目次
●はじめに
2D横スクロールアクション作成を目指し、「アニメーション」を使ってキャラクターを表示してみます。
アニメーションは結構色々できますが、とりあえず2Dでパラパラアニメを再生するまでの手順を書いていきます。
アセットは無料公開されている「Warped Caves」をお借りします。
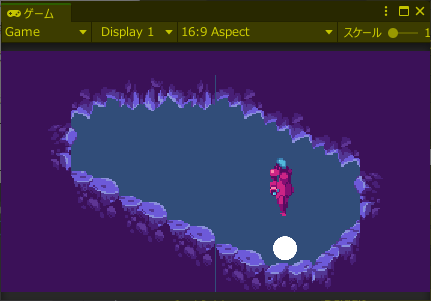
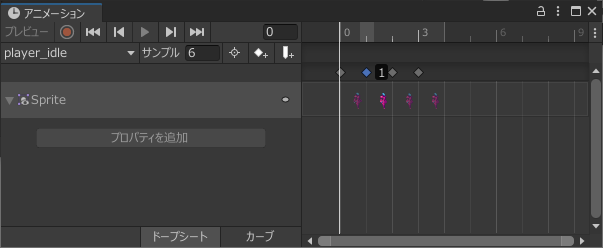
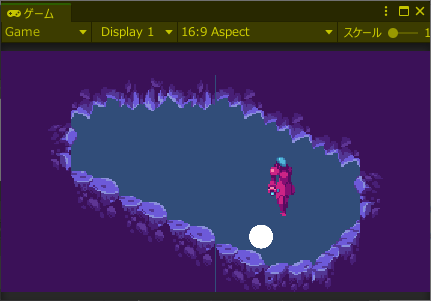
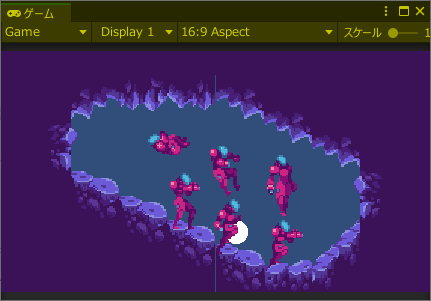
↑これが完成します。
●アニメーション作成
▷アセット確認
・解説
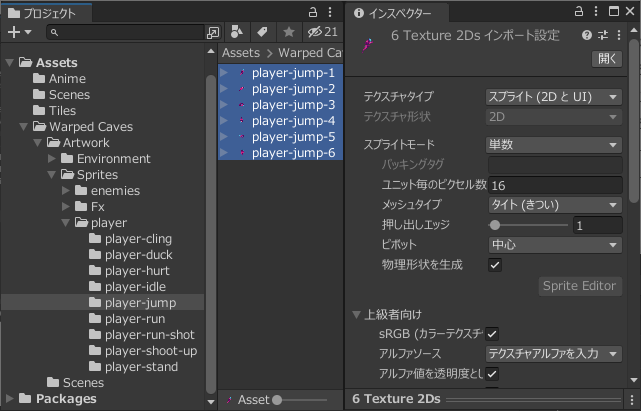
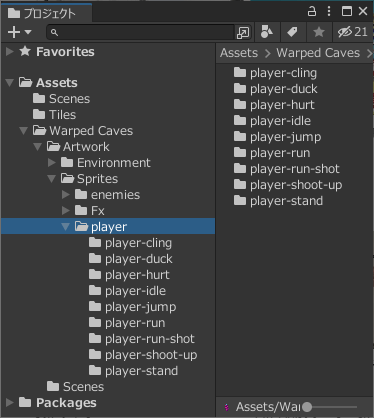
「Warped Caves」のアセットを確認します。
プレイヤーのアニメーションは「Assets>Warped Caves>Artwork>Sprites>player」の中にあります。
playerフォルダ内にある各フォルダはアニメーションのパターンで、
その中にアニメーションの1コマに当たる画像が1枚1枚格納されています。
画像を分割する必要が無いので楽ができそうです。
