時の摩擦処理モードを(最小)、衝突時の弾性処理モードを(最大数)とします。

衝突時の摩擦処理モードは(最小)、衝突時の弾性処理モード(最大数)とする
- プロジェクトの「Assets>Materials」をクリック
- プロジェクト左上の「+」をクリックし、「物理マテリアル」をクリック
- 「Reflection」と入力し、ENTERキーを押す
- インスペクターを設定
- ・動摩擦(0)
- ・静止摩擦(0)
- ・弾性力(1)
- ・衝突時の摩擦処理モード(最小)
- ・衝突時の弾性処理モード(最大数)
- プロジェクトの「Reflection」をヒエラルキーの「Ball」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
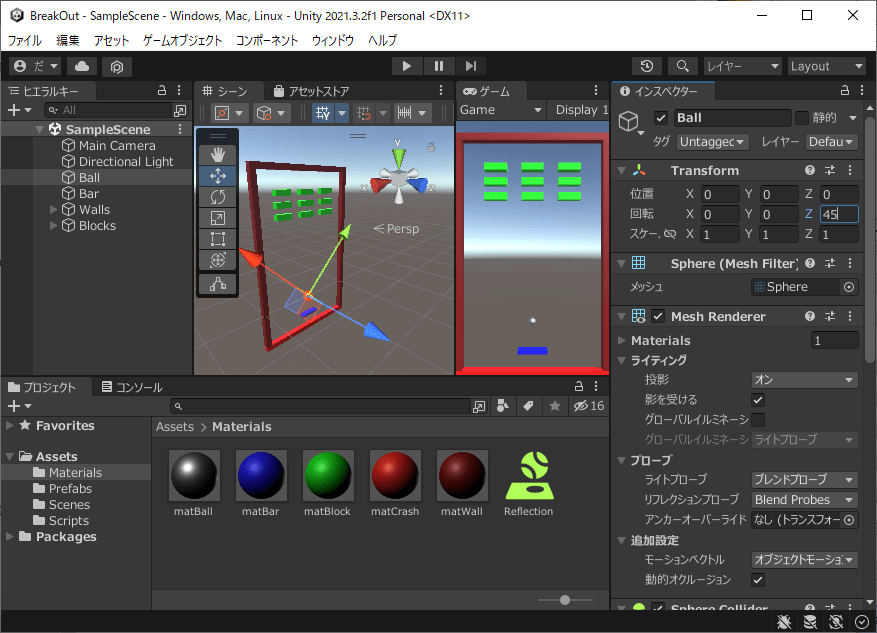
▷玉移動方向
玉の回転Zを(45)に設定します。

- ヒエラルキーの「Ball」をクリック
- インスペクターの「Transform>回転」を(0, 0, 45)に設定
- CTRLキーを押しながらSキーを押す
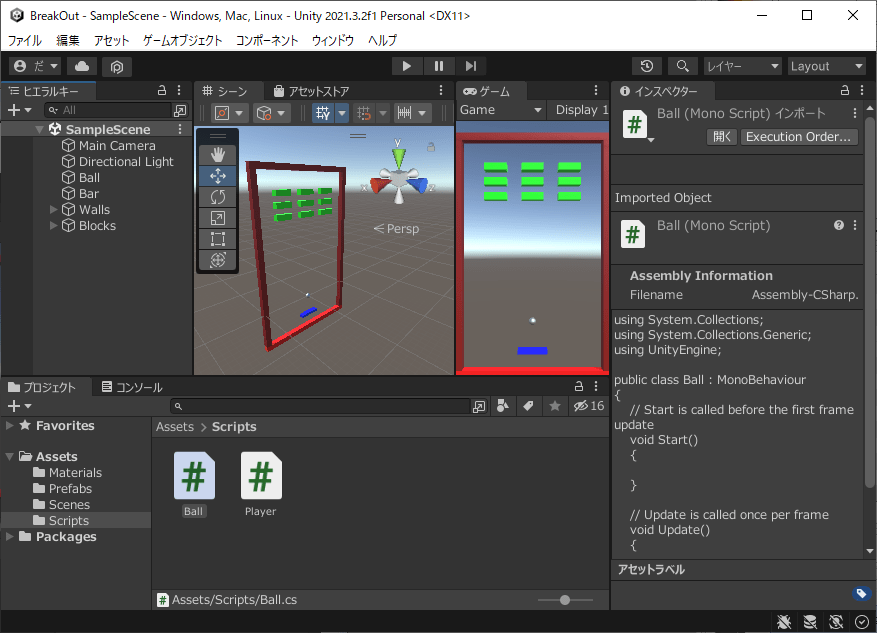
▷玉制御
スクリプト「Ball」を作成し、玉に割り当てます。

