目次
●はじめに
2D横スクロールアクション作成を目指し、「アニメーターコントローラー」を使ってアニメーションを切り替えてみます。
アニメーターコントローラーは奥が深く、理解が追いついてない部分もあります。
それでもアニメーション切り替え程度のことは出来るのでやってみます。
アセットは無料公開されている「Warped Caves」をお借りします。
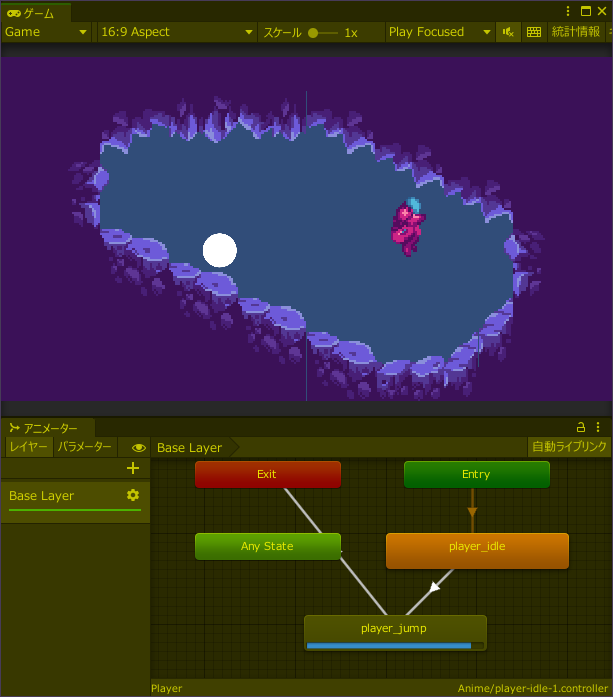
↑これが完成します。
●アニメーター基本
▷アセット確認
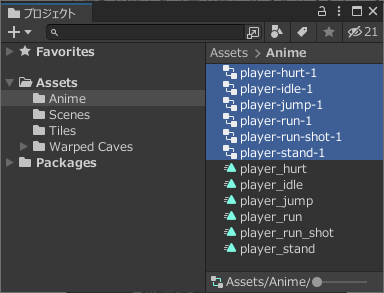
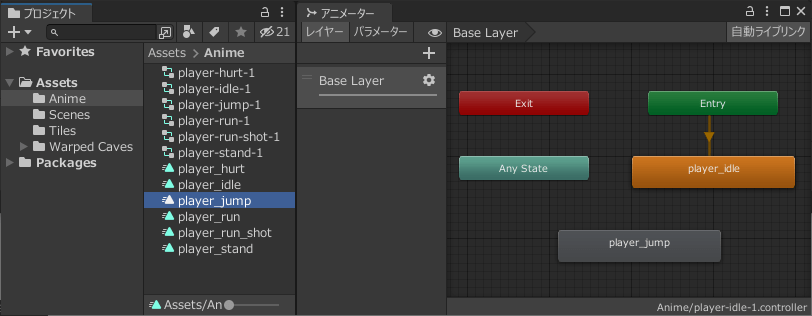
前回アニメーションを作成しましたが、その時同時に作成されたアセットに「アニメーターコントローラー」があります。
2つの四角が線で繋がったアイコンがアニメーターコントローラー、
三角形が移動しているようなアイコンがアニメーションのアセットです。
このアニメーターコントローラーをアニメーターで使用します。