・手順
▷待機アニメーション作成
・解説
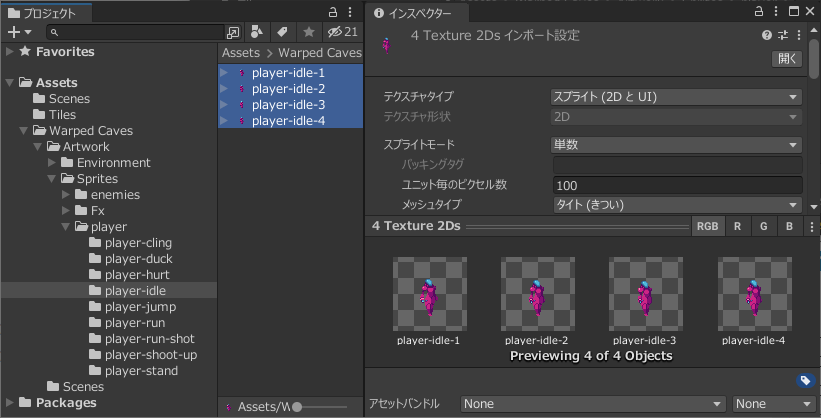
何も操作していない時に再生するアニメーション「アイドル」を作成します。
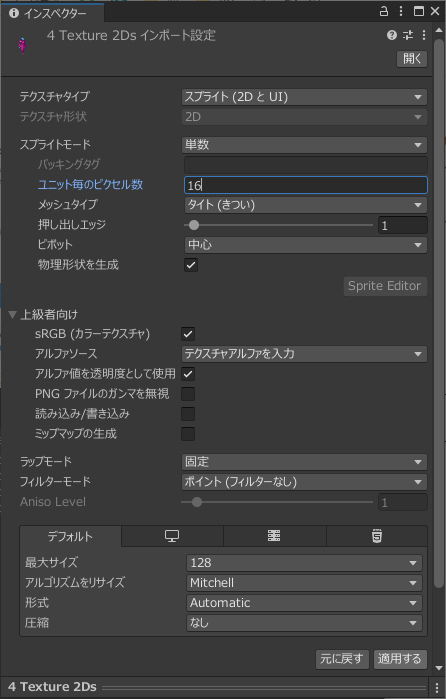
「player-idle-1~4」を全て選択し、「ユニット毎のピクセル数」を「16」に指定、
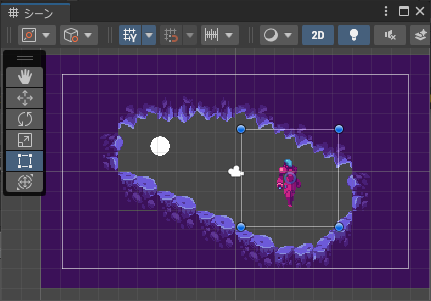
シーンビューかヒエラルキービューにドラッグ&ドロップしてanimファイルを保存するだけで作成完了です。
・手順
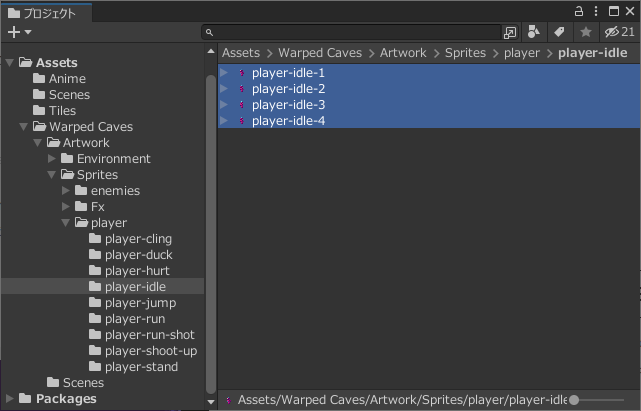
①プロジェクトの「Assets>Warped Caves>Artwork>Sprites>player>player_idle>player-idle-1」をクリック
②Shiftキーを押しながらプロジェクトの「Assets>Warped Caves>Artwork>Sprites>player>player_idle>player-idle-4」をクリック
⑤プロジェクトで選択している4画像をシーンビューにドラッグ&ドロップ
⑥playerの上にあるフォルダ「Assets」をクリック
⑦「新しいフォルダ」をクリック
⑧「Anime」と入力してENTERを押す