- プロジェクトの「Assets>Scripts」を右クリックし、「作成>C# スクリプト」をクリック
- 「Ball」と入力し、ENTERキーを押す
- プロジェクトの「Assets>Scripts>Ball」をヒエラルキーの「Ball」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷スクリプト記述
プロジェクトの「Assets>Scripts>Ball」をダブルクリックし、スクリプトを以下のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Ball : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
Rigidbody rb = GetComponent<Rigidbody>();
rb.AddForce(transform.right * 20, ForceMode.Impulse);
}
// Update is called once per frame
void Update()
{
}
}▷玉制御確認
玉が右上に向かって発射され、オブジェクト衝突時に反射することを確認します。

- エディタ上中央の「▶」をクリック
- 玉が右上に向かって発射され、オブジェクト衝突時に反射することを確認
- エディタ上中央の「▶」をクリック
▷玉認識
タグ「Ball」を作成し、玉に割り当てます。

- ヒエラルキーの「Ball」をクリック
- インスペクターのドロップダウン「タグ」をクリックし、「タグを追加…」をクリック
- インスペクターのタグ右下の「+」をクリック
- 「Ball」と入力し、ENTERキーを押す
- ヒエラルキーの「Ball」をクリック
- インスペクターのドロップダウン「タグ」をクリックし、「Ball」をクリック
- CTRLキーを押しながらSキーを押す
▷ブロック制御
スクリプト「Block」を作成し、ブロックに割り当てます。

- プロジェクトの「Assets>Scripts」を右クリックし、「作成>C# スクリプト」をクリック
- 「Block」と入力し、ENTERキーを押す
- ヒエラルキーの「Blocks>Block」右にある「>」をクリック
- プロジェクトの「Block」をヒエラルキーの「Block」にドラッグ&ドロップ
- ヒエラルキー左上の「<」をクリック
- CTRLキーを押しながらSキーを押す
▷スクリプト記述
プロジェクトの「Assets>Scripts>Block」をダブルクリックし、スクリプトを以下のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Block : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
void OnCollisionEnter(Collision collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
Destroy(gameObject);
}
}
}▷ブロック制御確認
玉がブロックに衝突したらブロックが消える事を確認します。