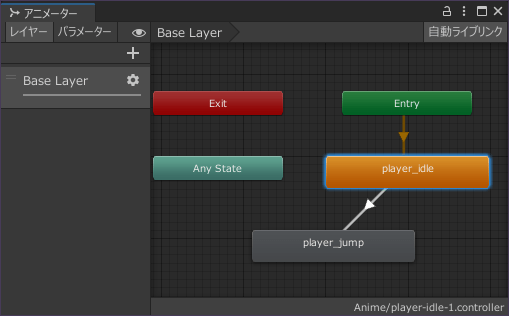
▷アニメータービュー
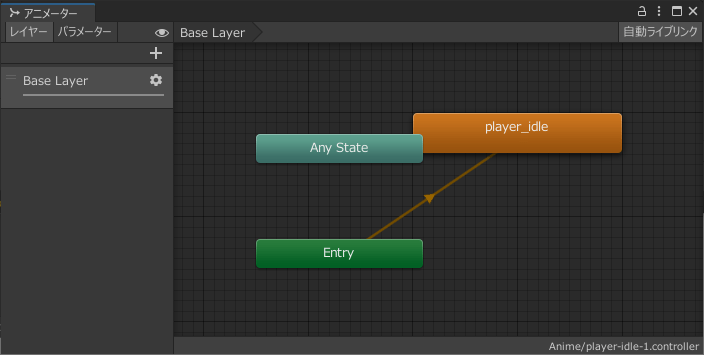
アニメーターコントローラーをダブルクリックするとアニメータービューが表示されます。
アニメータービューの右側にスペースにアニメーションを配置し、
切り替えの条件を持っている線で繋ぎます。
現在は「Entry」と「player_idle」が繋がっていて、「Any State」は浮いた状態です。

Entryは開始時の状態で、開始時にすぐ次の状態に移動します。
ここでは開始時に状態「player_idle」に移動し、その状態に設定されたアニメーション「player_idle」が再生されます。
「Any State」は現在がどのような状態であっても移動元にできます。
条件が満たされた場合、状態に関係なくAny Stateの先の状態に移動します。
攻撃が終わったら待機、ジャンプが終了したら待機、やられが終了したら待機といった場合、
線がややこしいことになるし、条件を間違えたら全て直す必要があります。
Any Stateを使えば待機状態に線を繋ぎ、条件を1つ用意するだけで完成です。
(・・・多分こんな使い方だと思う)
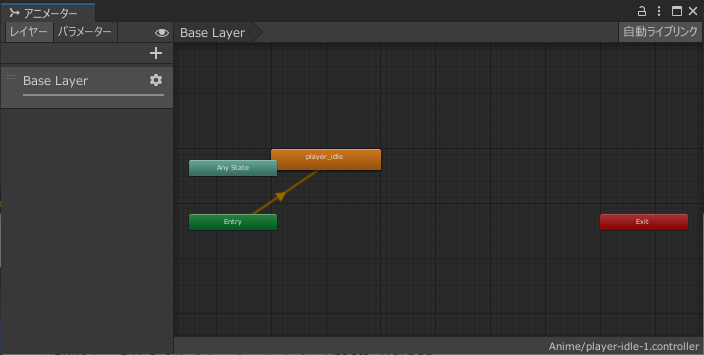
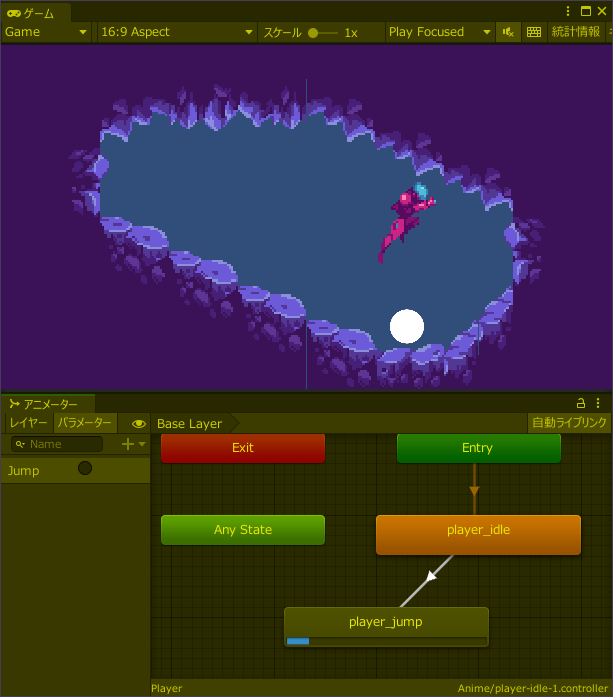
もう1つデフォルトで用意されている状態「EXIT」があります。
状態が置かれた部分の背景部分を一度クリックし、「A」キーを押してみて下さい。
全ての状態が見えるように縮小表示してくれます。