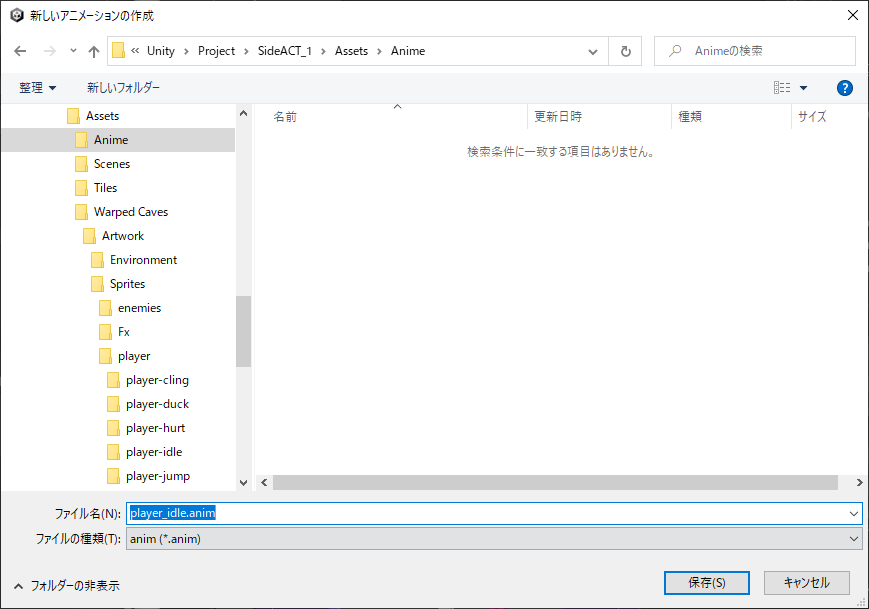
⑨作成したフォルダ「Anime」をダブルクリック
⑩ファイル名に「player_idle.anim」を入力してENTERを押す
▷アニメーション再生
・解説
以上でアニメーションは完成です。
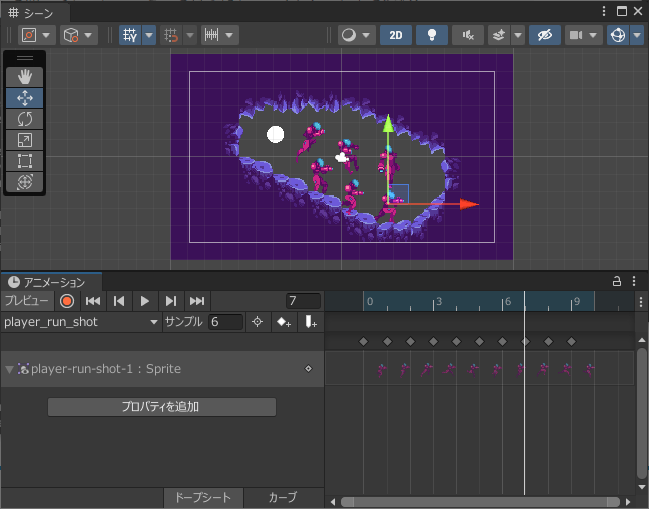
プレビューを開始するとキャラクターが肩で息をするようなアニメーションが再生されます。
・手順
●アニメーション調整
▷ビュー表示
・解説
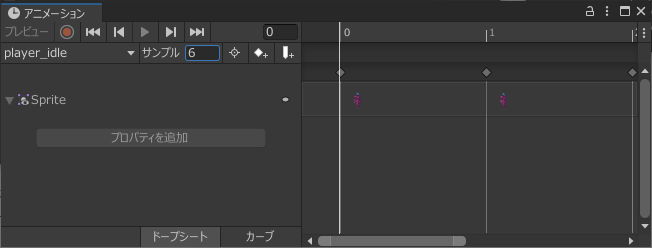
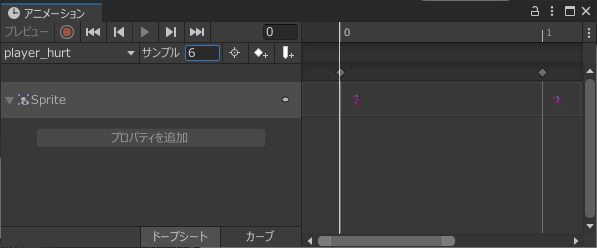
アニメーションの速度がちょっと早いので「アニメーションビュー」で速度調整します。
アニメーションビューはanimファイルをダブルクリックすることで開くことができます。
・手順
▷速度変更
・解説
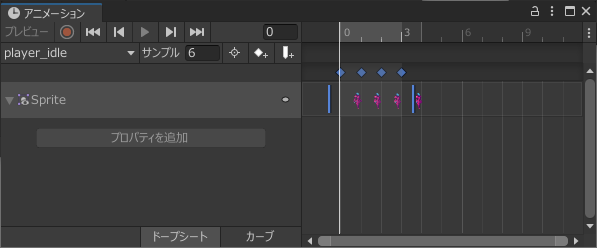
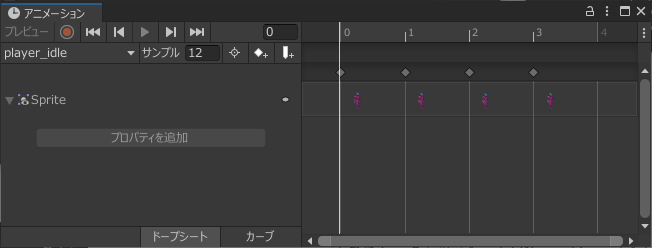
アニメーションは「サンプル」という値を基準にして速度が決まります。
1秒で画像を何枚切り替えるかを表すのが「サンプル」になります。
この値を大きくすると速く、小さくすると遅くなります。
今回は遅くしたいので、サンプルを「6」にします。
・手順