- エディタ上中央の「▶」をクリック
- ブロックに玉を衝突させる
- ブロックが消える事を確認
- エディタ上中央の「▶」をクリック
●ゲーム制御
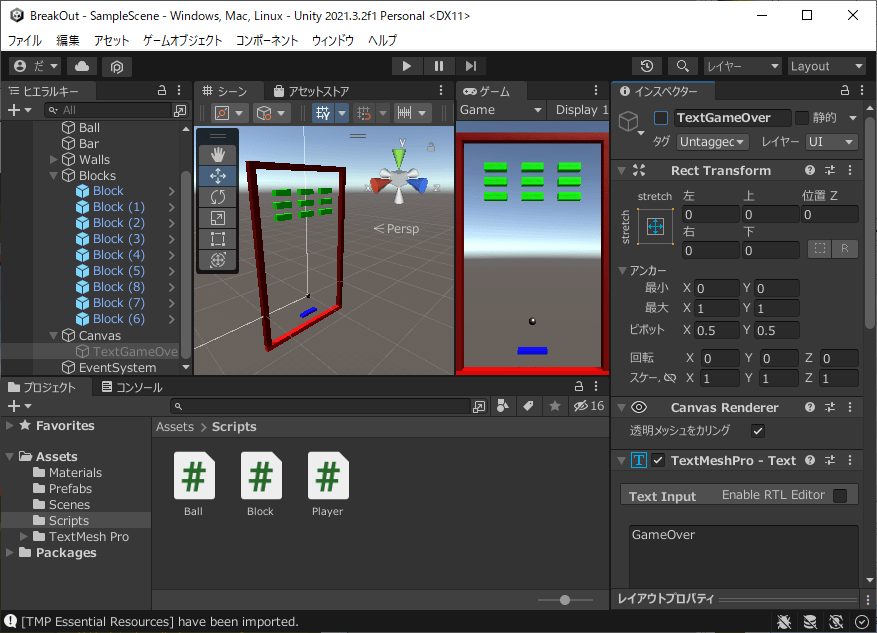
▷ゲームオーバーUI作成
ゲームオーバー用のUIテキストを非アクティブで配置します。

- ヒエラルキー左上の「+」をクリックし、「UI>テキスト – TextMeshPro」をクリック
- TMP Importerの「Import TMP Essentials」をクリック
- TMP Importerを閉じる
- ヒエラルキーの「Text (TMP)」をクリック
- F2キーを押して「TextGameOver」と入力し、ENTERキーを押す
- インスペクターを以下のように設定
- ・RectTransform左上のアイコンをクリックし、「stretch – stretch」をクリック
- ・RectTransformの「左上右下」を(0, 0, 0, 0)に設定
- ・出力内容を「GameOver」に設定
- ・Font Styleの「B」をオンにする
- ・Auto Sizeにチェックを入れる
- ・VertexColorにあるカラーバーをクリックし、色の16進数を「FF00FF」に設定
- ・Alignmentの「Center、Middle」をオンにする
- ・Outlineにチェックを入れる
- ・OutlineのColorにあるカラーバーをクリックし、Rを(255)、Gを(0)、Bを(0)に設定
- ・OutlineのThicknessを(0.2)に設定
- インスペクター左上のチェックを外す
- CTRLキーを押しながらSキーを押す
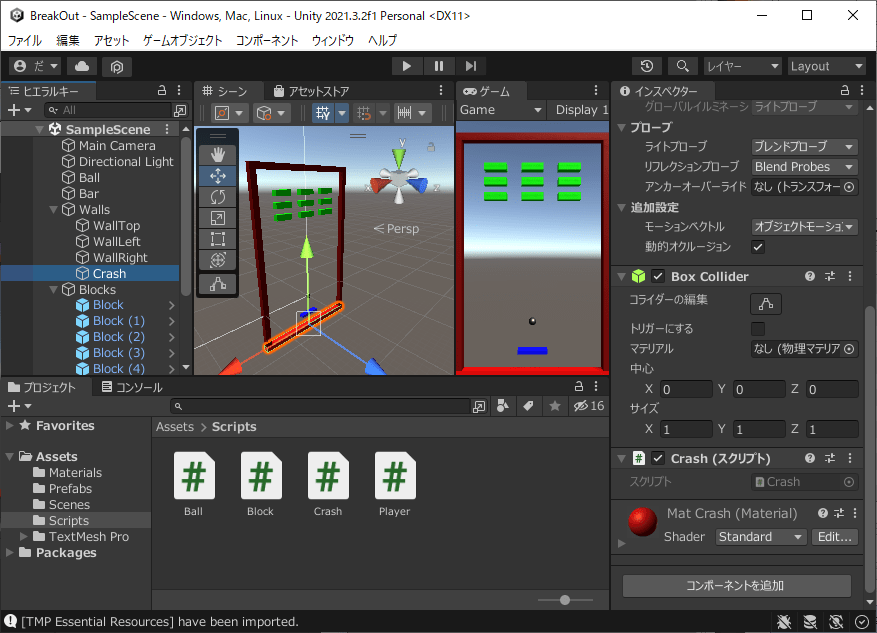
▷ゲームオーバー制御
スクリプト「Crash」を作成し、破壊ゾーンに割り当てます。