①アニメータービューの右側、何もないスペースをクリック
②「A」キーを押す
赤色の状態が「Exit」で、アニメーションの終了を指定します。
上手く扱うのが難しいので使いません。
終了後、即Entryに移動するので、上手く画像がループ再生するようにしないと変になる。
結局は色んな状態に移動しまくるので、わざわざ終了させる必要はないかな。
※だから範囲外に置かれている、のかな?
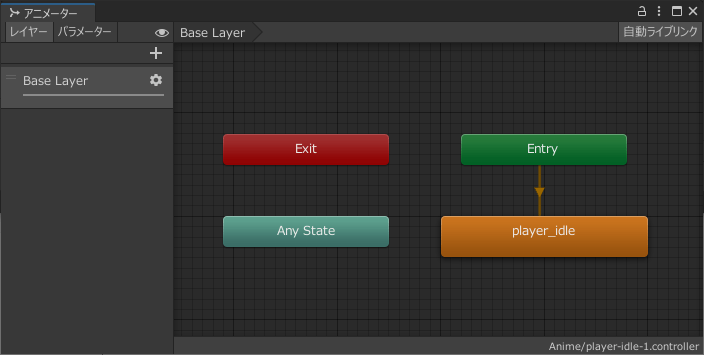
状態をドラッグ&ドロップで配置換えできます。
線は自動で繋がってくれます。
なんとなくExitも近くにいてほしいので整理しました。

①状態のドラッグ&ドロップで配置換え
②マウスホイールの前後で拡大縮小
③マウスホイールを押し下げ、ドラッグで並行移動
▷ジャンプに切り替え
待機アニメーションが終了したらジャンプアニメーションが再生されるようにしましょう。
前回のプロジェクトを使っている場合、アニメーションが沢山置かれているので、一旦待機以外削除します。
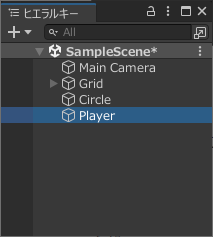
また、プレイヤーとして扱うので名前も「Player」にします。

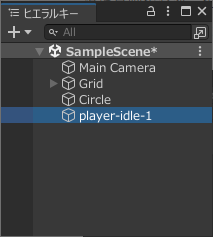
①ヒエラルキーの「player-hurt-1」をクリック
②Shiftキーを押しながら「player-run-shot-1」をクリック
③Deleteキーを押す

①ヒエラルキーの「player-idle-1」をクリック
②F2キーを押して「Player」と入力し、ENTER
ジャンプアニメーションをアニメータービューに配置します。

①プロジェクトの「Assets>Anime>player_jump」をアニメータービューの右側スペースにドラッグ&ドロップ
「player_idle」と「player_jump」を繋ぎます。

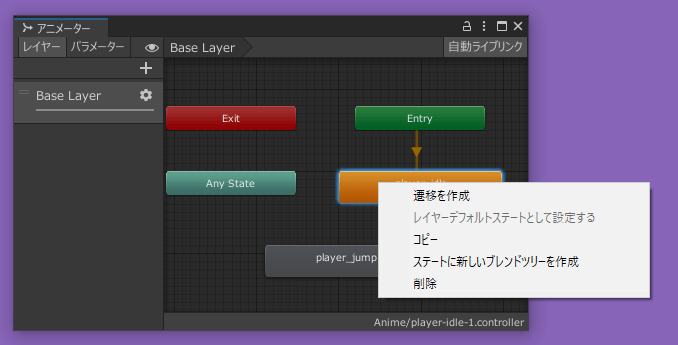
①アニメーターの「player_idle」を右クリック
②「遷移を作成」をクリック