①アニメーションビューのサンプルに「6」を入力してENTERを押す

▷フレーム画像調整
・解説
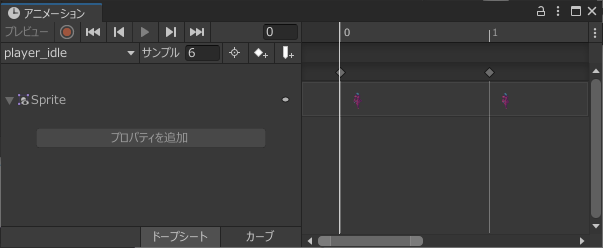
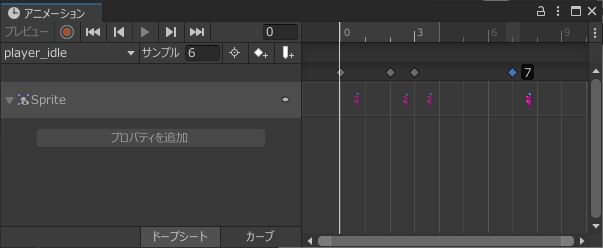
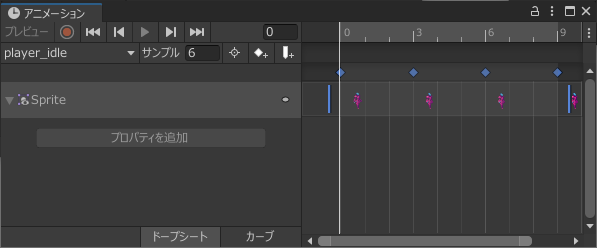
マウスホイールの操作でアニメーションビューの右側にあるタイムラインの拡大縮小しつつ調整します。
画像の左上にある◆をドラッグ&ドロップで画像を配置するコマを移動したり、
画像を選択して再生範囲を広げたり縮めたりできます。
・手順