- プロジェクトの「Assets>Scripts」を右クリックし、「作成>C# スクリプト」をクリック
- 「Crash」と入力し、ENTERキーを押す
- プロジェクトの「Crash」をヒエラルキーの「Walls>Crash」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷スクリプト記述
プロジェクトの「Assets>Scripts>Crash」をダブルクリックし、スクリプトを以下のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Crash : MonoBehaviour
{
public GameObject uiGameOver;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
void OnCollisionEnter(Collision collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
Destroy(collision.gameObject);
uiGameOver.SetActive(true);
}
}
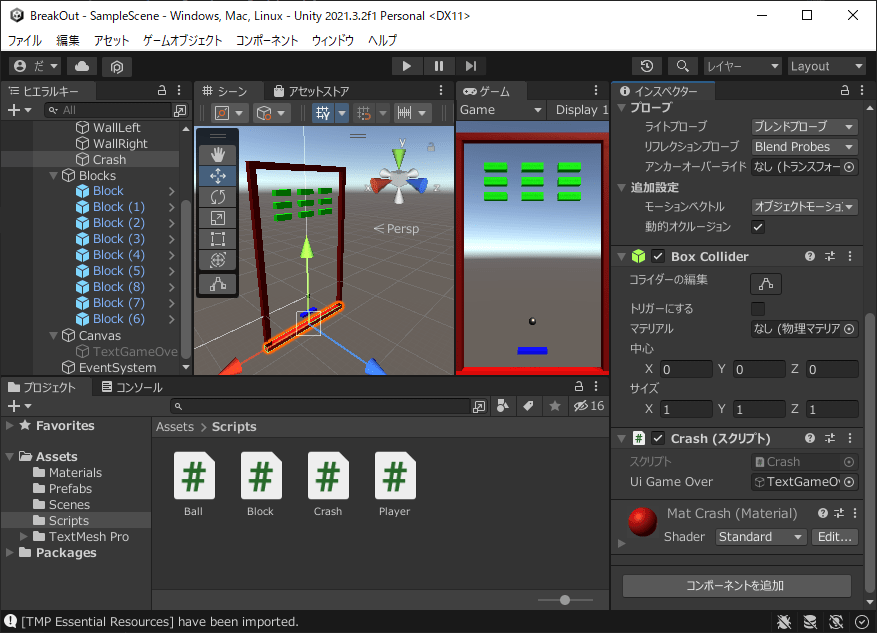
}▷ゲームオーバーUI割り当て
ゲームオーバー用UIテキストをCrashの参照に割り当てます。