①アニメーターの「player_jump」をクリック
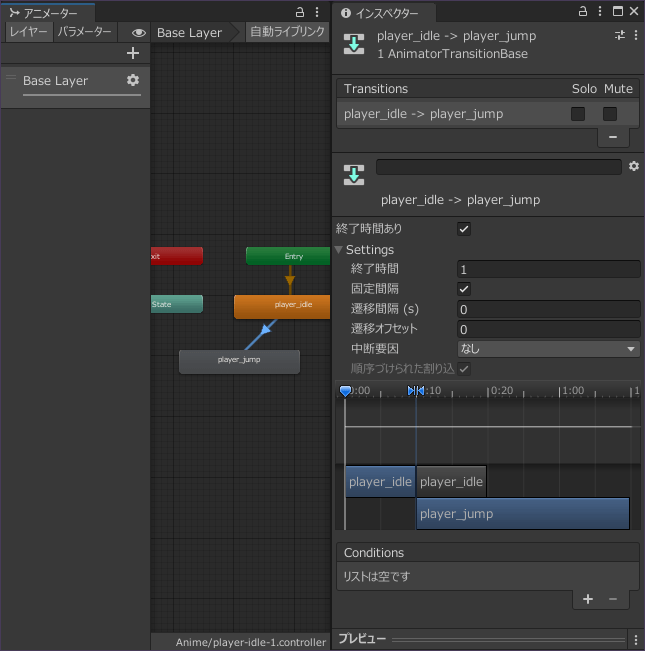
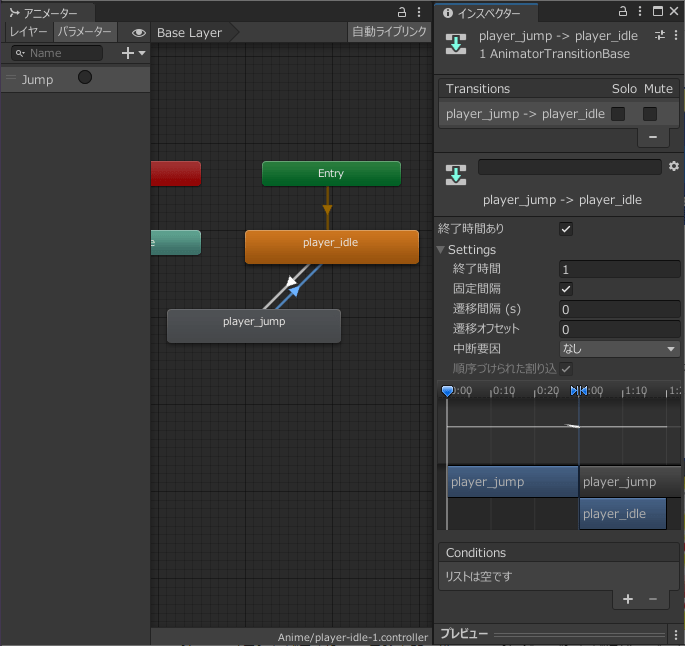
移動=遷移する時の設定を行います。
デフォルトではアニメーションを滑らかにするためブレンドしていますが、
スプライトはブレンドできないので使わないように設定します。

①アニメーターで作成した遷移をクリック
②インスペクターの「Setting」左にある▶をクリック
③終了時間に「1」を入力
④遷移時間(s)に「0」を入力
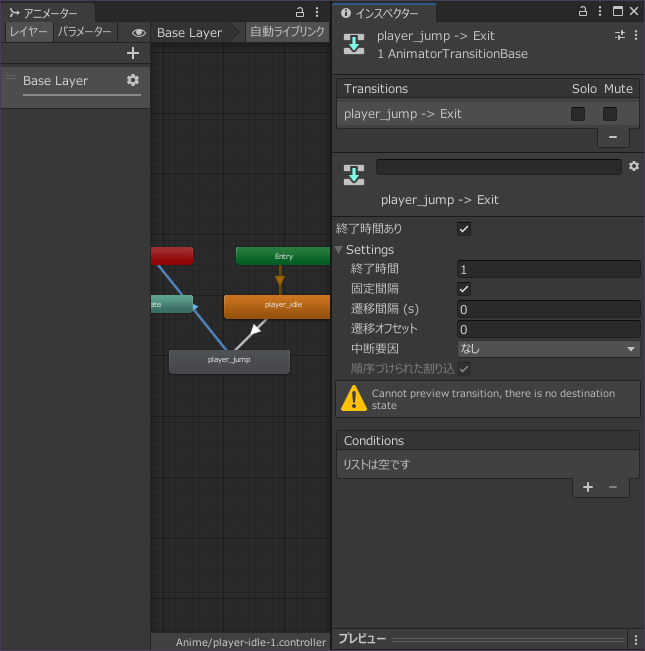
このまま再生すると待機アニメーションがすぐ終わってしまってよくわからないので、
一旦Eixtに遷移を繋げて確認しやすくします。