①アニメーションビュー右側のタイムライン上でマウスホイールを前に回す

②アニメーションビュー右側のタイムライン上でマウスホイールを後ろに回す

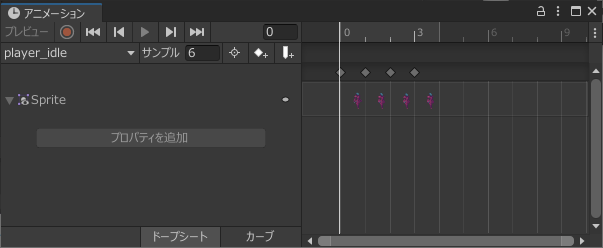
③1フレーム目の画像を7フレーム目に移動

④Unity上部中央の「▶」をクリック

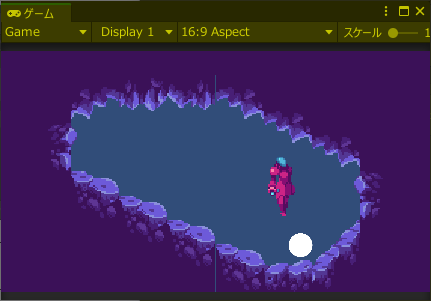
⑤7フレーム目の画像を1フレーム目に移動

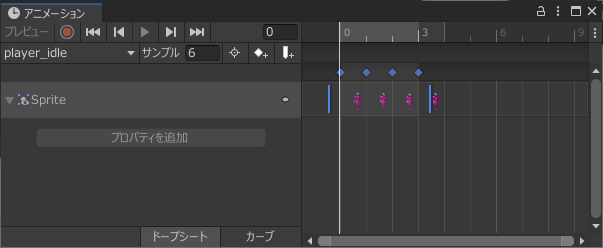
⑥タイムラインの空欄をクリック
⑦CTRLキーを押しながらAキーを押す

⑧出現した右側の青バーを9フレーム目にドラッグ&ドロップ

⑨Unity上部中央の「▶」をクリック

⑩右側の青バーを3フレーム目にドラッグ&ドロップ
●アニメーション量産
▷ダメージ、ジャンプ
・解説
ダメージを受けた時とジャンプした時のアニメーションを作成します。
・手順

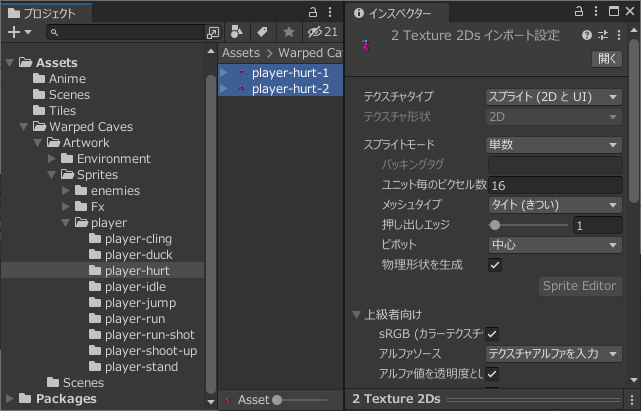
①プロジェクトの「Assets>Warped Caves>Artwork>Sprites>player>player_idle>player-hurt-1」をクリック
②CTRLキーを押しながらプロジェクトの「Assets>Warped Caves>Artwork>Sprites>player>player_idle>player-hurt-2」をクリック
③インスペクターにある「ユニット毎のピクセル数」に「16」を入力
④インスペクターの下の方にある「適用する」をクリック

⑤プロジェクトで選択している2画像をシーンビューにドラッグ&ドロップ
⑥「新しいアニメーションの作成」でフォルダ「Anime」をクリック
⑦ファイル名に「player_hurt.anim」を入力してENTERを押す