- ヒエラルキーの「Walls>Crash」をクリック
- ヒエラルキーの「Canvas>TextGameOver」をインスペクターの「Ui Game Over」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
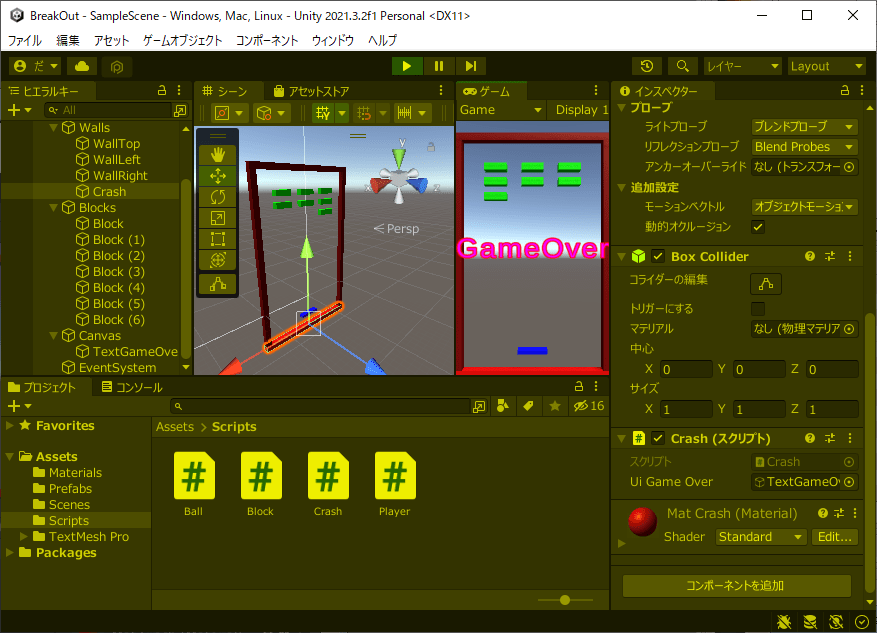
▷ゲームオーバー確認
玉の破壊ゾーン衝突で、玉が消えてゲームオーバーが表示される事を確認します。

- エディタ上中央の「▶」をクリック
- 破壊ゾーンに玉を衝突させる
- 玉が消え、ゲームオーバーが表示される事を確認
- エディタ上中央の「▶」をクリック
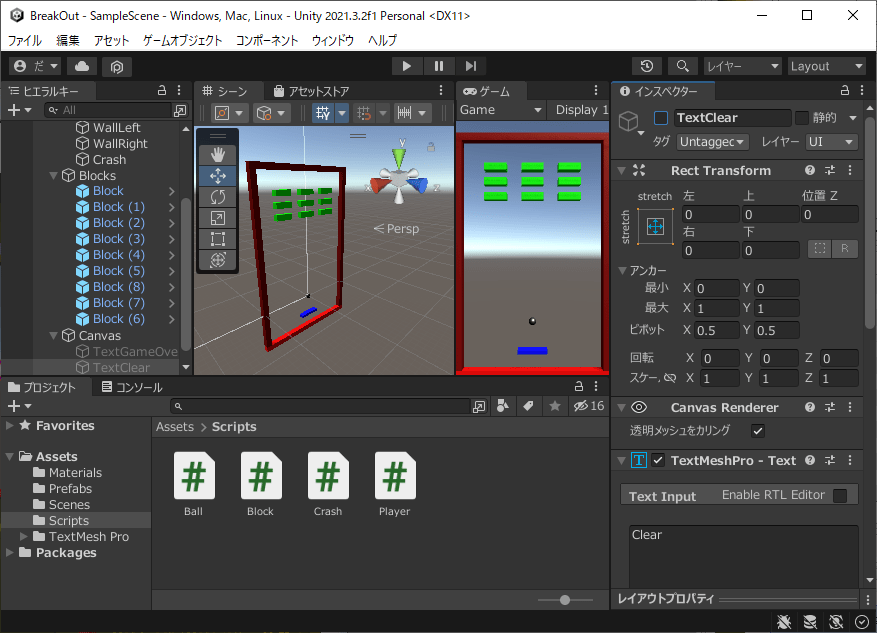
▷クリアUI作成
クリア用のUIテキストを非アクティブで配置します。