①アニメーターの「player_jump」を右クリック
②Exitをクリック
③「遷移を作成」をクリック
④player_jumpからExitへの遷移をクリック
⑤インスペクターの「Setting」左にある▶をクリック
⑥終了時間に「1」を入力
⑦遷移時間(s)に「0」を入力
待機アニメーションとジャンプアニメーションを1ループずつ繰り返すようになりました。

プレビュー中にアニメーターを見ると現在どの状態が再生中かわかります。
青いバーが満タンになると次の状態に遷移します。
遷移状態が見えない場合はヒエラルキーの「Player」をクリックしてみて下さい。
●遷移条件
▷パラメーター作成
マウス左ボタンが押されたらジャンプするようにしたいと思います。
アニメーターは「パラメーター」を監視し、値に応じて遷移を切り替えることができます。
パラメーターはスクリプトで値を制御しますが、後回し。
プレビュー中に直接切り替える形で一旦実装してみます。
まずはExitへの遷移を削除し、

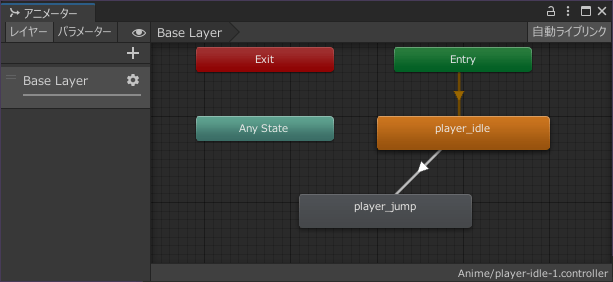
①アニメーターの「player_idle」と「Exit」を繋ぐ遷移をクリック
②Deleteキーを押す
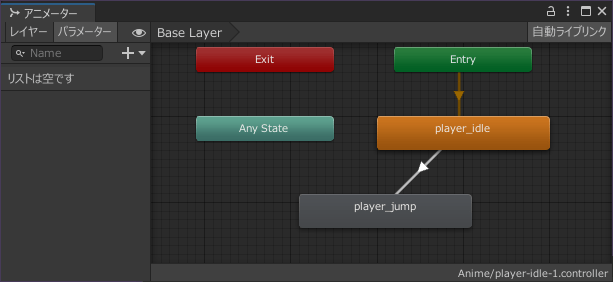
パラメータータブを開きます。

①アニメーター左上の「パラメーター」をクリック
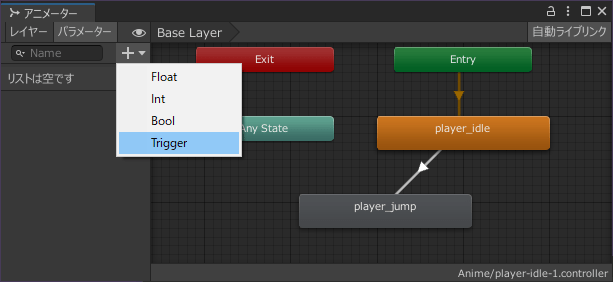
「トリガー」のパラメーターを追加します。