⑧プロジェクトの「Assets>Anime>player_hurt」をダブルクリック
⑨アニメーションビューのサンプルに「6」を入力してENTERを押す

①プロジェクトの「Assets>Warped Caves>Artwork>Sprites>player>player_idle>player-jump-1」をクリック
②CTRLキーを押しながらプロジェクトの「Assets>Warped Caves>Artwork>Sprites>player>player_idle>player-jump-6」をクリック
③インスペクターにある「ユニット毎のピクセル数」に「16」を入力
④インスペクターの下の方にある「適用する」をクリック

⑤プロジェクトで選択している2画像をシーンビューにドラッグ&ドロップ
⑥「新しいアニメーションの作成」でフォルダ「Anime」をクリック
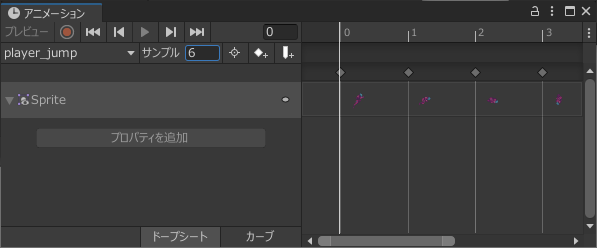
⑦ファイル名に「player_jump.anim」を入力してENTERを押す

⑧プロジェクトの「Assets>Anime>player_jump」をダブルクリック
⑨アニメーションビューのサンプルに「6」を入力してENTERを押す
▷走り、走りながら弾発射、立ち止まって弾発射
・解説
アニメーション画像のある残り3つも作成します。
・手順

同様にアニメーションフォルダの画像を使ってアニメーションを作成します。
走り:player-run-shot
走りながら弾発射:player-run-shot
立ち止まって弾発射:player-stand
▷動作確認
・解説
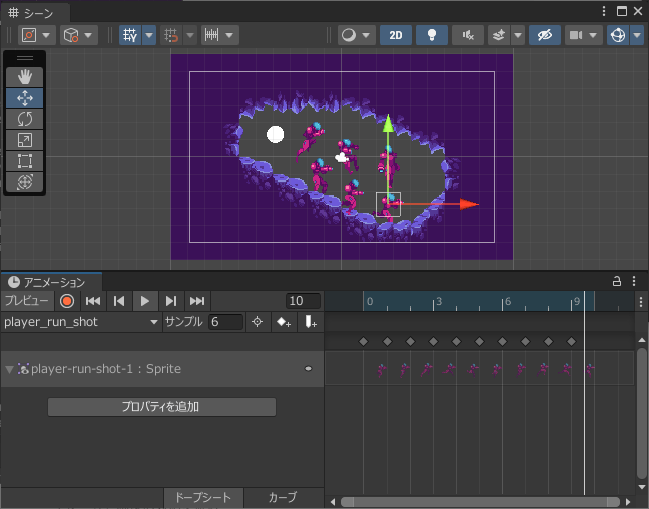
プレビューしてアニメーションを確認します。
アニメーションビューからでも再生が確認できます。
アニメーションビューを開いてアニメーションを持ったゲームオブジェクトを選択、
ビューの左上にある▶をクリックします。
また、タイムライン上部のフレーム番号がかかれた場所をドラッグすると
どのフレームでどの画像が表示されるかよく分かります。
・手順

①Unity上部中央の「▶」をクリック

①ヒエラルキーの「player-run-shot-1」をクリック
②アニメーションの左側上部にある「▶」をクリック

①ヒエラルキーの「player-run-shot-1」をクリック
②アニメーションの右側上部にあるフレーム番号をドラッグ
●完成
キャラクターのアニメーションを作成しました。
単なるスプライト切り替えのアニメーションであれば、
アニメーションさせる画像を全て選択してシーンにドラッグ&ドロップするだけで完成します。
プロパティを追加することで位置や拡大縮小といったアニメーションも作ることができます。
この辺は3Dでも共通の機能で、いつかやるかも知れません。
次回はアニメーターを使ってキャラクターを制御しようと思います。









コメント