- ヒエラルキー左上の「+」をクリックし、「UI>テキスト – TextMeshPro」をクリック
- 「TextClear」と入力し、ENTERキーを押す
- インスペクターを以下のように設定
- ・RectTransform左上のアイコンをクリックし、「stretch – stretch」をクリック
- ・RectTransformの「左上右下」を(0, 0, 0, 0)に設定
- ・出力内容を「Clear」に設定
- ・Font Styleの「B」をオンにする
- ・Auto Sizeにチェックを入れる
- ・Vertex Colorのカラーバーをクリックし、色の16進数を「FFFF00」に設定
- ・Alignmentの「Center、Middle」をオンにする
- インスペクター左上のチェックを外す
- CTRLキーを押しながらSキーを押す
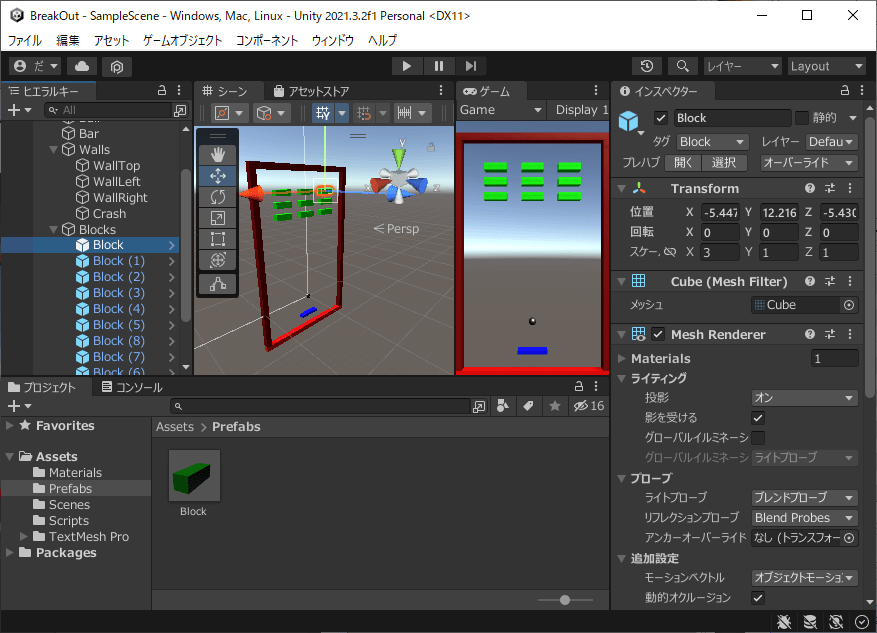
▷ブロック認識
タグ「Block」を作成し、ブロックに割り当てます。