①アニメーター左上の「+」をクリック
②「Trigger」をクリック
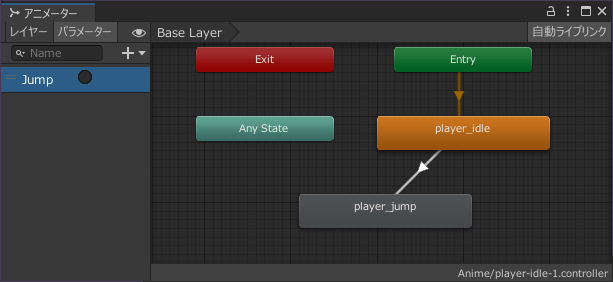
「Jump」と命名します。

①「Jump」と入力してENTERを押す
▷遷移条件
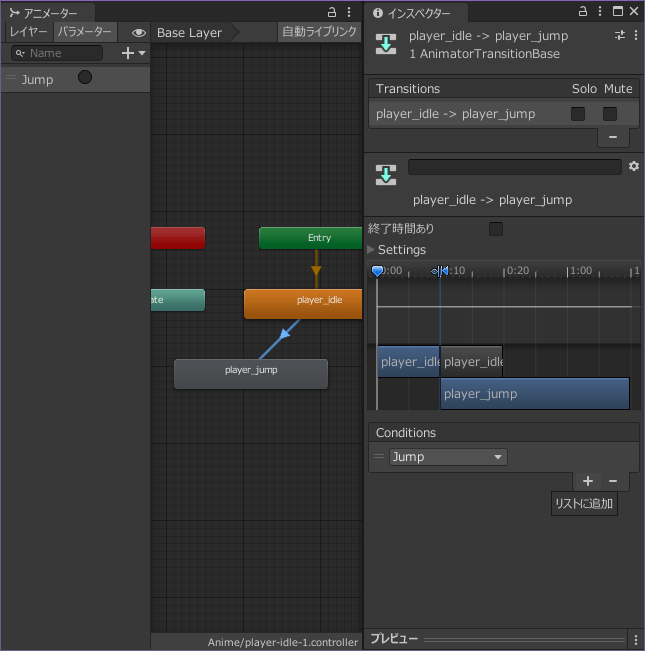
遷移条件を設定しましょう。
条件はインスペクターで追加します。
「トリガーがONになったら遷移する」条件が追加できました。

①アニメーターの「player_idle」と「player_jump」間の遷移をクリック
②インスペクターの「終了時間あり」にあるチェックをクリック
③インスペクターの「Conditions」にある右下の「+」をクリック
▷遷移条件
プレビューすると待機アニメーションがループ再生されます。
アニメーターにあるパラメーター「Jump」の右側にあるラジオボタン、
これをクリックするとジャンプアニメーションがループ再生されます。

①Unity上部中央の「▶」をクリック
②アニメーターのパラメーター部分にある「Jump」のラジオボタンをクリック
アニメーションを配置して遷移で繋ぎ、条件で制御する、という手順になります。
トリガーはONになった後すぐにOFFに戻るため、プレビュー中はONになったように見えません。
●パラメータ制御
▷スクリプト準備
マウス左ボタンが押された時にトリガー「Jump」をONにしてジャンプアニメーションが再生されるようにします。
そのためにはスクリプトが必要になります。
アニメーターが持つパラメーターはコンポーネント「Animator」の機能を使います。
アニメーターはアニメーション作成時にゲームオブジェクトに割り当てられています。
つまり、ゲームオブジェクト「Player」にスクリプトを割り当て、
そのスクリプトで自分(Player)のAnimatorを取得、
Animatorのパラメーター設定機能を使ってJumpトリガーをONにする、という手順になります。
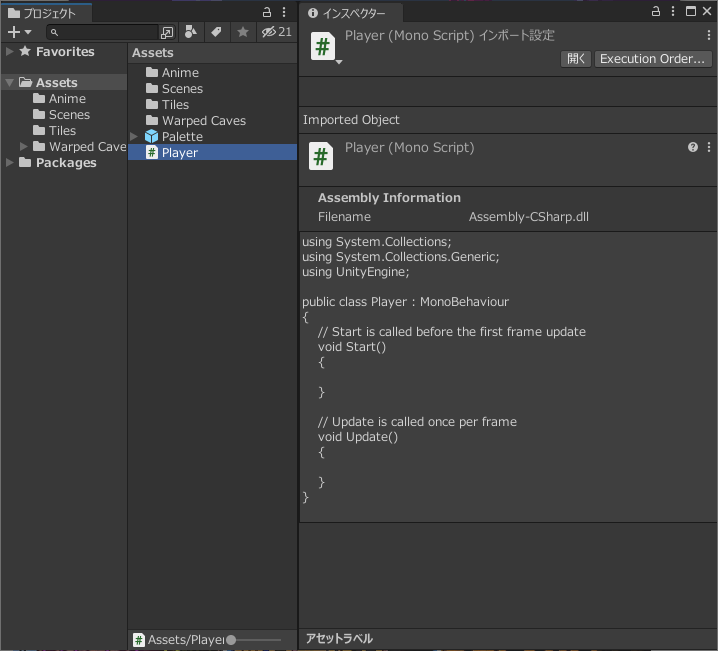
まずスクリプト「Player」を作成しましょう。

①プロジェクトの「Assets」を右クリック
②「作成>C#スクリプト」をクリック
③「Player」と入力してENTERを押す
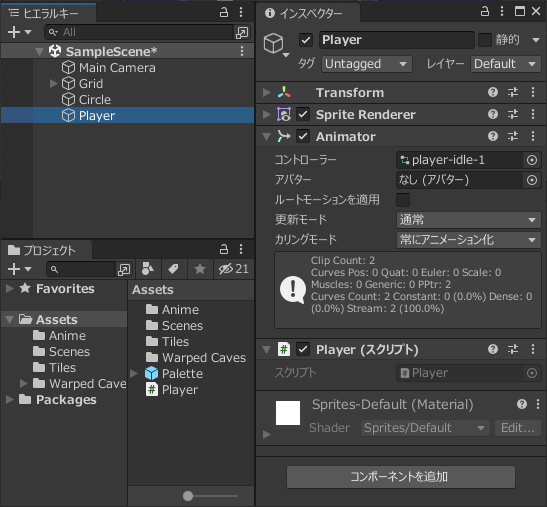
ゲームオブジェクトの「Player」に割り当てます。

①プロジェクトの「Assets>Player」をヒエラルキーの「Player」にドラッグ&ドロップ
▷スクリプト作成
自分が持つアニメーターを取得し、マウス左ボタンが押された時にトリガーをONにするスクリプトを記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
Animator animator; // アニメーターコンポーネントを入れる変数
// Start is called before the first frame update
void Start()
{
// 自分に割り当てられているアニメーターコンポーネントを取得
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
// マウス左ボタンが押されている場合
if (Input.GetMouseButtonDown(0) == true)
{
// トリガー「Jump」をONにする
animator.SetTrigger("Jump");
}
}
}
▷動作確認
プレビューして動きを確認します。
その前に、何度も確認できるよう待機状態に戻るようにします。

①アニメーターの「player_jump」を右クリック
②「遷移を作成」をクリック
③アニメーターの「player_idle」をクリック
④player_jumpからplayer_idleへの遷移をクリック
⑤インスペクターの「Setting」左にある▶をクリック
⑥終了時間に「1」を入力
⑦遷移時間(s)に「0」を入力
ということでプレビュー。
最初は待機アニメーションが再生され、マウス左ボタンをクリックするとジャンプします。
その場で回転しているだけなのでジャンプには見えませんが…。

①Unity上部中央の「▶」をクリック
●完成
待機アニメーションからジャンプアニメーションへ切り替わるようになりました。
状態を追加して遷移を追加、パラメーターを作成して条件を設定、スクリプトで制御、
これを繰り返していけばそれっぽくなる…はず。
アニメーションの数が増えれば遷移の矢印も増えて複雑になり、
その分条件も増えて頭が混乱してくると思います。
この辺の複雑さはアニメーター左上タブにある「レイヤー」の機能で緩和できます。
次回はアニメーターのレイヤー機能を使い、他のアニメーションも追加してみようと思います。


コメント