- プロジェクトの「Prefabs>Block」をダブルクリック
- ヒエラルキーの「Block」をクリック
- インスペクターのドロップダウン「タグ」をクリックし、「タグを追加…」をクリック
- インスペクターのタグ右下の「+」をクリック
- 「Block」と入力し、ENTERキーを押す
- ヒエラルキーの「Block」をクリック
- インスペクターのドロップダウン「タグ」をクリックし、「Block」をクリック
- ヒエラルキー左上の「<」をクリック
- CTRLキーを押しながらSキーを押す
▷スクリプト記述
プロジェクトの「Assets>Scripts>Crash」をダブルクリックし、スクリプトを以下のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Crash : MonoBehaviour
{
public GameObject uiGameOver;
public GameObject uiClear;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
GameObject[] blocks = GameObject.FindGameObjectsWithTag("Block");
if (blocks.Length == 0)
{
Destroy(GameObject.FindGameObjectWithTag("Ball"));
uiClear.SetActive(true);
}
}
void OnCollisionEnter(Collision collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
Destroy(collision.gameObject);
uiGameOver.SetActive(true);
}
}
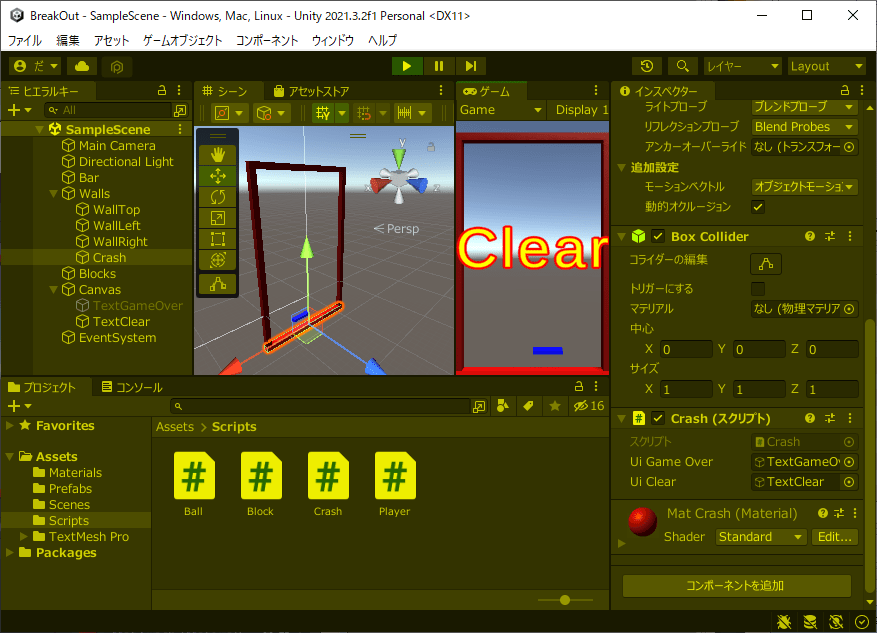
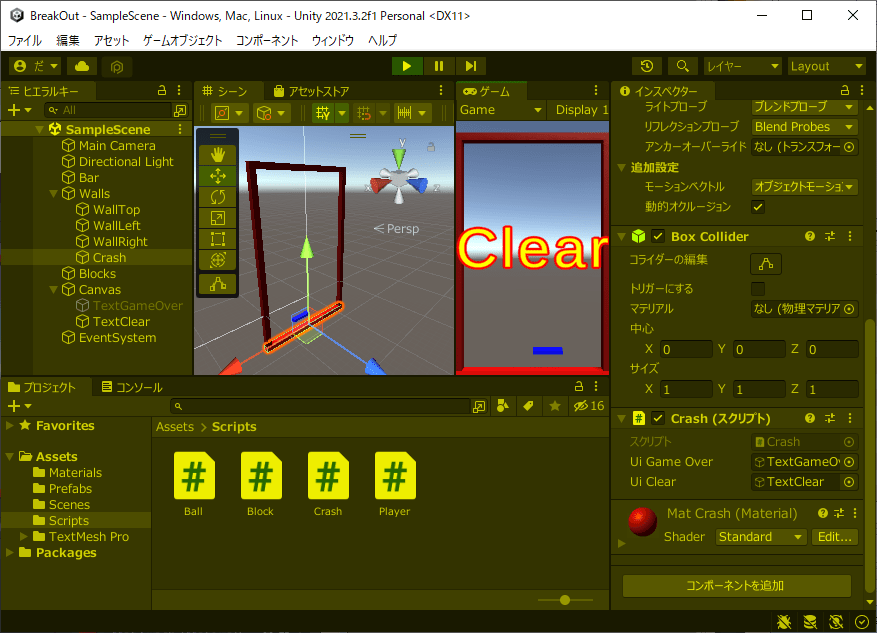
}▷クリアUI割り当て
クリア用UIテキストをCrashの参照に割り当てます。

- ヒエラルキーの「Walls>Crash」をクリック
- ヒエラルキーの「Canvas>TextClear」をインスペクターの「Ui Clear」にドラッグ&ドロップ
- CTRLキーを押しながらSキーを押す
▷クリア確認
全てのブロックを壊したら玉が消えてクリアが表示される事を確認します。

- エディタ上中央の「▶」をクリック
- 全てのブロックを壊す
- 玉が消え、クリアが表示される事を確認
- エディタ上中央の「▶」をクリック
完成!


コメント